In questo approfondimento parleremo dei filtri che Canva mette a disposizione per le foto: per farlo creeremo un file di formato quadrato, scegliendo il template per un post Instagram.
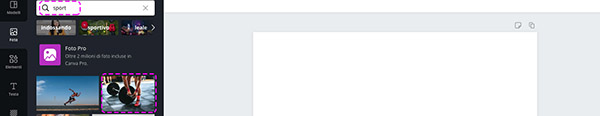
Una volta aperto il file e l’interfaccia di lavoro, sceglieremo tra le immagini fotografiche proposte nel catalogo di Canva: possiamo optare anche per una foto dal nostro computer, a seconda del progetto che vogliamo creare, come mostrato in Figura 1.
Dopo aver importato l’immagine e averne determinato dimensione e posizione, possiamo applicare i filtri per ottenere un effetto particolare. Clicchiamo il tasto Filtri e proviamo ad applicarli, scegliendo infine quello che maggiormente si sposa con l’atmosfera che vogliamo dare al nostro layout finale.
In Figura 2 possiamo vedere il pannello filtri: possiamo inoltre notare come, una volta applicato un filtro a un’immagine, sarà ulteriormente possibile regolarne l’intensità utilizzando il comando a scorrimento che appare nel pannello ne già citato pannello.
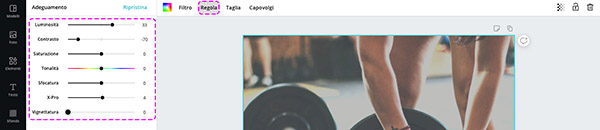
Dopo aver applicato un filtro, è possibile agire sulle regolazioni dell’immagine, quindi modificare luminosità, contrasto, saturazione, tonalità e via dicendo. Questo ci aiuta a sistemare la foto quando, come nel caso dell’esempio in Figura 3, il filtro applicato tende ad abbassare alcuni valori dello scatto, nel caso specifico la saturazione.
Il layout è ora completo per quanto riguarda la foto: possiamo aggiungere un testo oppure salvare il file così com’è: tutto dipende dal progetto che abbiamo in mente.
Nel nostro caso, per concludere un progetto di comunicazione per l’apertura di una nuova palestra, abbiamo aggiunto un template di paragrafo, per poi modificarlo con i dati specifici, come mostrato in Figura 4.
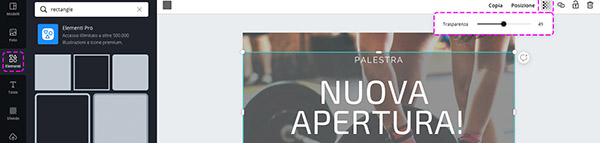
Sempre in Figura 4, possiamo accorgerci di come il testo si perda nell’immagine: sembra mancare un elemento che possa renderlo più evidente in fase di lettura. In Figura 5 questa criticità è stata corretta inserendo dietro al box di testo un rettangolo semitrasparente. In realtà sempre di opacità si tratta: utilizzando il comando Trasparenza possiamo diminuire la pienezza del colore del rettangolo, allo scopo di ottenere un’evidenziazione che non copra la foto.