Chiunque abbia a che fare con la progettazione e/o la realizzazione di un sito web, ad un certo punto della sua carriera, avrà avuto la necessità di rispondere a qualche domanda sull'ottimizzazione in ottica SEO dei siti. Ottimizzare il posizionamento di un sito su un motore di ricerca (anzi, su Google) è un aspetto cruciale per rendere il proprio brand raggiungibile dagli utenti finali, spesso definiti lead nell'ambito del digital marketing.
Poiché Google utilizza alcune metriche abbastanza precise per stabilite quanto un sito web sia attinente a certe parole chiave, è importante potere valutare in che modo il nostro sito risponda a tali metriche. A tale scopo, esistono strumenti che analizzano i contenuti delle pagine web di un sito, generando una serie di report dettagliati. Tali report possono quindi essere analizzati dagli sviluppatori, al fine di perfezionare vari dettagli che ottimizzino il sito dal punto di vista dei motori di ricerca.
Una interessante classe di strumenti per l'analisi dei siti web è quella che comprende i cosiddetti SEO checker: si tratta di strumenti online, molto spesso gratuiti, che ci permettono di specificare l'URL di un sito da analizzare, restituendoci quindi un report dettagliato.
In questo articolo di approfondimento, vedremo alcuni dei migliori SEO checker attualmente disponibili sul web.
Sitechecker
Il primo tool che vediamo è Sitechecker, raggiungibile tramite questo link.
Inserendo l'indirizzo del nostro sito, e cliccando sul pulsante a destra del campo di inserimento dell'URL, Sitechecker avvierà la scansione del sito, e ci verranno mostrati immediatamente tutti i potenziali problemi. In particolare, viene effettuata una classificazione in Critical Errors e Warnings. Mentre i primi sono quelli che dovremo risolvere con maggiore urgenza, in quanto impattano maggiormente sul posizionamento, i Warnings sono di minore importanza, sebbene andrebbero comunque tenuti in considerazione.
Alcuni esempi di Critical Errors sono la mancata ottimizzazione delle immagini (che rallenta il caricamento della pagina), o l'assenza del tag h1 (di fondamentale importanza per l'analisi semantica dei contenuti). Tra i Warnings vengono invece classificati errori come la mancata minificazione degli script JavaScript o dei fogli di stile CSS, o la dimensione eccessiva del sito.
Mettendo insieme Critical Errors e Warnings, Sitechecker ci offre poi un punteggio da 0 a 100 definito Page Score, che offre una stima di quanto è ottimizzata la pagina appena analizzata: 100 indica la massima ottimizzazione (corrispondente a nessun errore rilevato durante l'analisi), mentre valori inferiori suggeriscono la necessità di ulteriori ottimizzazioni.
Website SEO Checker
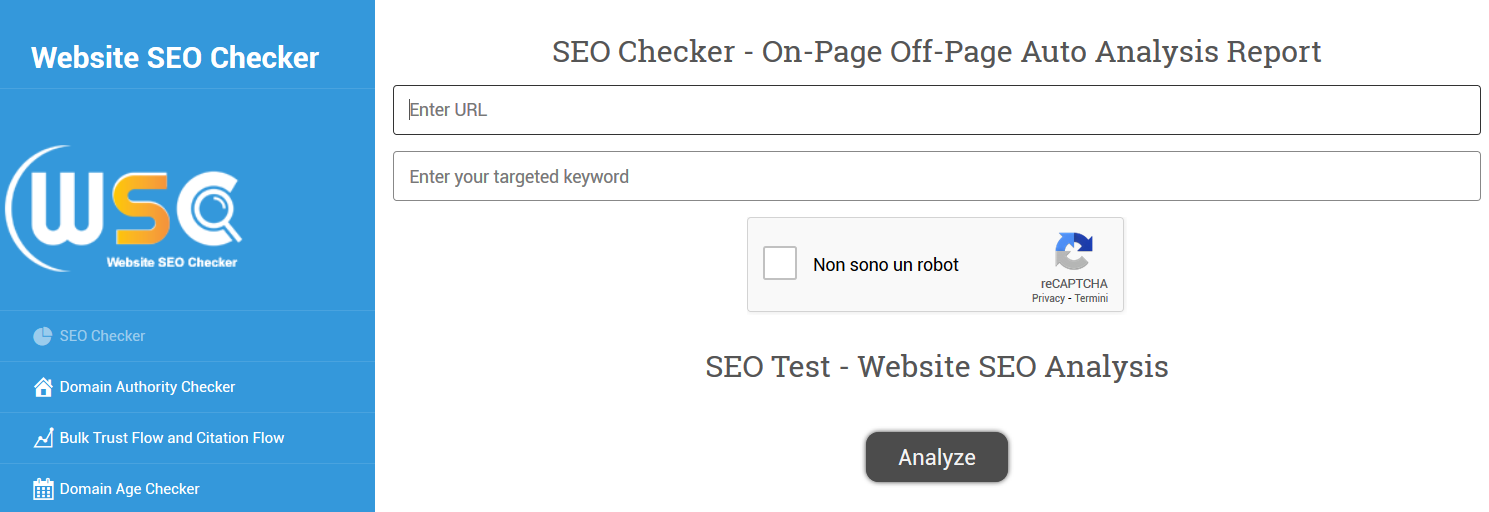
Un altro tool simile al precedente, ma per certi versi anche diverso, è Website SEO Checker. Possiamo accedere a tale strumento mediante questo link.
La pagina principale, oltre a contenere la solita barra di immissione della nostra URL da analizzare, ci permette anche di valutare quali sono i parametri inclusi da questo SEO checker nella sua analisi. In ogni caso, possiamo anche non fare troppa attenzione a tutti questi dettagli, e limitarci ad immettere il nostro sito ed a farlo valutare. Una novità interessante rispetto al tool precedente, è la possibilità di effettuare un'analisi basata su una keyword principale: in questo modo, potremo valutare il posizionamento del nostro sito supponendo che la keyword di ricerca sia quella specificata.
Una volta inserita la URL ed eventualmente la keyword principale, dovremo attendere qualche secondo, in modo che il tool esegua la sua analisi. La prima informazione che visualizzeremo sarà costituita da due screenshot del nostro sito, uno in versione desktop e l'altro in versione mobile: questo aspetto è cruciale, in quanto Google dà maggiore priorità ai siti web mobile-friendly.
A seguire, vedremo un semplice grafico a torta, che include tre categorie di problemi:
- in verde sono segnati quelli risolti (solved), e la percentuale che formano costituisce il page score fornito da questo SEO checker;
- in rosso sono invece evidenziati i problemi da risolvere (error), a cui dovremo dare priorità per ottimizzare il nostro sito;
- in arancione sono infine rappresentati i suggerimenti (suggestions), ovvero potenziali problemi che è bene risolvere, ma che potrebbero non essere cruciali come quelli segnati in rosso.
Subito dopo il diagramma a torta, è riportato il dettaglio di tutti gli errori rilevati (e non), nonché un'interessante analisi definita come Off-page SEO: si tratta di una serie di metriche che valutano quanto altri fattori esterni al sito (quali le condivisioni sui social network, o la qualità dei backlink) influiscono sul posizionamento del nostro sito web.
SEOptimer
SEOptimer è un'altro SEO Checker molto interessante. Anch'esso è utilizzabile gratuitamente: possiamo accedervi tramite questo link.
Anche qui l'interfaccia è simile alle precedenti, con una grande barra di inserimento dell'URL da analizzare. L'analisi, però, risulta molto interessante per il modo in cui essa è strutturata. SEOptimer, infatti, ci propone diverse aree di valutazione, andando oltre alla semplice analisi SEO: quest'ultimo aspetto, infatti, è solo uno dei fattori che viene considerato nel computo del "voto" finale che ci viene assegnato (in una scala che va da un massimo di A+ ad un minimo di F). I fattori sono infatti 5:
- SEO, calcolato sulla base dell'analisi della pagina, in modo analogo a quanto visto nei precedenti SEO Checker
- Usability (usabilità), calcolata in base alla valutazione di quanto il sito risulti mobile-friendly, ma anche in base alla presenza di frame, plugin Flash, favicon, eccetera
- Performance, calcolate considerando la velocità di caricamento della pagina, nonché la sua dimensione, quella delle immagini e degli altri contenuti linkati
- Social, calcolato in funzione delle condivisioni della pagina oggetto di analisi sui social network
- Security, calcolato valutando l'uso di SSL e HTTPS, nonché mediante l'integrazione di altri strumenti di analisi dei siti di terze parti, che verificano la presenza di malware o altri problemi di sicurezza
Ad ognuno di questi fattori corrisponde un'apposita sezione dettagliata del report prodotto da SEOptimer, dove è possibile analizzare i tutti i potenziali problemi rilevati, punto per punto. Inoltre, la prima informazione fornita nel report è il riepilogo del numero di problemi rilevati che necessitano di essere risolti con urgenza, oltre ad un voto generale che riassume i singoli voti assegnati ai 5 fattori sopra elencati.
Small SEO Tools
Un altro SEO Checker interessante è quello proposto da Small SEO Tools a questa pagina.
Anche questo strumento si rivela, al tempo stesso, sia sintetico che dettagliato. Una volta completata l'analisi, ci vengono infatti mostrati il numero di test passati (Passed), quelli che hanno dato errori minori (Warnings), e quelli che causato errori critici (Errors). A ciò si aggiunge un punteggio percentuale: più esso si avvicina al 100%, migliore è l'ottimizzazione del nostro sito.
A seguire, troviamo poi tutto il dettaglio dei test. Analizzare questa parte del report è fondamentale, poiché ci permette di leggere, punto per punto, quali sono i problemi da risolvere.
SEO Site Checkup
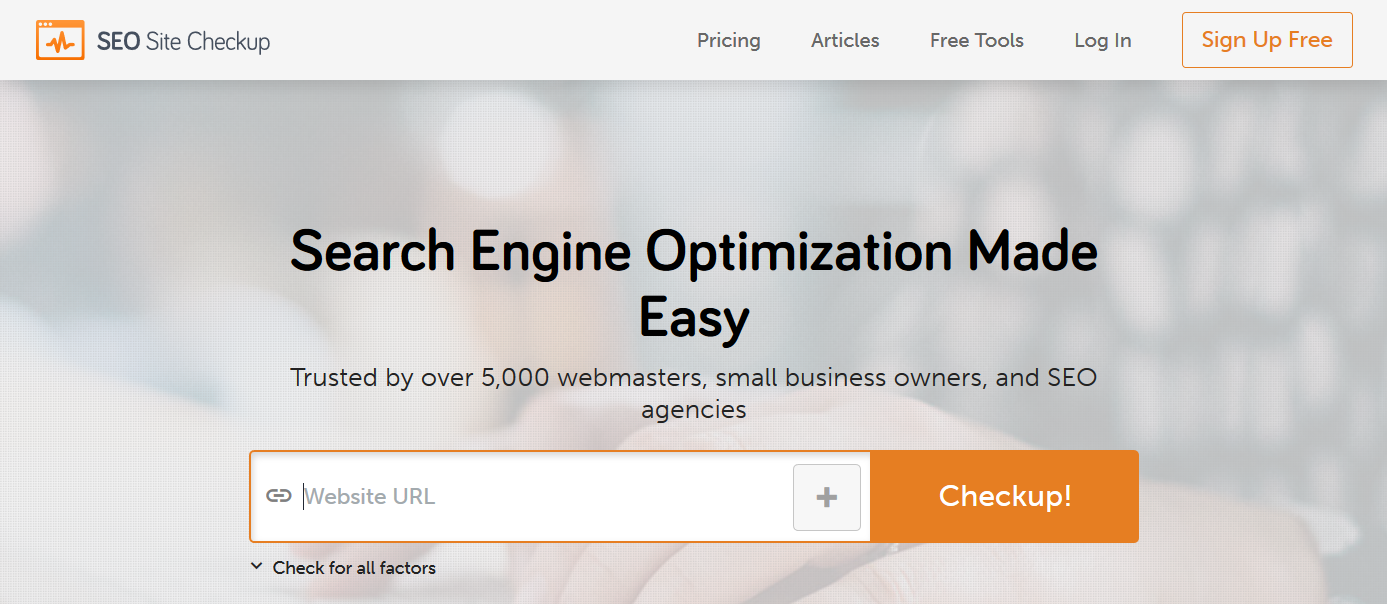
SEO Site Checkup, raggiungibile tramite questo link, aggiunge ai SEO Checker appena visti qualche funzionalità aggiuntiva.
Anche in questo caso, l'analisi produce una visualizzazione sintetica, basata su errori critici, warnings e test superati con successo. Ed anche qui viene fornito un punteggio generale che riassume l'intera pagina dal punto di vista SEO. Inoltre, analogamente a quanto visto con SEOptimer, i vari test effettuati dal tool sono suddivisi in 5 categorie:
- General SEO
- Speed
- Server & Security
- Mobile Usability
- Advanced SEO
Ciò che contraddistingue questo tool dai precedenti sono due funzionalità finora non viste:
- la possibilità di effettuare un'analisi selettiva, specificando sin dall'inizio quali elementi includere nella valutazione;
- la possibilità di effettuare un'analisi comparativa, aggiungendo al proprio URL anche quelli dei competitor
Entrambe queste funzionalità sono accessibili dalla pagina principale (il cui screenshot è mostrato nella figura precedente). Cliccando sul pulsante + a destra del campo di inserimento dell'URL, potremo infatti aggiungere l'URL di un nostro competitor. Se, invece, selezioniamo la voce Check for all factors (subito sotto la barra di inserimento dell'URL), potremo selezionare solo alcuni test. Quest'ultima opzione è molto utile per velocizzare l'analisi: se, ad esempio, stiamo lavorando sulla sola sitemap, e vogliamo vedere rapidamente se le modifiche appena apportate hanno migliorato il ranking del nostro sito, possiamo ridurre l'analisi alla sola sitemap, selezionando la voce Sitemap Test.
Conclusioni
È ragionevole affermare che quelli descritti qui non sono che una piccola parte dei SEO checker disponibili sul web. Tuttavia, conoscerne molti è sempre una buona opzione, per vari motivi.
Il primo è che, talvolta, alcuni di questi strumenti vengono dismessi e non più manutenuti: in questo caso, è sempre bene optare per altre soluzioni (che è però bene conoscere).
Un altro motivo risiede invece nella difficoltà di mantenere costantemente aggiornate tutte le regole usate da Google per stabilire il posizionamento di un sito web: tali regole sono infatti in continua evoluzione. Per questo motivo, sfruttare la valutazione di uno stesso sito web da diversi SEO checker può permettere un'analisi più approfondita, e quindi consentire il raggiungimento di risultati ancora più performanti.