I moduli, come abbiamo visto, sono la parte principale della pagina ed appaiono nel blocco centrale, ciascuno con una funzione specifica.
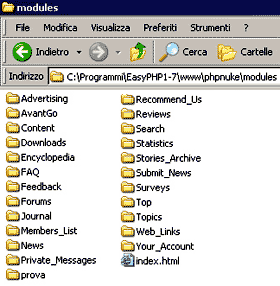
Ogni modulo ha una propria cartella posta all'interno della cartella "padre" Modules. Tutti i file presenti nella cartella del modulo servono ad implementarlo.

Per usare un modulo ci si collega (o si include) alla pagina modules.php che contiene tutte le funzioni necessarie alla gestione dei moduli. Per comunicare a modules.php quale modulo caricare e le eventuali opzioni vi si fa riferimento aggiungendo alcune variabili alla querystring.
Un esempio pratico potrà chiarirci le idee. Supponiamo di voler richiamare il modulo Downloads, per farlo è sufficiente aggingere alla stringa la variabile "name" ed assegnarle il nome del modulo:
modules.php?name=Downloads
Lo script modules.php a sua volta fa riferimento alla pagina principale del modulo che è obbligatorio dichiarare come index.php. Questa si trova all'interno della cartella del modulo insieme ad altre eventuali pagine che svolgono funzioni particolari.
Per fare riferimento a queste funzioni particolari bisogna specificare, oltre il nome del modulo (variabile name) anche l'operazione specifica, valorizzando la variabile "d_op".
Ad esempio se volessimo chiamare invece la funzione del modulo Download che aggiunge un nuovo file, la nostra stringa sarà:
modules.php?name=Downloads&d_op=AddDownload
Questo meccanismo ci permette, ad esempio, di creare link nel nostro sito che puntino direttamente ad una funzione specifica, a seconda delle nostre esigenze.
Da segnalare inoltre che ogni cartella dei moduli (quelle rappresentate nelle Fig.1) contiene una sottocartella "language" che permette di modificare la localizzazione del modulo.