Se il navigatore, nella pagina index.htm, sceglie di visualizzare la versione Flash del sito, verrà indirizzato alla pagina detect.htm. Questa pagina, effettuerà un controllo sul plugin, e reinderizzerà il navigatore a seconda del risultato (può darsi che l'utente creda di avere il plugin, ma non ce l'abbia: per questo effettuiamo il controllo).
La pagina detect.htm è costruita sulla base del Macromedia Flash Dispatcher: si tratta di un kit composto da un file Jscript, da uno script Vb e un filmato swf, che con una serie di procedure e controlli, verificano nel browser la presenza o meno del plugin. Nell'eventualità esso sia presente, stabilisce il numero di versione, permettendo di scegliere cosa fare nei vari casi.
Innanzitutto, scarichiamo dal sito della Macromedia i file del Flash Deployment kit. Estraiamo il contenuto del file *.zip in una cartella temporanea, ed entriamo nella cartella flash_deploy_kitFlash_Deployment_KitFlash_Deployment_kit e da questa cartella preleviamo solo i file che ci servono:
- detectFlash.swf
- Dispatcher.js
- Dispatcher.vbs
- enter.htm (che rinominiamo in detect.htm)
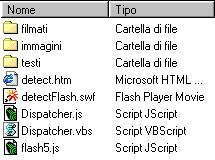
e li mettiamo nella cartella che contiene index.htm e le sottocartelle con i filmati, i testi e le immagini per le pagine html.

L'unico file da modificare è detect.htm, per adattarlo alle nostre esigenze. Il contenuto si presenta così (ho tradotto i commenti):
<html>
<head>
<title>detect plugin</title>
<meta http-equiv="Content-Script-Type" content="text/javascript">
<script type="text/javascript" src="Dispatcher.js"></script>
<script language="VBScript" src="Dispatcher.vbs"></script>
</head>
<body bgcolor="#FFFFFF">
<script language="JavaScript">
// Cambia i parametri in questa funzione per indirizzare l'utente
// alla pagina appropriata
MM_FlashDispatch(
"flash/index.html", // pagina in caso il plugin sia presente e nella giusta versione
"5.0", // versione richiesta
false, // richiesta dell'ultima versione (vero o falso)
"upgradeFlash.html", // pagina per l'upgrade del plugin
!MM_FlashUserDemurred(), // installazione (vero o falso)
"installFlash.html", // pagina per l'installazione
"noflash/index.html", // pagina con contenuto alternativo
false // inserimento del PluginsPage in caso sia necessario usare detectFlash.swf
);
</script>
</body>
</html>
La cambiamo così:
<html>
<head>
<title>detect plugin</title>
<META http-equiv="Content-Script-Type" content="text/javascript">
<script type="text/javascript" src="Dispatcher.js"></script>
<script language="VBScript" src="Dispatcher.vbs"></script>
</head>
<body bgcolor="#FFFFFF">
<script language="JavaScript">
MM_FlashDispatch(
"flash.htm", // contentURL
"5.0", // contentVersion
false, // requireLatestRevision
"noflash.htm", // upgradeURL
MM_FlashUserDemurred(), // install
"noflash.htm", // installURL
"noflash.htm", // altURL
false // overridePluginsPage
);
</script>
</body>
</html>
La URL da raggiungere, in caso sia presente il plugin nella versione richiesta, è la pagina flash.htm. La versione richiesta del plugin è la 5.0, e non ne è richiesta l'ultima versione.
In caso il plugin non sia presente nella versione adatta, o non sia presente del tutto, non ne viene richiesta l'installazione (bisogna togliere il simbolo "!" prima di MM_FlashUserDemurred()), e il navigatore viene reindirizzato alla pagina noflash.htm.
Se lasciassimo la richiesta di installazione del plugin, in caso l'utente non lo avesse, verrebbe reindirizzato comunque a flash.htm, e inizierebbe lo scaricamento automatico: questa è una cosa che vogliamo evitare, dal momento che la maggior parte degli utenti, all'apertura non espressamente richiesta di una finestrella che chiede di scaricare qualcosa, preme "Annulla". Quello che faremo noi, invece, è rimandare ad una pagina che consiglia di andare a quella di download della Macromedia: lasciando quindi all'utente il pieno controllo della situazione.
Non ci resta ora che cambiare l'aspetto della pagina di detect, cambiandone il colore di sfondo, e inserendo una tabella centrata con l'immagine "controllo plugin in corso".
<html>
<head>
<title>detect plugin</title>
<META http-equiv="Content-Script-Type" content="text/javascript">
<script type="text/javascript" src="Dispatcher.js"></script>
<script language="VBScript" src="Dispatcher.vbs"></script>
</head>
<body bgcolor="#000000" text="#000000" scroll=no>
<table width="100%" height="100%" border="0">
<tr valign="middle" align="center">
<td>
<img src="immagini/check.gif">
</td>
</tr>
</table>
<script language="JavaScript">
MM_FlashDispatch(
"flash.htm", // contentURL
"5.0", // contentVersion
false, // requireLatestRevision
"noflash.htm", // upgradeURL
MM_FlashUserDemurred(), // install
"noflash.htm", // installURL
"noflash.htm", // altURL
false // overridePluginsPage
);
</script>
</body>
</html>