Anche se solitamente è la grafica a fare la differenza per l'utente finale, per lo sviluppatore è importantissima la programmazione dell'applicazione.
Flash Lite supporta i principali comandi di Flash, specialmente per il controllo della linea temporale, come play, stop, nextFrame, prevFrame e altri. Utilizza però una sintassi risalente a Flash 4 o 5, per cui chi è abituato con le versioni più recenti di Flash deve prepararsi ad un "ritorno al passato".
Come abbiamo detto in precedenza, sul cellulare siamo vincolati ad una tastiera con pochi tasti, che inoltre su diversi modelli di cellulari hanno una diversa disposizione. Prestiamo attenzione allora ad usare pochi tasti facilmente raggiungibili sui vari modelli di cellulare.
Un elemento che è presente su molti modelli è il joystick direzionale. In questa lezione vediamo come sfruttarlo per far muovere l'utente all'interno di una serie di foto.
Come base partiamo dal file di esempio della precedente lezione. Abbiamo ancora nell'area di lavoro il testo e l'immagine: vediamo di rendere più interattivo il nostro esempio.
L'aggiunta di foto
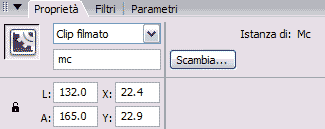
La prima cosa da fare è aggiungere qualche foto, in modo che l'utente possa visualizzarle una ad una. Per prima cosa selezioniamo l'immagine che abbiamo all'interno dell'area di lavoro, quindi dal menu Elabora scegliamo la voce Converti in simbolo, oppure premiamo il tasto F8. Sul pannello che appare, scegliamo la voce Clip filmato e come nome inseriamo "Mc".
Possiamo notare che se ora selezioniamo l'immagine, il pannello Proprietà si mostra diverso rispetto a prima. Inseriamo come nome istanza "mc", come illustrato in figura.

Abbiamo creato così una nuova istanza di un oggetto MovieClip che può essere considerato come una animazione nell'animazione. Proprio per questo motivo possiamo modificarla come se fosse una animazione a se stante ed avesse un suo proprio stage ed una sua particolare linea temporale.
Per modificare la MovieClip "mc" clicchiamo due volte sull'immagine oppure clicchiamo col tasto destro e scegliamo la voce "Modifica".
Inseriamo ora nuove foto nella MovieClip. Essa ha al suo interno una linea temporale composta da diversi fotogrammi; su ognuno di questi fotogrammi possiamo inserire contenuti ed azioni.
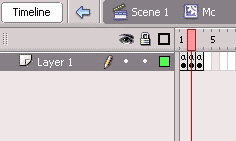
All'interno della MovieClip vediamo che la timeline presenta un livello e un fotogramma colorato di grigio, mentre gli altri sono bianchi. Quello è un "fotogramma chiave".
Per creare un nuovo fotogramma chiave, clicchiamo col tasto destro sul secondo fotogramma (inizialmente bianco) e scegliamo l'opzione Inserisci fotogramma chiave (la stessa operazione è ottenibile tramite il tasto F6, una volta selezionato il fotogramma). Creiamo con lo stesso procedimento un terzo fotogramma chiave.
Ci troviamo ora di fronte a tre fotogrammi con lo stesso contenuto, ma vogliamo assegnare una foto diversa per ciascun fotogramma. Posizioniamoci sul secondo fotogramma, cancelliamo la foto attualmente presente e importiamone un'altra a nostro piacere, di dimensioni analoghe a quella usata in precedenza; anche in questo caso ripetiamo l'operazione nel terzo fotogramma, così da avere una foto diversa per ogni fotogramma chiave del movieclip.
Dobbiamo ora fare in modo che il filmato si fermi su su un solo fotogramma, altrimenti vedremmo ripetersi le stesse 3 immagini in rapidissima successione senza alcun intervento da parte dell'utente. Quindi inseriamo degli "stop".
Clicchiamo col tasto destro sul primo fotogramma e scegliamo l'opzione Azioni (oppure selezioniamolo e premiamo F9), apparirà l'editor di azioni di flash: scriviamo semplicemente:
stop();
In questo modo la linea temporale inizialmente sarà ferma su quel fotogramma.
Inseriamo allo stesso modo uno stop anche al secondo e al terzo fotogramma. Terminate queste operazioni la nostra timeline dovrebbe apparire come in figura.

Ora abbiamo gli elementi necessari per aggiungere interattività e consentire all'utente finale di muoversi tra le foto visualizzandole una ad una, ed è ciò che vedremo nella prossima lezione.
È possibile scaricare l'esempio sviluppato fin'ora.