Aliasing: che cos'è?
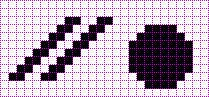
Probabilmente è capitato a tutti di vedere un'immagine digitale, che ai bordi fra un colore e l'altro, ha una scalettatura, particolarmente visibile nelle linee curve od oblique. Questa scalettatura è l'aliasing.
Il fenomeno dell'aliasing è dovuto al fatto che una immagine in formato raster (ovvero digitale non vettoriale) viene rappresentata da una griglia di pixel, che, essendo quadrati, riescono a rappresentare le linee oblique (o le curve) solo creando un effetto spezzettato.
Ovviamente maggiore è la risoluzione (quindi maggiore è il numero di pixel per unità di lunghezza) più piccoli sono i quadrettini e di conseguenza meno visibile è la scalettatura.

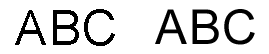
Da quanto detto sopra è facile capire cosa sia l'anti-aliasing: è la tecnica utilizzata per ridurre visivamente al minimo l'effetto della scalettatura, che, soprattutto per la visualizzazione dei caratteri tipografici, può risultare piuttosto antiestetica.
Come funziona l'anti-aliasing?
Ormai la stragrande maggioranza dei software per le immagini raster sono in grado di gestire l'anti-aliasing. Come fanno?
Creano vicino alla seghettatura dei pixel che sfumano dal colore dell'oggetto a quello del suo sfondo, rendendo così il passaggio da un colore ad un altro più graduale.


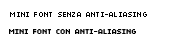
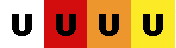
Nelle figure qui sopra si vede la differenza fra un testo scritto senza anti-aliasing e un testo scritto con. Il cerchio invece è l'ingrandimento di un pallino fatto utilizzando l'anti-aliasing. Si nota il passaggio graduale dal nero al bianco dei pixel sul bordo della figura.
Quando utilizzare l'anti-aliasing e quando no
- Sì. È utile utilizzare l'anti-aliasing sulla maggioranza dei caratteri tipografici e su immagini con linee curve ed oblique.
- No.In linea generale, invece, non va utilizzato l'anti-aliasing quando si lavora con font molto piccoli perchè ne peggiorerebbe drasticamente la leggibilità.

Un caso spinoso è quello della realizzazione di una gif con lo sfondo trasparente.
Ci sono due possibilità:
-
Si può applicare l'anti-aliasing a patto che al momento della realizzazione dell'immagine e dell'applicazione dell'anti-aliasing lo sfondo sia dello stesso colore di quello su cui poi verrà visualizzata. Il risultato altrimenti produrrà un antiestetico alone di un colore non compatibile con lo sfondo.
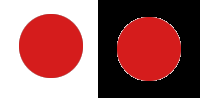
La figura seguente mostra come un cerchio rosso creato con l'anti-aliasing su sfondo bianco, crei un bruttissimo alone quando lo si visualizza su sfondo nero.

-
Si può invece far a meno dell'anti-aliasing (se l'immagine lo permette e la scalettatura non è esageratamente vistosa) ovviando così al problema dell'alone e rendendo compatibile la trasparenza con qualunque sfondo.

Una ulteriore possibilità prevede l'utilizzo del formato PNG al posto di quello GIF, che permette di gestire una trasparenza graduale (il cosiddetto canale alfa). Purtroppo, però, al momento in cui scrivo, Internet Explorer non lo supporta ancora.
Anti-aliasing e peso delle immagini.
Ricorda che salvando in GIF un'immagine a cui è stato applicato l'anti-aliasing questa sarà più pesante in kilobyte rispetto alla sua corrispondente senza anti-aliasing. Questo è dovuto al metodo con cui le GIF vengono compresse e che le penalizza nel caso in cui siano presenti più sfumature.