Che cos'è?
La risoluzione è la densità di punti [dots in inglese], ovvero il numero di punti contenuti in un'unità lineare (cm o pollice [inch in inglese]).
La risoluzione si misura appunto in DPI (Dots Per Inch) cioè numero di punti per pollice. Parlando di web si è soliti anche utilizzare i PPI ovvero Pixels Per Inch, essendo il monitor formato da pixel.
In altre parole questo significa che ingrandendo a sufficienza un'immagine noteremo che è formata da tanti quadretti di colori diversi, i pixel o punti.
Questi quadretti possono avere dimensioni differenti. Ovviamente, più grandi saranno, meno un pollice ne potrà contenere; sarà quindi minore la risoluzione dell'immagine.
Esempio pratico
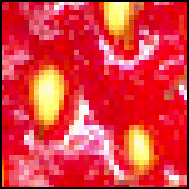
Prendiamo un'immagine (un dettaglio di una fragola) a risoluzione 200 dpi e ingrandiamola del 500%, otteniamo così quel che vedete nella prima figura.
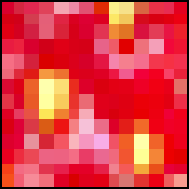
Poi, partendo dallo stesso originale, ne riduciamo drasticamente la risoluzione a 72 dpi e ingrandiamo di nuovo del 500%;
otteniamo la seconda figura. Ora è facile capire come a 200 dpi il numero di pixel sia decisamente superiore rispetto a quelli presenti nell'immagine a 72 dpi. Del resto i pixel della prima figura sono molto più piccoli di quelli della seconda.


È quindi chiaro ora come una risoluzione più alta permetta maggiori dettagli e una possibilità di sfumatura cromatica
maggiore a parità di palette di colori.
Facciamo un passo avanti.
Parlando di web è sempre importante ricordare che la risoluzione da adottare è quella del monitor (72 dpi per convenzione anche se ora i monitor multiscan non hanno risoluzioni fissate). Questo cosa significa?
Significa che il monitor è costruito per visualizzare 72 pixel per pollice: nel caso sia necessario visualizzare un'immagine a 200 dpi, sarà il sistema operativo, perdendo dei dettagli, a ricampionare l'immagine a 72 dpi.
Ciò ha alcune conseguenze:
- Le immagini che dovranno essere visualizzate solo su un monitor possono tranquillamente essere ricampionate a 72 dpi senza che l'utente noti un peggioramento nella qualità, ottenendo immediatamente così immagini più leggere (ovvero con un minor peso in Kbyte) e quindi più veloci da scaricare.
- Essendo il monitor fisicamente inadeguato a visualizzare più di 72 dpi per vedere il maggiore dettaglio su una immagine a video dovremmo necessariamente zoomare.
- Stampando un'immagine che sul monitor si vede perfettamente, noteremo una sgranatura. Questo perchè a differenza del monitor la stampante ha una risoluzione decisamente maggiore (240 / 300 dpi, molte stampanti odierne sono in grado di stampare tranquillamente anche a 600 dpi)
Cose da sapere
Spesso sul web si usa impropriamente il termine risoluzione. Capita di sentire frasi come: "Ho un monitor con risoluzione 800 x 600". In realtà quella a cui si fa riferimento non è realmente la risoluzione ma piuttosto il numero di pixel che il monitor visualizza.
Ricordiamo anche che, passando da una risoluzione maggiore (ad esempio 300 dpi) a una risoluzione minore (72 dpi), si perde definitivamente il maggior dettaglio presente alla risoluzione maggiore, ed è quindi praticamente impossibile recuperarlo.
Alcuni programmi di fotoritocco usano funzioni matematiche come le interpolazioni bicubiche per 'aumentare la risoluzionÈ. In realtà ciò che fanno è 'ricrearÈ i pixel mancanti interpolando i colori dei pixel esistenti. Il risultato spesso è un immagine ingrandita e all'apparenza più dettagliata, ma in realtà sfocata.
Esistono anche software che analizzando prima l'immagine riescono ad effettuare un'interpolazione di maggior precisione sulle zone che necessitano di maggior dettaglio, ma anche con queste nuove tecnologie non si ottengono risultati eclatanti se il salto di risoluzione che si pretende di fare è grande.