In questo articolo realizzeremo, partendo da una normale fotografia, una delicata illustrazione. Vediamo di cosa parleremo in particolare.
- Scalabilità e manipolazione di elementi fotografici
- Applicazione di una particolare texture all'illustrazione
- Lavorare con la fusione dei livelli
- Gestire il testo
- Il pixel stretching
- Usare i livelli di riempimento e di regolazione
Tutto il materiale dell'articolo è scaricabile fin da ora in questo unico file zip. Iniziamo col vedere:
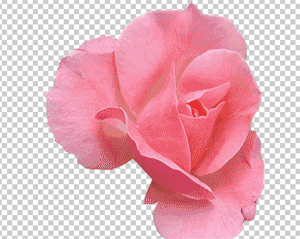
- La foto originale (il nostro punto di partenza)
- Il risultato finale (qui sotto in anteprima)

Scontornare, ovvero separare la foto dal suo sfondo
Se avete seguito gli scorsi appuntamenti che parlavano di Stencil e Brushes, già sarete in grado di separare qualsiasi elemento dal suo sfondo.
Esistono moltissime soluzioni e tool validi a questo scopo. Le maschere ad esempio sono utili quando abbiamo bisogno di preservare la foto originale. Usando le mashere nasconderemo porzioni di un'immagine, quindi essa resterà integra (o protetta) all'interno dei livelli. Abbiamo però utilizzato sempre lo strumento "PEN", i tracciati e le selezioni. Ecco il risultato dell'operazione di scontorno:

Preparare lo sfondo
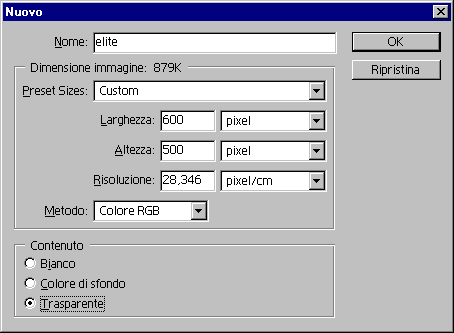
Creiamo un nuovo documento (CTRL+N) con queste impostazioni:

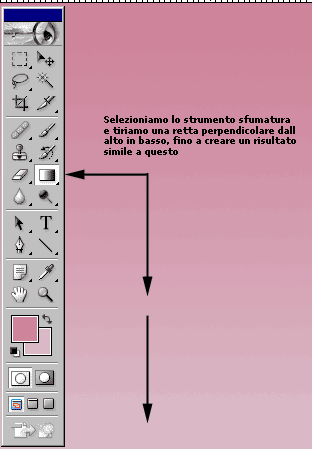
Incolliamo al suo interno la rosa appena scontornata. Sul primo livello (sfondo) impostiamo una sfumatura lineare così:

- Colore di primo piano #CD869C
- Colore di sfondo #DBBCC8
Per creare la sfumatura seguiamo questo scheme:

Scaliamo l'immagine
Tramite il comando Modifica > Trasforma > Scala, scaliamo l'immagine. Tenendo premuto il tasto "SHIFT", in questa maniera Photoshop calcolerà automaticamente la dimensione mantenendo le proporzioni:

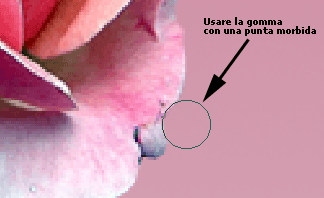
Dopo avere scalato l'immagine, usiamo una gomma con punta morbida per eliminare qualche imperfezione:

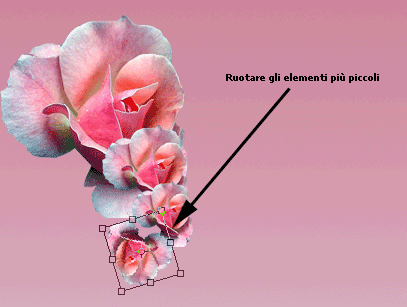
Duplichiamo gli elementi ruotandoli
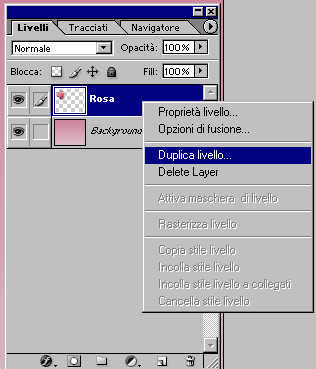
Adesso cominciamo a duplicare l'immagine, cerchiamo di realizzarne delle altre più piccole di dimensioni. Dalla palette dei livelli click con il tasto destro e scegliere "Duplica livello":

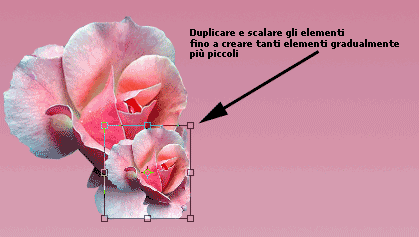
Osservate di seguito l'esempio:

Ruotiamole per eliminare la ripetitività fino a creare nuovi elementi come illustrato in basso:

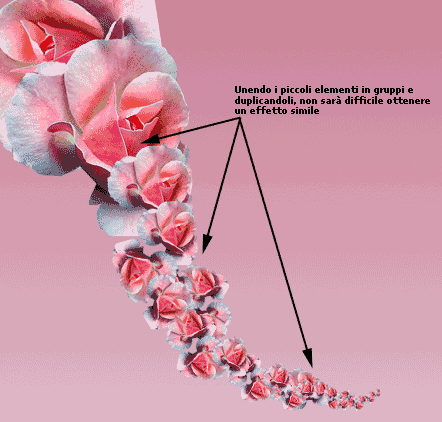
Un ottimo metodo consiste nell'unire gli elementi in gruppi. Posizionarsi nei livelli da unire, e selezionare "CTRL+E". Una volta uniti i livelli interessati, duplicarli e ruotarli nuovamente fino ad ottenere un effetto simile:

Applicchiamo una texture
Basta una semplice ricerca su Internet per trovare una texture simile. Adesso renderemo il lavoro un pò più 'vissuto' con questa immagine sullo sfondo. Utilizzeremo la fusione dei livelli che è uno strumento davvero potente. Vediamo come.
Lavorare con le fusioni dei livelli
Posizioniamoci sul livello sfondo e incolliamo la texture. Essa si andrà a collocare immediatamente sopra. Osservate l'esempio in questa immagine. Come fusione livelli usiamo luce soffusa e opacità al 50%. Ecco il risultato che otterremo:

Usare i livelli di riempimento e di regolazione
Questa tipologia di livelli ha un funzionamento simile alle maschere. Vediamo perchè.
I livelli di riempimento e regolazione non applicano l'effetto all'immagine contenuta nel livello, ma coprono quest'ultimo applicando la regolazione o il riempimento scelto. Per capire meglio: le modifiche sono apportate soltanto al livello di regolazione stesso ma l'effetto finale è visibile sui livelli sottostanti. In questa maniera i pixel dell'immagine originale sottostante non subiranno alcuna variazone. Sotto questo punto di vista quindi il funzionamento è identico alle maschere.
Adesso posizioniamoci sopra il primo livello (Sfondo) e creiamo un nuovo livello di riempimento/regolazione livelli. In questo screenshot potete vedere come accedere al comando. Impostiamo il livello con queste impostazioni.
Il Pixel stretching
Questo trucco è veramente semplice da realizzare. Vediamo di cosa si tratta. Utilizzeremo la rosa scontornata precedentemente.
Posizioniamo la rosa subito dopo il livello di regolazione appena creato come in questa figura. Dalla palette Strumenti selezioniamo lo Strumento di selezione singola riga. Questa particolare funzione crea una selezione fissa di un pixel su una singola riga.
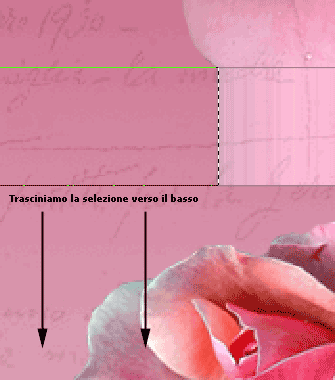
Posizioniamo la selezione nella parte inferiore della rosa come in questa immagine. Dalla palette strumenti selezioniamo lo strumento sposta, e trasciniamo la selezione verso il basso come in questa immagine:

Questo è il risultato finale. Possiamo aggiungere a nostro piacimento un nuovo elemento in basso.
Aggiungiamo del testo
Completiamo l'illustrazione aggiungendo del testo fittizio. Una buona abitudine quando si lavora con i livelli, è organizzare questi ultimi in Set di livelli, in questa maniera sarà più facile spostare, ruotare e dimensionare tutti gli elementi contenuti al loro interno. Per creare un set di livelli, basta selezionare dalla palette livelli Crea un nuovo Set. In questo esempio ho creato un primo set contenete del testo.
Adesso creiamo una selezione su un nuovo livello, e riempiamo (Alt+Backspace) con questo colore di sfondo: #974750. Vediamo il risultato. Il font che ho utilizzato in questo esempio è un font presente in quasi tutti i sistemi operativi windows, un System grassetto con una dimensione di 30.pt di colore #CD7D87. Cerchiamo di creare delle selezioni contenenti sempre del testo, più piccole e disponiamo i gruppi come nell'immagine di seguito:

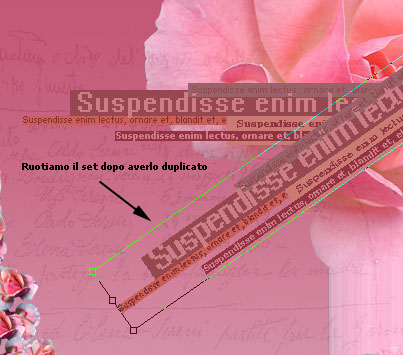
Una volta completato il primo set contenente il testo, duplichiamo lo stesso come se fosse un normale livello. (Tasto destro sul set/duplica set di livelli). Adesso non ci resta che ruotare il nuovo set duplicato. Di seguito potete vedere il risultato:

Il risultato finale è visualizzabile qui. Mentre questo è un altro lavoro realizzato con la stessa tecnica. All'interno del file zip troverete tutti i file PSD. Arrivederci al prossimo appuntamento!