Gli swatch sono definiti nel foglio di stile di jQuery Mobile e sono facilmente individuabili in quanto sono evidenziati da appositi commenti nella versione non minimizzata.
Il modo migliore per personalizzare uno swatch predefinito è quello di creare un nuovo foglio di stile in cui vengono ridefinite le impostazioni di base. Questo foglio di stile dovrà essere importato dopo il foglio di stile standard di jQuery Mobile.
Ad esempio, se voglio invertire il colore del testo e dello sfondo di header e footer per lo swatch e, posso creare un nuovo foglio di stile ed inserire le seguenti regole:
.ui-bar-e {
background: #333 /*{e-bar-background-color}*/;
color: #fadb4e /*{e-bar-color}*/;
}Nella pagina HTML contenente le pagine dell'applicazione jQuery Mobile dovremo specificare l'inclusione del foglio di stile dopo quello standard:
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0rc2/jquery.mobile-1.0rc2.min.css" />
<link rel="stylesheet" href="css/my-swatch-e.css" />È possibile definire un nuovo swatch prendendo a modello uno di quelli predefiniti. Ad esempio, se voglio creare lo swatch 'f' posso copiare in un nuovo foglio di stile le regole CSS dello swatch e, sostituire tutti i riferimenti ad 'e' con 'f' (cioè, .ui-bar-e diventa .ui-bar-f) e personalizzare colori, ombreggiature, font e quant'altro.
Potrò fare riferimento al mio nuovo swatch così come avviene per gli swatch predefiniti.
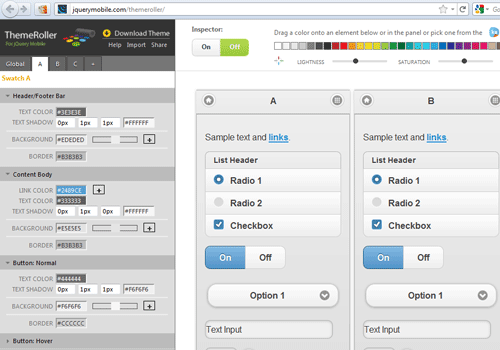
Un aiuto alla personalizzazione di uno swatch predefinito o alla realizzazione di un nuovo swatch viene da uno strumento messo a disposizione degli sviluppatori dal team del progetto. Si tratta del ThemeRoller for jQuery Mobile, un tool on line ispirato all'analogo jQuery UI ThemeRoller che consente di definire interattivamente i colori e le altre informazioni di stile dei vari elementi di una pagina. Grazie a questo strumento possiamo vedere direttamente il risultato dei nostri esperimenti grafici e modificarli al volo fino ad ottenere il risultato desiderato.
Una volta definito il nostro swatch possiamo condividerlo, magari per consentire ad altri di utilizzarlo o semplicemente per ricevere commenti, e scaricarlo per utilizzarlo nella nostra applicazione. Nello zip risultante è contenuto un file HTML come demo di riferimento e due versioni del foglio di stile: uno compresso da utilizzare in produzione e uno non compresso da utilizzare a scopo di debug.