Possiamo personalizzare l'aspetto del sito e modificarne il layout sfruttando il meccanismo dei temi. Tale meccanismo permette di definire uno stile particolare dell'applicazione attraverso fogli di stile, immagini, e skin da applicare al proprio portale.
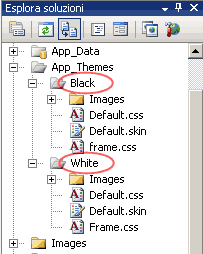
Abbiamo quindi la possibilità di modificare il tema intervenendo in un unico punto, senza dover metter mano a tutte le pagine. Nel pannello "Esplora Soluzioni" troviamo la cartella App_Themes, una cartella speciale che, per convenzione, contiene tutti i temi applicabili al nostro sito.

Nel nostro caso, questa cartella contiene due temi: Black e White. Per impostazione predefinita, qui si utilizza il tema White. Questa impostazione è scritta nel principale file di configurazione che si chiama web.config.
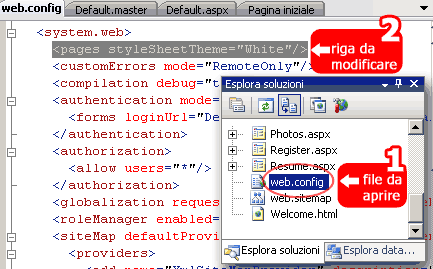
Per cambiare il tema della pagina è quindi sufficiente aprire il file web.config e modificare il valore dell'attributo styleSheetTheme dell'elemento <pages>.

Dove troviamo:
<pages styleSheetTheme="White" />
Scriviamo:
<pages styleSheetTheme="Black" />
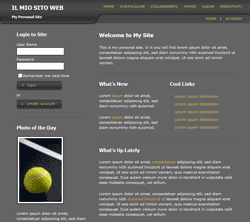
Quello che otteniamo è il nuovo layout definito dal tema Black.

Per trovare altri temi si possono visitare siti come questo, in cui altri utenti mettono a disposizione le più diverse personalizzazioni del PWS.