Il modulo CSS 2D Transforms incluso nella specifica CSS3 ci mette a disposizione dei semplici metodi per effettuare manipolazioni 2D sugli elementi contenuti nella pagina.
Come funzionano le trasformazioni
Il modello di formattazione visiva dei CSS descrive il sistema di coordinate con cui ogni elemento è posizionato nella pagina. Posizione e dimensione degli oggetti possono essere espresse in pixel partendo dall'angolo in alto a sinistra dell'elemento genitore procedendo verso destra e in basso.
Le coordinate nello spazio possono essere modificate attraverso la proprietà transform con cui è possibile traslare, ruotare, inclinare o scalare gli elementi.
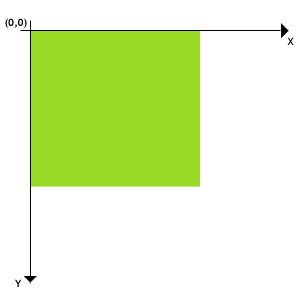
Il sistema di coordinate utilizzato dalla proprietà è lo stesso stabilito nella specifica SVG 1.1. Tale sistema di coordinate è costituito da due assi: X che si estende orizzontalmente verso destra e Y che si estende verticalmente verso il basso (figura 1):
Figura 1 - Sistema di coordinate

Le proprietà transform e transform-origin
Come si accennava nel paragrafo precedente, il modulo ci consente di effettuare delle trasformazioni su un oggetto presente nella pagina. Le trasformazioni possono anche essere combinate tra loro. È possibile, ad esempio, ruotare e scalare contemporaneamente un'immagine oppure inclinare e capovolgere un oggetto, etc.
Le proprietà messe a disposizione sono due:
- transform con cui si specificano le trasformazioni da effettuare.
- transform-origin con cui si specifica il punto di origine da cui avviene la trasformazione.
La proprietà transform
La proprietà contiene la lista delle funzioni di trasformazione da effettuare sull'oggetto. Di default tale proprietà è settata su none.
Un semplice esempio del suo utilizzo, che comprende anche le implementazioni proprietarie dei vari browser, è il seguente:
#object {
...
transform: rotate(40deg); /* Standard */
-ms-transform: rotate(40deg); /* Internet Explorer */
-moz-transform: rotate(40deg); /* Firefox */
-webkit-transform: rotate(40deg); /* Safari e Chrome */
-o-transform: rotate(40deg); /* Opera */
}Ecco l'esempio.
La proprietà transform-origin
transform-origin stabilisce il punto di origine della trasformazione. La proprietà richiede due valori, il primo riferito all'asse X e il secondo riferito all'asse Y. Inizialmente entrambi i valori hanno valore 50%, quindi si riferiscono al centro dell'oggetto. I valori possono essere espressi in percentuale, in una delle unità di misura dei CSS (px, em, etc.) oppure attraverso le keyword left, center, right per l'asse X e top, center, bottom per l'asse Y. Nel caso in cui si scelga l'ultima modalità e venga omesso uno dei due valori, esso di default corrisponderà a center.
Vediamo un classico esempio sull'utilizzo della proprietà:
#object {
...
transform: rotate(40deg); /* Standard */
transform-origin: left bottom;
-ms-transform: rotate(40deg); /* Internet Explorer */
-ms-transform-origin: left bottom;
-moz-transform: rotate(40deg); /* Firefox */
-moz-transform-origin: left bottom;
-webkit-transform: rotate(40deg); /* Safari e Chrome*/
-webkit-transform-origin: left bottom;
-o-transform: rotate(40deg); /* Opera */
-o-transform-origin: left bottom;
}Le funzioni di trasformazione
Abbiamo visto finora che è possibile trasformare un oggetto e definire il punto da cui effettuare tale trasformazione. Vediamo adesso quali sono le funzioni che la specifica mette a disposizione fornendo anche alcuni esempi esplicativi.
Matrix
La funzione consente di effettuare una trasformazione in forma di matrice a sei valori come quella contenuta nella specifica SVG.
La funzione è espressa nella seguente forma:
matrix( a, b, c, d, tx, ty );Dove a, b, c, d costruiscono la matrice e gli ultimi due indicano il valore di traslazione.
Un esempio pratico, disponibile nella demo, è il seguente:
#object {
...
transform: matrix(1, -0.2, 0, 1, 0, 0);
-ms-transform: matrix(1, -0.2, 0, 1, 0, 0);
-moz-transform: matrix(1, -0.2, 0, 1, 0, 0);
-webkit-transform: matrix(1, -0.2, 0, 1, 0, 0);
-o-transform:matrix(1, -0.2, 0, 1, 0, 0);
}I browser con motore grafico Gecko (Firefox) accettano valori espressi anche in unità di misura per tx e ty mentre i browser con motore Webkit (Safari, Chrome) e Opera accettano valori senza unità di misura.
Translate
La funzione consente di traslare l'oggetto in base al valore passato alla funzione. La funzione prende in ingresso uno o due valori che indicano rispettivamente l'asse X e l'asse Y. Se il secondo parametro non viene passato, la traslazione sull'asse Y assume valore zero.
Il seguente esempio effettua uno spostamento dell'oggetto di 10px su entrambi gli assi:
#object {
...
transform: translate(10px, 10px);
-ms-transform: translate(10px, 10px);
-moz-transform: translate(10px, 10px);
-webkit-transform: translate(10px, 10px);
-o-transform: translate(10px, 10px);
}Demo.
TranslateX – TranslateY
Le due funzioni sono del tutto simili all'esempio precedente con la sola differenza che prendono in ingresso un unico parametro riferito all'asse specifico.
Scale
La funzione scale consente di ridimensionare l'oggetto in base ai valori passati come parametri; se viene passato un solo parametro, esso viene assegnato ad entrambi gli assi.
Se il valore è maggiore di 1, la dimensione dell'oggetto verrà ingrandita mentre, se il valore è compreso tra 0 e 1, la dimensione verrà ridotta.
Il codice necessario è il seguente:
#object {
...
transform: scale(0.5);
-ms-transform: scale(0.5);
-moz-transform: scale(0.5);
-webkit-transform: scale(0.5);
-o-transform: scale(0.5);
}Possiamo vedere dal vivo due esempi del suo utilizzo:
Esempio 1: ingrandimento dell'oggetto.
Esempio 2: riduzione dell'oggetto.
Scale X – Scale Y
Come per la funzione translate, anche queste funzioni consentono di ridimensionare l'oggetto solo su uno degli assi.
Rotate
Probabilmente la funzione al momento più usata, rotate consente di ruotare l'oggetto in base al numero di gradi passati come parametro.
Un esempio è il seguente:
#object {
...
transform: rotate(180deg);
-ms-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-webkit-transform: rotate(180deg);
-o-transform: rotate(180deg);
}Demo.
Skew
La funzione distorce l'oggetto per un valore pari al numero di gradi passati come parametro. Se vengono passati due parametri l'inclinazione verrà effettuata su entrambi gli assi, altrimenti solo sull'asse X.
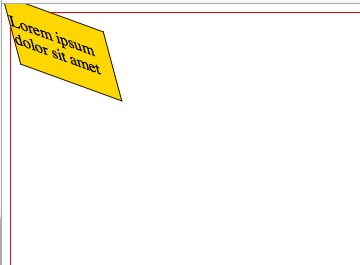
Con il codice che segue effettueremo un'inclinazione di 15 gradi sull'asse X e 20 gradi sull'asse Y (esempio):
#object {
...
transform: skew(15deg, 20deg);
-ms-transform: skew(15deg, 20deg);
-moz-transform: skew(15deg, 20deg);
-webkit-transform: skew(15deg, 20deg);
-o-transform: skew(15deg, 20deg);
}Figura 2 - Oggetto distorto

SkewX – SkewY
Come per le funzioni precedenti, anche in questo caso entrambe si riferiscono all'inclinazione di uno solo degli assi.
Trasformazioni multiple per un oggetto
Come abbiamo detto all'inizio della lezione, è possibile assegnare una lista di trasformazioni ad un oggetto. Quindi non una sola funzione per oggetto ma anche funzioni multiple.
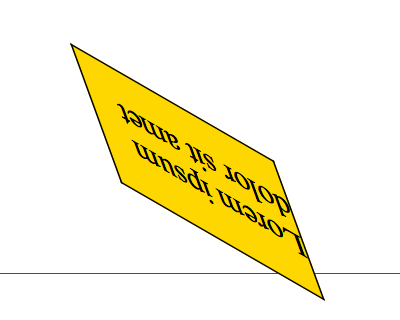
Vediamo un semplicissimo esempio di funzioni multiple assegnate ad un contenitore.
transform: rotate(180deg) skew(20deg, 30deg) scale(2);Figura 3 - Trasformazioni multiple

Tabella del supporto sui browser
| Trasformazioni |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| transform | 9.0+ | 3.5+ | 3.1+ | 2.0+ | 10.5+ |
| transform-origin | 9.0+ | 3.5+ | 3.1+ | 2.0+ | 10.5+ |
Tutti i browser supportano le proprietà attraverso i rispettivi prefissi proprietari.