In questa lezione completiamo l'esempio iniziato nelle pagine precedenti con la parte necessaria al disegno sul canvas della scena 3D.
Three.js nasce principalmente per lavorare con le potenti WebGL, nonostante questo mette a disposizione anche altri renderer, capaci di operare con diverse tecnologie e di agire quindi come strumenti di fallback in caso di assenza di supporto per le suddette API.
L'esempio perfetto è il CanvasRenderer che cerca di ottenere lo stesso effetto utilizzando le normali API 2D del canvas, che godono di un supporto più vasto anche all'interno del panorama di smartphone e tablets.
Inseriamo nella la funzione init le istruzioni necessarie alla generazione del canvas sfruttando le WebGL:
renderer = new THREE.WebGLRenderer();
renderer.setSize( 969.0, 544.0 );
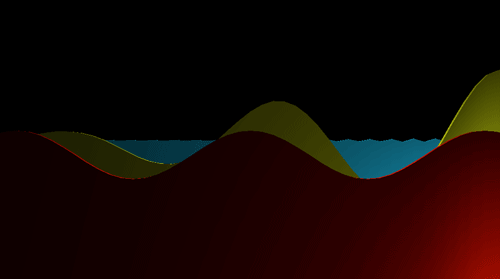
document.body.appendChild( renderer.domElement );Eseguiamo quanto sviluppato fino ad ora per ammirare la semplicità di utilizzo di questa libreria
comparata al risultato ottenuto:
Animare la Camera
Three.js mette a disposizione un comodo metodo per abilitare l'utente ad eseguire dei movimenti con la Camera: aggiungiamo all'interno della funzione init:
controls = new THREE.TrackballControls( camera );poi modifichiamo la funzione animate come segue:
function animate() {
controls.update();
requestAnimationFrame( animate );
render();
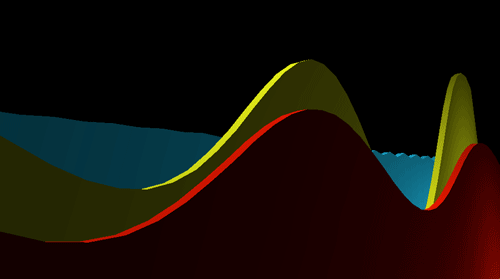
}Ricarichiamo il progetto e proviamo, tenendo premuto il tasto sinistro del mouse, a muovere il cursore al di sopra del canvas: scopriremo che ora possiamo decidere l'angolo di visione del grafico così come, utilizzando i tasti 'D' e 'S', sempre in congiunzione con il movimento del cursore, decidere lo zoom e spostare la Camera stessa nello spazio della scena, il tutto con due sole righe di codice!
Conclusioni
Le WebGL sono una tecnologia potentissima, capace di spalancare le porte ad una nuova generazione di applicazioni e giochi per il browser, così come di arricchire e rendere più interessante il contenuto delle attuali pagine web. Con questo progetto dovremmo aver toccato tutti gli aspetti principali della libreria che abbiamo analizzato; Three.js si attesta al momento come la soluzione migliore in ambito di 3D real time nel browser anche se la sua carenza di documentazione la rende ancora poco accessibile.
È disponibile da scaricare l'esempio dell'applicazione 3D realizzata in queste pagine.