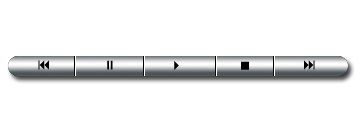
Un po' di mesi fa, con l'approccio del newbie, cercavo di realizzare in Photoshop un piccolo pannello per il controllo di un filmato Flash. L'interfaccia del movie era di quelle vagamente hi-tech, con largo uso di effetti metallici. Iniziai a cercare in rete e su vari manuali una soluzione alla mia portata, qualcosa che potesse essere completato con pochi passi e senza essere un mago della grafica. La soluzione migliore e più comoda l'ho trovata in uno splendido manuale di Scott Kelby, Photoshop 7 Down & Dirty Tricks. Vorrei riproporla qui perché è un esempio di come, conoscendo appena le basi del programma di Adobe, chiunque può dare sfogo alla sua creatività. Ecco cosa realizzeremo:

A vostra disposizione, compresso in un archivio zip, anche il file .psd di lavoro. Comandi e scorciatoie da tastiera fanno riferimento alla versione per Windows di Photoshop 7.
Operazioni preliminari
Iniziamo con il creare un nuovo documento: 400x400px, con sfondo bianco. Assicuriamoci, anche, che il colore di primo piano sia impostato sul nero. Se così non fosse, basterà premere il tasto D per ottenere quanto vogliamo.
Creiamo subito un nuovo livello (layer). Click sull'apposita icona in fondo al Pannello dei Livelli (Layer Palette) o, più semplicemente, SHIFT+CTRL+N. Lasciamo pure come nome Layer 1.
La nostra forma di base sarà un rettangolo con angoli arrotondati. Selezioniamolo dal pulsante delle forme geometriche posto sul Pannello degli Strumenti (Tools). Attenzione. Prima di tracciare il disegno dobbiamo impostare il raggio degli angoli a 30px, lo facciamo dall'apposito campo posto sulla barra delle opzioni. Quindi, impostiamo la modalità di disegno in modo da rimpire la forma solo con pixel (Fill Pixel). Anche questa operazione va fatta dalla barra delle opzioni:
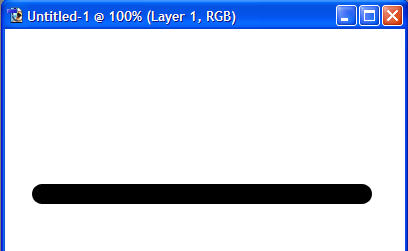
Ci siamo. Siamo pronti per disegnare il rettangolo. Nell'esempio che abbiamo realizzato, abbiamo scelto di impostare come dimensioni 350x20px:

Il tocco metallico
Abbiamo ora una forma semplice, colorata di nero. Il nostro obbiettivo è di darle un tocco metallico. Procediamo così.
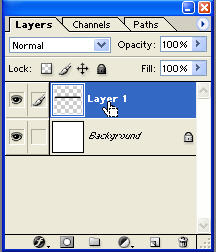
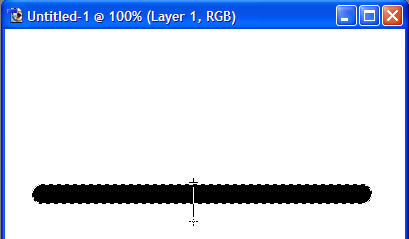
Per prima cosa, selezioniamo la forma appena tracciata. Tenendo premuto il tasto CTRL, clicchiamo su Layer 1 nel pannello dei livelli (osservare come il cursore, premendo CTRL, cambi aspetto):

Se abbiamo fatto tutto per bene, dovremmo vedere intorno al rettangolo la classica linea tratteggiata delle selezioni.
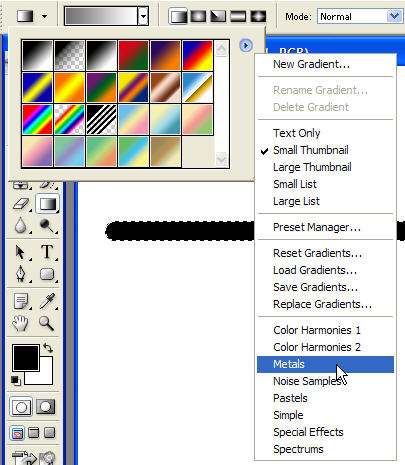
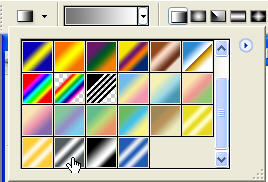
Per colorare il rettangolo useremo un gradiente. Selezionarlo dal pulsante posto sul pannello degli strumenti (è quello che presenta tra le opzioni anche il Secchiello). Selezionando lo strumento Gradiente (Gradient), comparirà sulla barra delle opzioni una serie di comandi. Concentriamoci sul secondo a partire da sinistra, quello da cui si scelgono i gradienti predefiniti e da cui si accede al cosiddetto Gradient Editor. Clicchiamo sulla freccia. Si aprirà un pannellino con una serie di gradienti. Cliccare sulla freccetta blu in alto a destra, e dal menu che si aprirà scegliamo l'opzione Metals, così:

Quando Photoshop ci chiede cosa fare con i nuovi gradienti, scegliamo di accodarli a quelli predefiniti (Append, nella versione inglese). Ora, del pannello, selezioniamo il gradiente Silver, come mostrato in figura:

A questo punto, possiamo applicare la nuova tinta. Attenzione al punto di inizio e di stop della linea. Dovrebbero essere come in questa figura:

Al rilascio del mouse, dovremmo avere un rettangolo con sfumature dal grigio al bianco.
Tracciare le linee
Siamo al momento forse più delicato. Dobbiamo ora tracciare le linee che faranno da separatore ai pulsanti del pannello.
CTRL+SHIFT+N per creare un nuovo livello (Layer 2). Verificare che il colore di primo piano sia ancora il nero. Selezionare lo strumento Linea (Line). Tenendo premuto il tasto SHIFT, tracciare 4 linee nei punti che intendiamo usare come separatori per i pulsanti (per aiutarci e prendere le misure, potremmo in precedenza creare delle guide). C'è da notare che, dal momento che il rettangolo è ancora selezionato, quando si tracciano le linee, a prescindere dalla lora lunghezza, le vedremo comparire solo sul rettangolo stesso. Ecco cosa dovremmo ottenere:

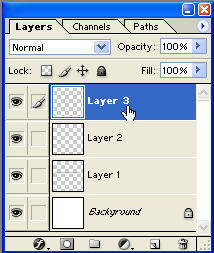
Per concludere, deselezionare tutto con CTRL+D. Come si vede, le linee non hanno ancora l'aspetto ottimale. Procediamo con il tocco finale. Le linee che abbiamo appena disegnato, sono su Layer 2. Selezionarlo nel Pannello dei Livelli e dal menu scegliere Duplicate Layer (Duplica Livello). Creeremo il livello Layer 3:

Impostiamo il colore di primo piano sul bianco (basta premere il tasto X). Quindi, usiamo la combinazione SHIFT+ALT+BACKSPACE per colorare le linee di bianco:

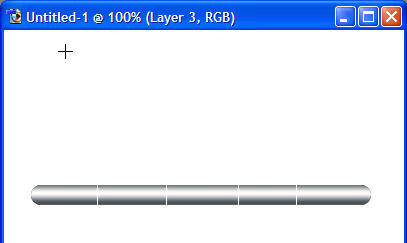
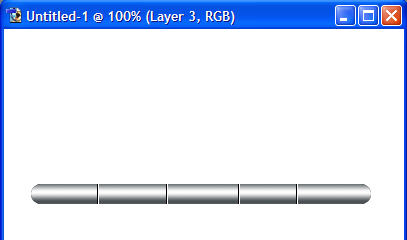
Non ci siamo ancora. Dal Pannello degli Strumenti scegliere lo strumento di selezione e spostamento dei layer (è il secondo in alto a destra e può essere attivato semplicemente premendo il tasto V). Premiamo una sola volta FRECCIA DESTRA per spostare di 1px a destra il livello con le linee bianche. Ecco il risultato:

Inserire i comandi
Per inserire i comandi di Play, Pause, Stop e Avanzamento rapido, ho usato il font Webding, disponibile su tutti i sistemi Windows, e scegliendo come colore il nero. Come tocco finale si può assegnare a Layer 1 una bella Drop Shadow dal menu Layer Style.