In questo tutorial vedremo come preparare con Canva un’immagine vacanziera da inserire in un messaggio di posta elettronica, da inviare ai nostri contatti per augurare loro una buona estate o, in alternativa, da inserire nelle mail per l'"out of office”.
Prima di tutto, apriamo Canva e creiamo un nuovo progetto: in Figura 1vediamo come creare un foglio di lavoro di dimensione personalizzata.
In questo campo inseriamo le dimensioni che di solito si utilizzano per la creazione di un layout da inserire in una Newsletter, ovvero 600 pixel di larghezza. La lunghezza non è un fattore determinante, mentre assicuriamoci che la larghezza non superi i 600 pixel. Per comodità creeremo un layout di forma quadrata, quindi anche la lunghezza sarà sempre di 600 pixel.
Una volta inserite le dimensioni del foglio di lavoro, selezioniamo il tasto Crea un Nuovo Progetto e Canva ci mostrerà il nostro foglio di lavoro. Ora che abbiamo creato la base per la nostra immagine, andiamo a esplorare il pannello Elementi, in cerca di ispirazione.
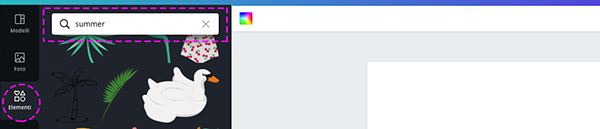
In Figura 2 vediamo come, inserendo nel campo ricerca la parola “summer”, Canva ci mostri tutte le illustrazioni aggregate a questa keyword.
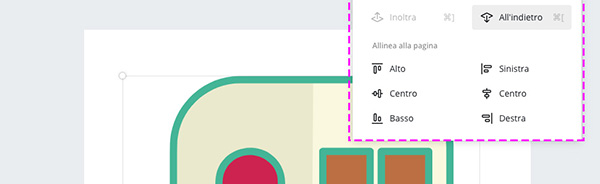
Le risorse che Canva mette a disposizione possono essere gratuite o a pagamento, scegliamo quelle che desideriamo e posizioniamo tutto sul foglio. Per ridimensionare gli elementi basterà afferrare una delle maniglie agli angoli e tenere premuto il tasto Shift per ottenere una modifica proporzionata. Per ruotare un elemento si possono usare le stesse maniglie, mentre per riflettere un oggetto possiamo avvalerci del tasto Capovolgi, come mostrato in Figura 3.
Sempre in Figura 3, vediamo anche come organizzare i piani, ovvero come portare in alto un elemento rispetto a un altro: usando le opzioni contenute nel comando Posizione possiamo effettuare tutte queste azioni, oltre ad avere a disposizione i tasti per l’allineamento.
A questo punto, se desideriamo inserire un testo, dovremo curiosare nell'omonimo pannello Testo, all’interno del quale troviamo un ventaglio di esempi tipografici del tutto modificabili. Come mostrato in Figura 4, una volta scelto il carattere tipografico, è possibile intervenire sul testo e modificarlo, inserendo il nostro messaggio personalizzato.
Una volta completato il nostro lavoro potremo scaricare il layout, come evidenziato in Figura 5.
Una volta scaricata l’immagine, potremo inserirla in un messaggio di posta elettronica, facendo attenzione al fatto che alcuni client la riceveranno come allegato. Per questo motivo, un consiglio è sicuramente di inserire anche del testo direttamente nel messaggio email, per evitare che il destinatario non veda l’allegato e cestini la missiva.