Creare un sito web coinvolgente e visivamente accattivante è essenziale per attirare e fidelizzare i visitatori. Una delle chiavi per una presenza online efficace è l'uso di elementi multimediali, come immagini, video e audio, per arricchire il contenuto e catturare l'attenzione del pubblico. Che tu stia creando un blog, un portfolio o un sito aziendale, sicuramente dovrai dedicare parecchia attenzione all'aspetto grafico delle pagine.

Inserire elementi multimediali su WordPress con Elementor
In questo contesto, WordPress si è affermato come una delle piattaforme più popolari. Ciò grazie anche al supporto di strumenti come Elementor, un plugin page builder che consente di personalizzare facilmente il design del tuo sito, rendendolo un'esperienza coinvolgente per gli utenti. Questi strumenti permettono di curare nei minimi dettagli l'aspetto delle pagine e di lavorare con elementi multimediali da inserire nelle varie sezioni del sito.

In questa guida esploreremo passo dopo passo come inserire e gestire elementi multimediali nel tuo sito WordPress utilizzando Elementor. Migliorando così la tua presenza online e offrendo un'esperienza utente memorabile.
WordPress ed Elementor
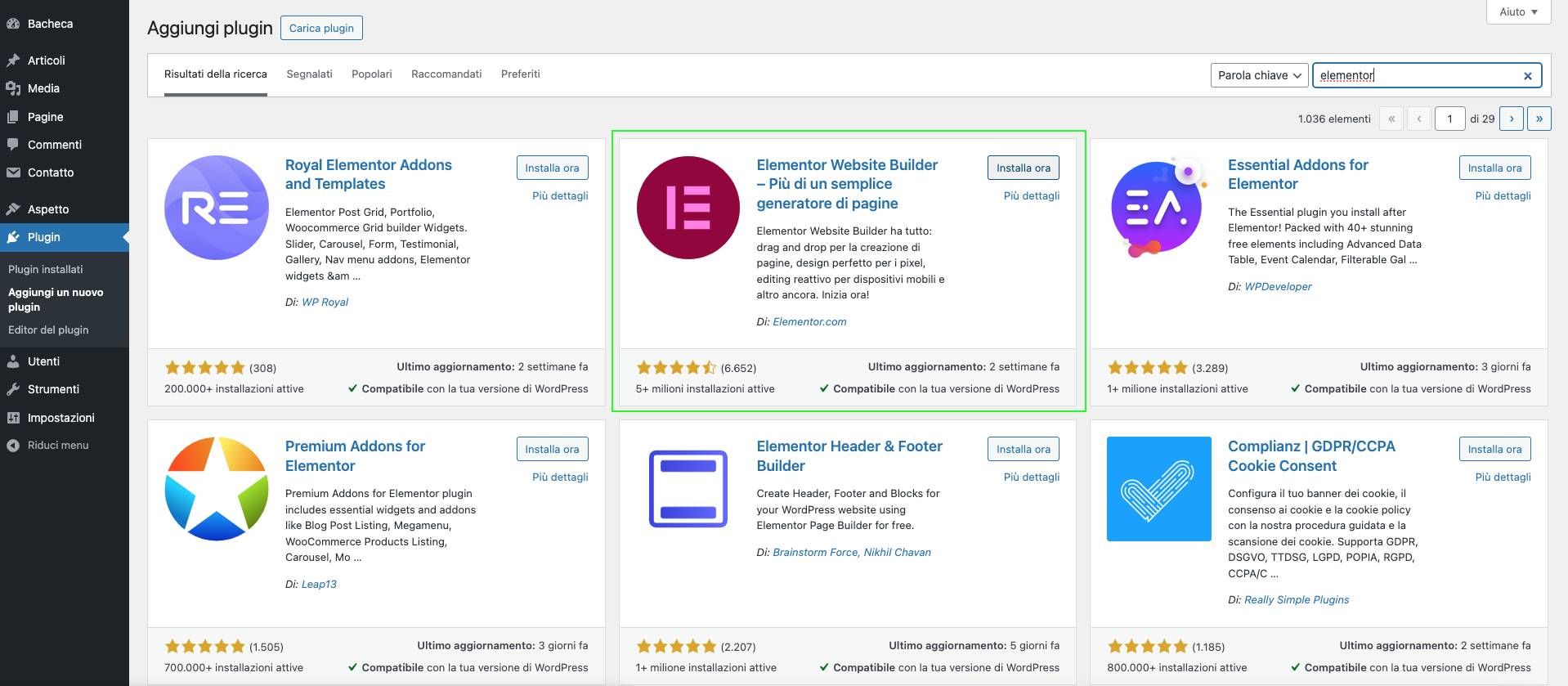
Abbiamo già introdotto i vantaggi di WordPress, strumento che utilizzeremo in questa guida. Sfrutteremo le numerose funzionalità che esso ci offre e in particolare andremo ad installare il site-builder Elementor con cui personalizzare le pagine del nostro sito. Dalla bacheca di WordPress, selezioniamo la voce "Plugin" dal menù laterale di sinistra e poi "Aggiungi nuovo plugin". Qui scriviamo "Elementor" nella barra di ricerca, installiamo il plugin e infine attiviamolo.

Elementor e gestione media
Subito dopo l'installazione e l'attivazione di "Elementor" verrà mostrata una guida rapida a cui collegare (opzionalmente) il proprio account alla libreria Elementor. Momentaneamente saltiamo questo passaggio cliccando sulla voce "Salta" in basso a destra fino alla conclusione dei vari step. Si aprirà il page builder con una pagina di esempio creata dal plugin stesso per far pratica con la personalizzazione. Useremo questa pagina di prova per inserire gli elementi multimediali che desideriamo.

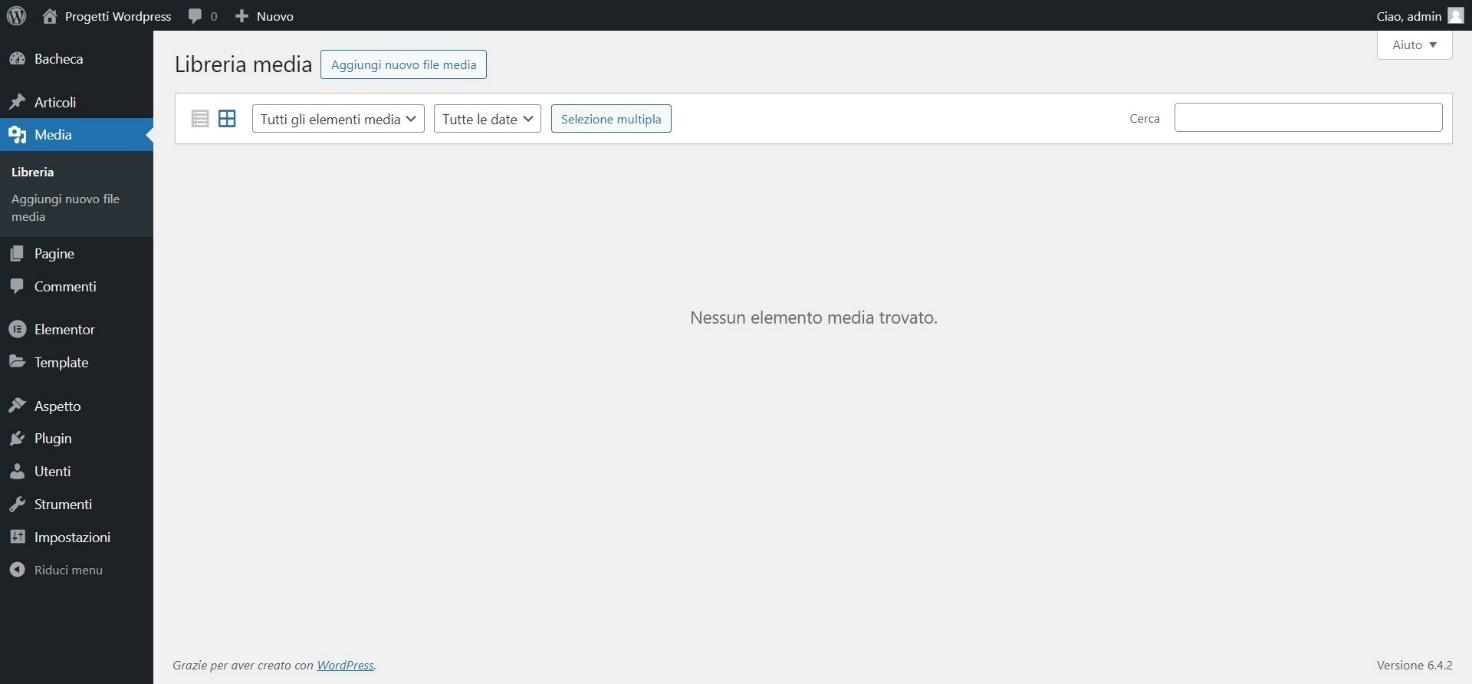
Prima di proseguire, lasciate però che introduca la libreria Media fornita da WordPress. Per fare ciò ritorniamo nella bacheca del sito e selezioniamo "Media" dalla barra laterale. Qui ci troveremo di fronte alla libreria con gli elementi multimediali attualmente caricati e in uso all'interno del sito. Questa sezione risulterà vuota nel caso in cui avete appena creato un progetto e non sarà presente alcun elemento multimediale.
Foto o video che caricheremo all'interno del sito verranno mostrati all'interno di essa e da qui potremo gestirli con facilità (eliminarli, modificarli, rinominarli etc.).
Inserimento dei media nelle pagine
Per procedere con l'inserimento degli elementi multimediali rechiamoci sulla sezione "Pagine" e individuiamo la pagina di prova creata precedentemente. Clicchiamo poi su "modifica con Elementor",
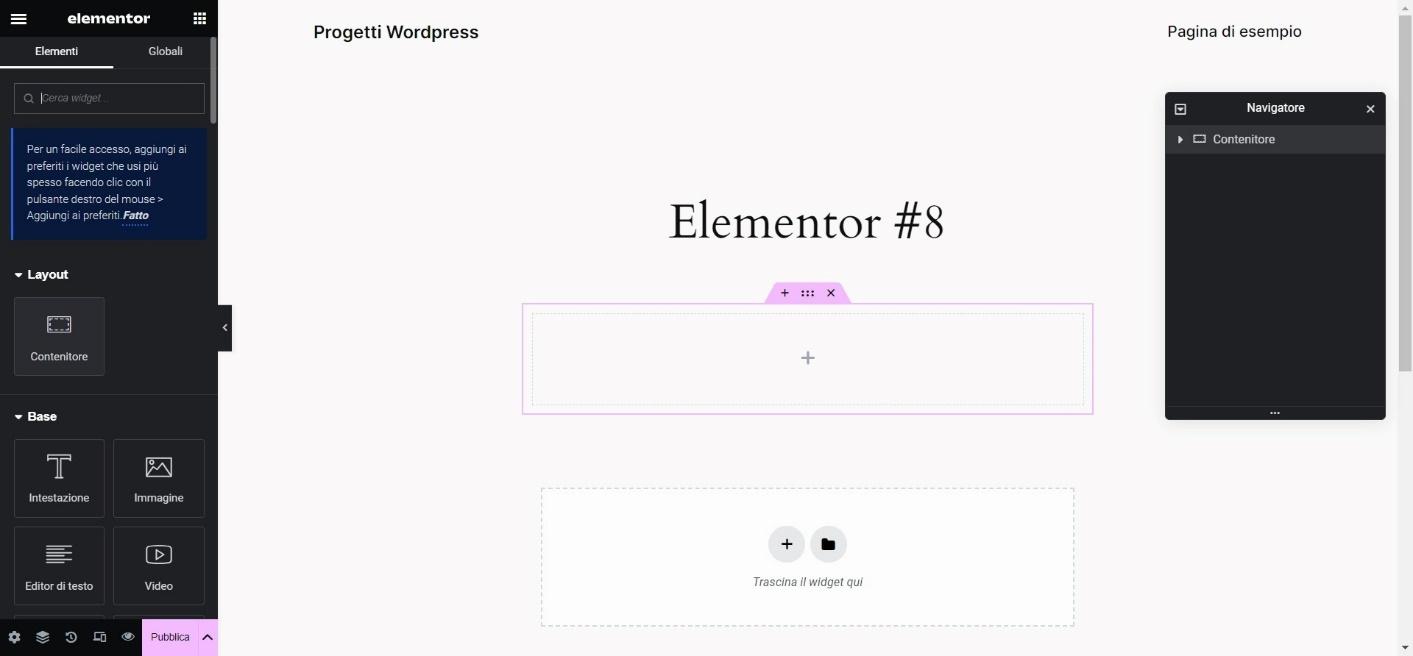
si aprirà l'editor di Elementor con cui modificare la pagina attualmente vuota. Creiamo quindi un nuovo contenitore che riempiremo con i nostri elementi multimediali.

All'interno di questo contenitore possiamo già inserire i media. Quindi selezioniamo l'elemento "Immagine" dal menù "Base" della barra laterale sinistra.

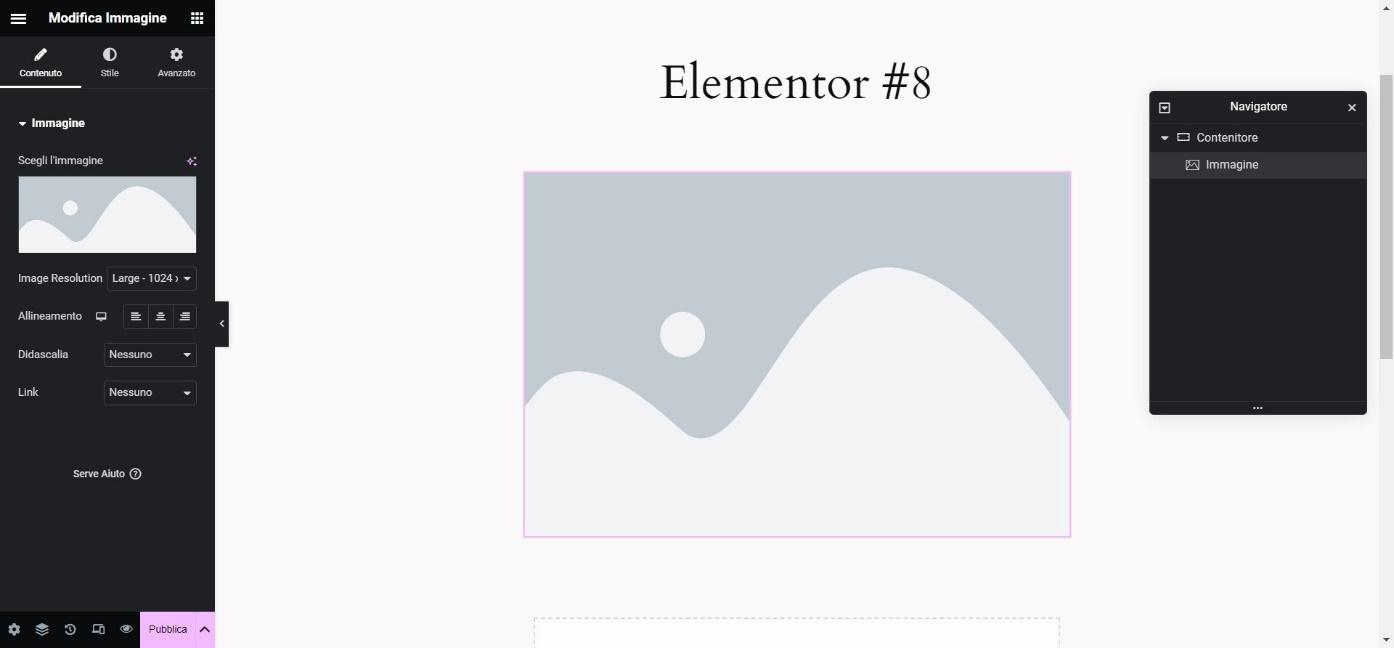
Il plugin inserirà un elemento immagine all'interno del contenitore precedentemente creato. Adesso siamo pronti ad aggiungere il primo elemento multimediale nella nostra nuova pagina. Il menù di sinistra permetterà di gestire le impostazioni grafiche dell'immagine inserita.
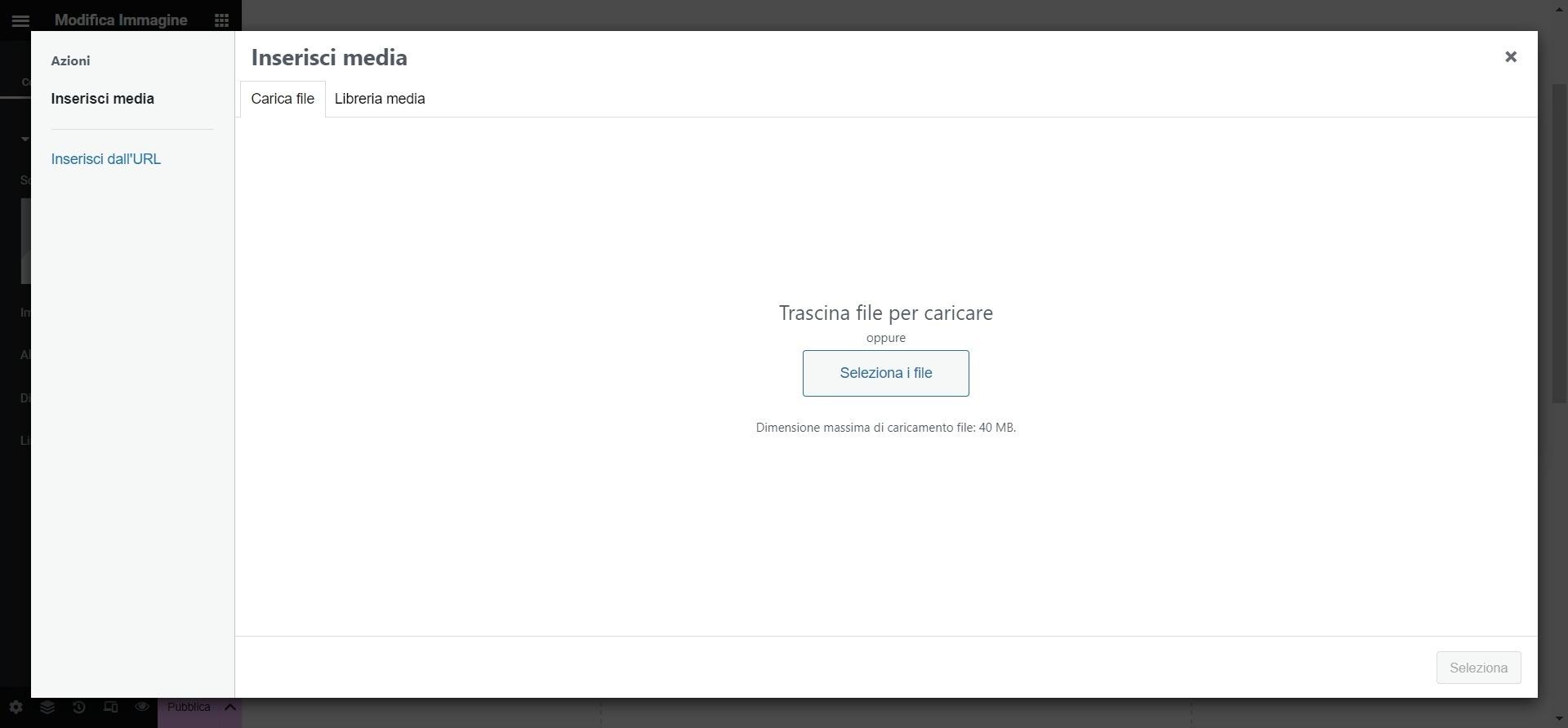
Clicchiamo innanzitutto su "Scegli l'immagine", e dalla finestra che si aprirà, potremo selezionare il file da inserire:

Questa interfaccia è costituita da due sottomenu. Il primo è "Carica file" che permette di selezionare l'elemento multimediale da aggiungere alla pagina. "Libreria media" raccoglie invece immagini e video precedentemente caricati in modo da aggiungerli facilmente.
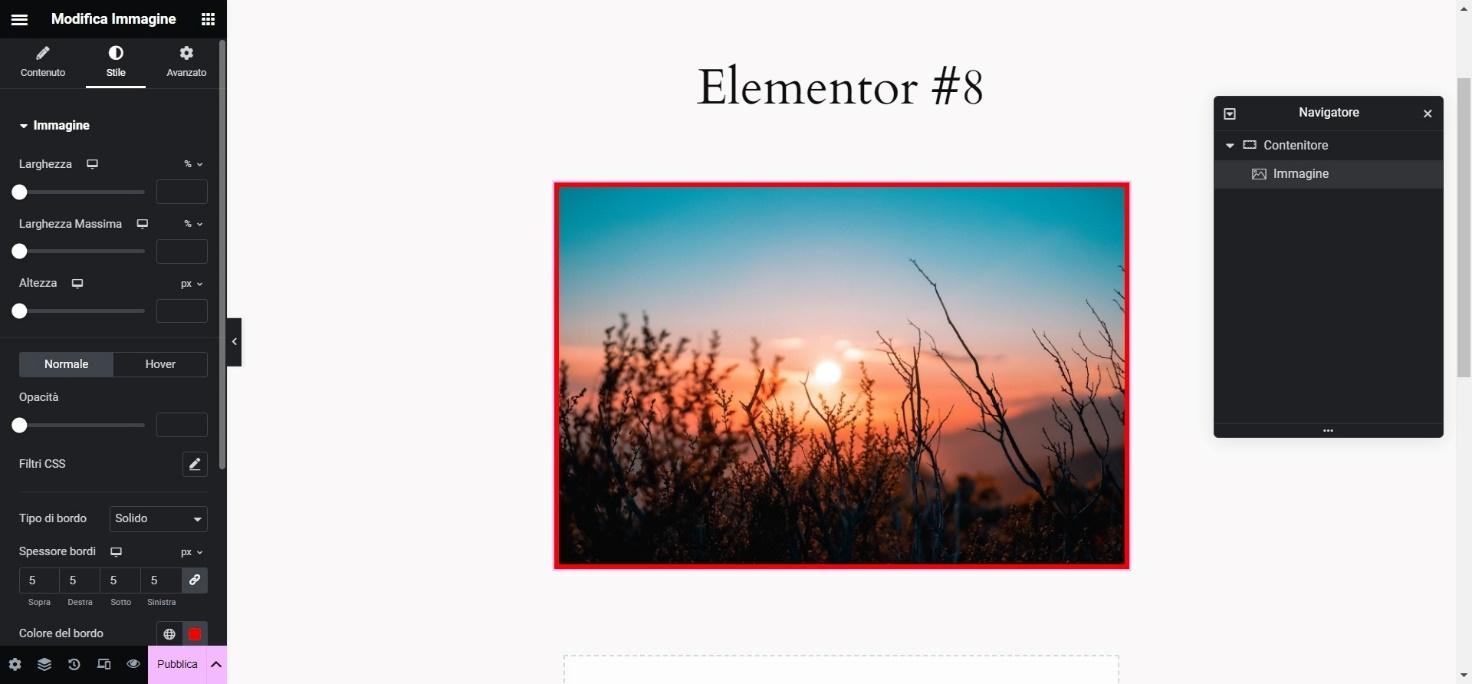
Dopo aver scelto il file da inserire clicchiamo su "Seleziona" in basso a destra ed ecco che la foto verrà caricata nel contenitore. Adesso possiamo procedere con la personalizzazione dell'immagine tramite il menù di sinistra. Si può ad esempio cambiare la risoluzione, l'allineamento o aggiungere l'URL per un link.
Con la sezione "Stile" è possibile modificare numerosi aspetti, come la larghezza e l'altezza dell'immagine, o aggiungere filtri per l'opacità o la saturazione. Nell'esempio mostrato di seguito ho inserito un bordo rosso da 5px alla foto, tramite la voce "Tipo di bordo" presente in basso a sinistra nel menu.

Infine, il menu "avanzato" permette di gestire il layout dell'elemento. Come i margini e il rientro, si può inoltre aggiungere un effetto di movimento o un'animazione di ingresso all'immagine.
Avrete notato la presenza sulla parte destra dello schermo del cosiddetto "navigatore", strumento molto comodo e intuitivo che aiuterà nella gestione degli elementi e dei contenitori che man mano andrete ad inserire nelle pagine. Da qui potete modificare l'ordine delle sezioni o eliminare elementi e annidarli tra loro.
Inserire un video
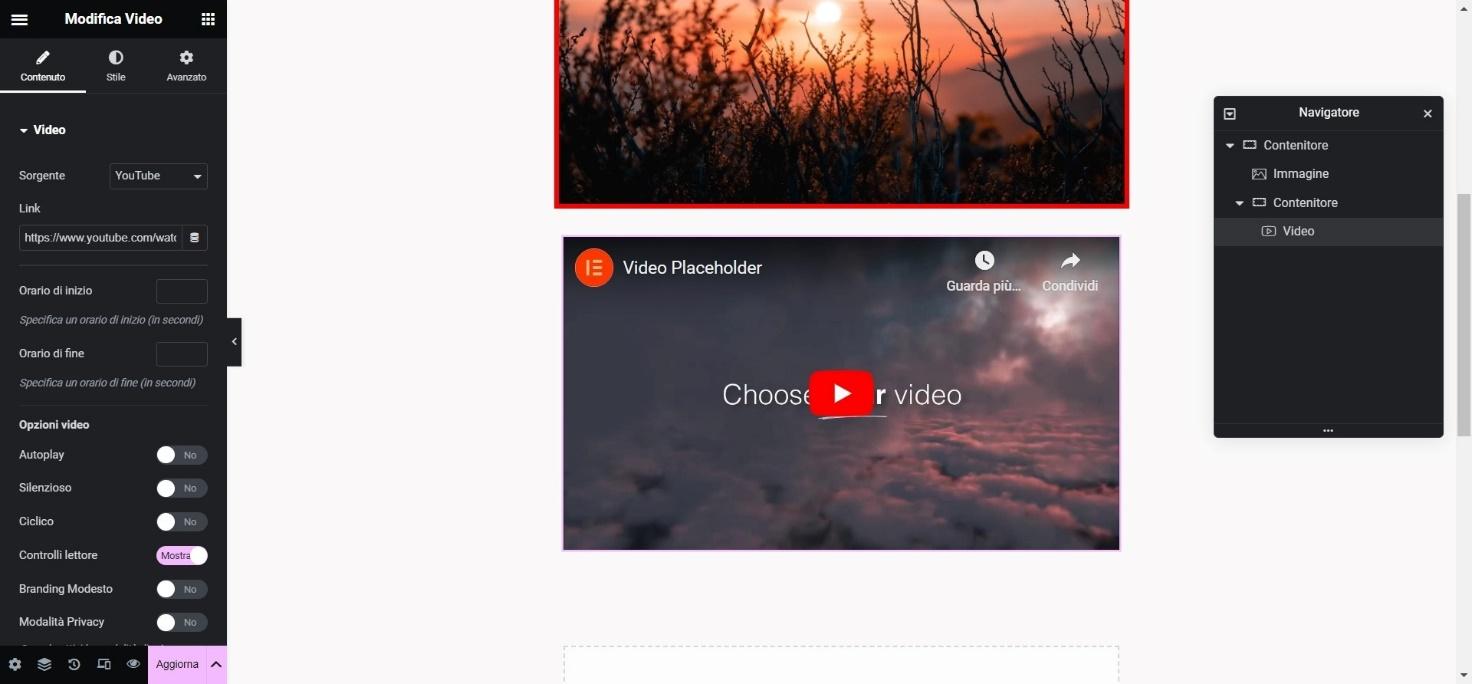
E se invece volessimo inserire un video? Aggiungiamo un secondo contenitore al di sotto quello creato precedentemente. All'interno di esso inseriamo poi l'elemento "Video" dal menu di sinistra.

Ecco che il page builder aggiungerà un riquadro contenente un video di prova che possiamo liberamente modificare dal menu di sinistra. Tra tutte le voci disponibili possiamo scegliere la sorgente da cui selezionare il video, come YouTube e DailyMotion, o più semplicemente "Auto ospitato" qualora volessimo caricare un video personalizzato presente sul nostro terminale. In quest'ultimo caso il procedimento è analogo a quello visto precedentemente per inserire un'immagine dalla libreria media.
Inserire una traccia audio
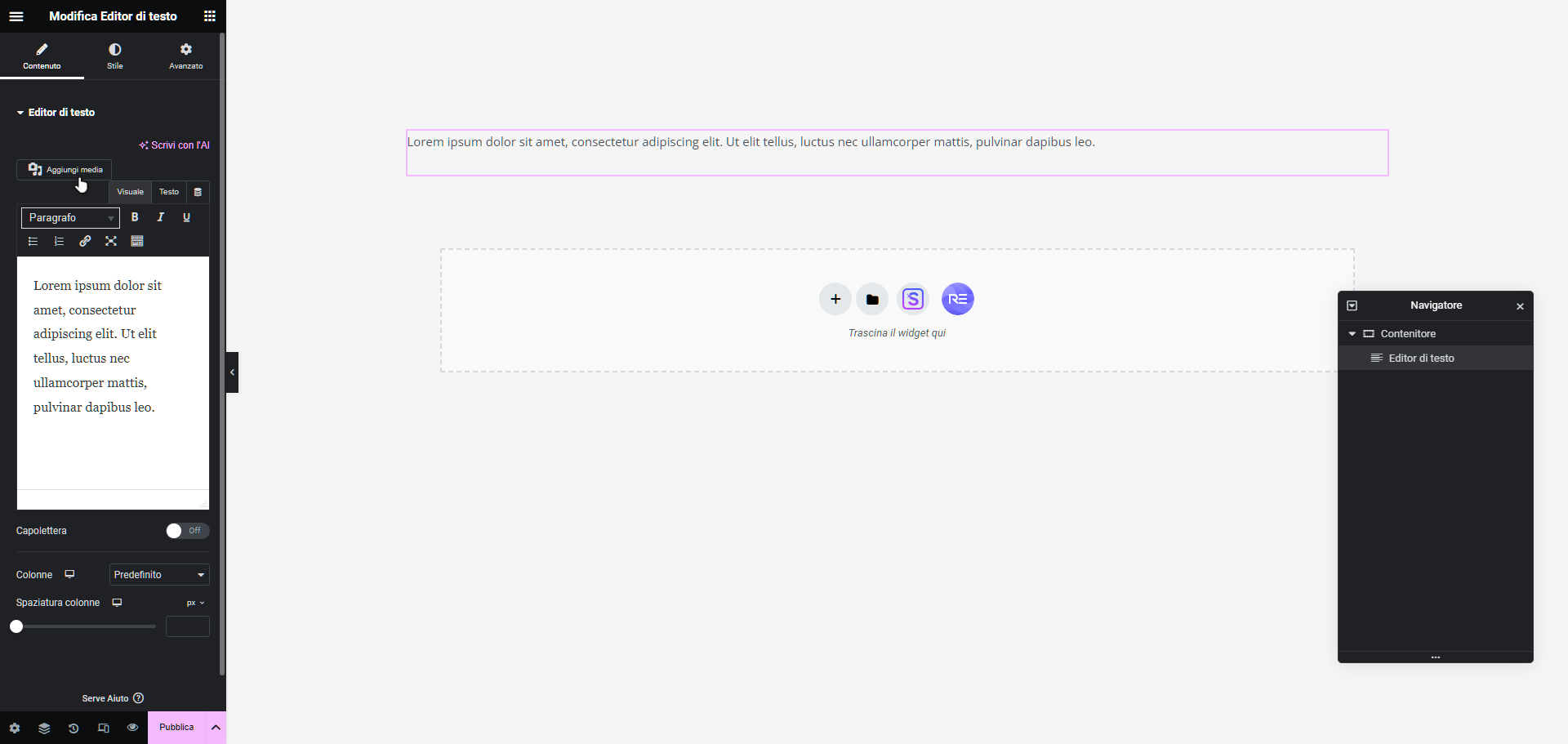
Concludiamo con l'inserimento dei file audio. Elementor offre la possibilità di aggiungere alla pagina una playlist di brani tramite un procedimento analogo a quello visto finora. Basterà inserire l'elemento "Editor di testo" dal menù laterale di sinistra:

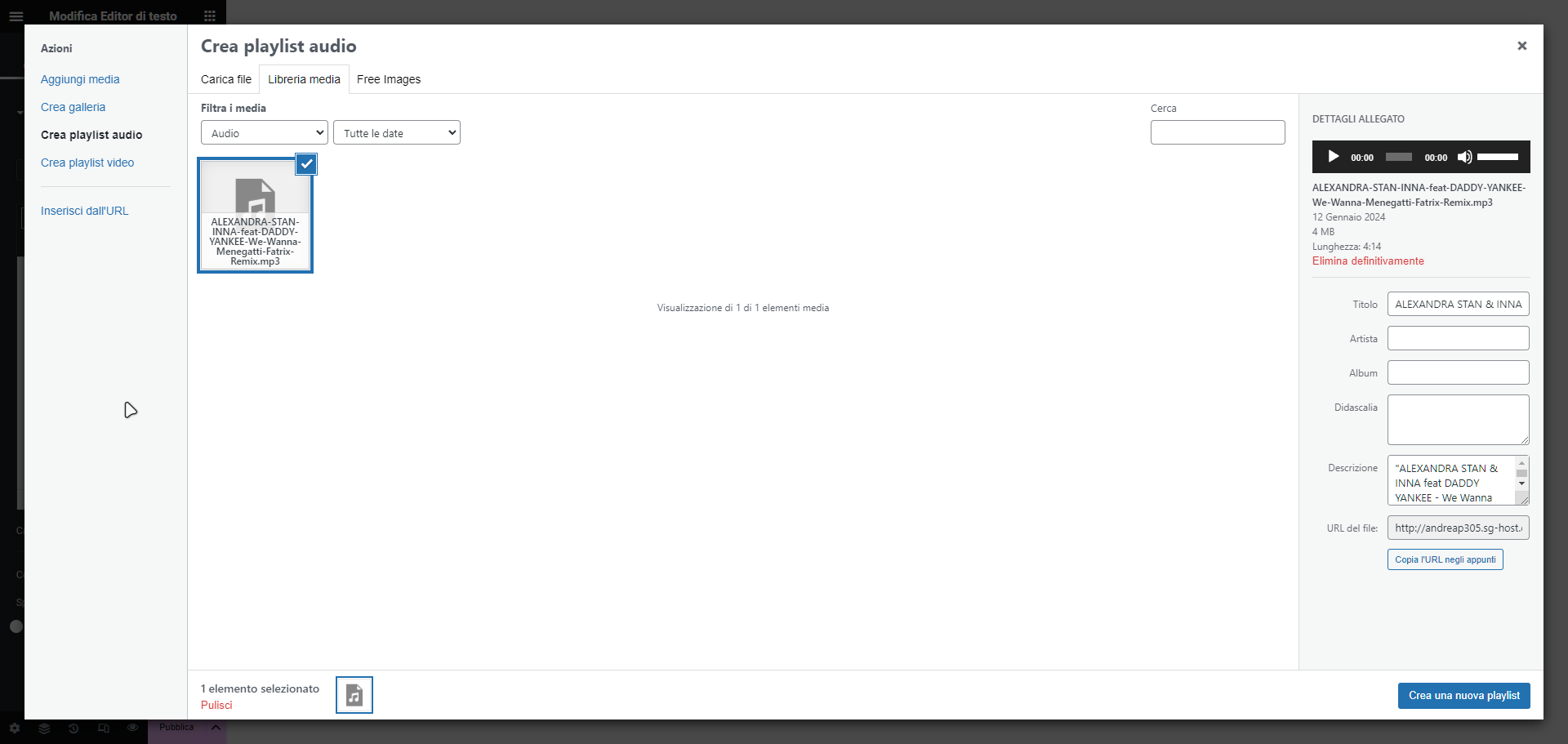
Successivamente si deve cliccare su "Aggiungi media" (come suggerito dall'esempio precedente) e si aprirà la schermata per l'aggiunta di elementi multimediali. Da qui selezioniamo la voce "Crea playlist audio" dalla barra laterale di sinistra e poi i brani che vogliamo inserire nella nostra pagina.

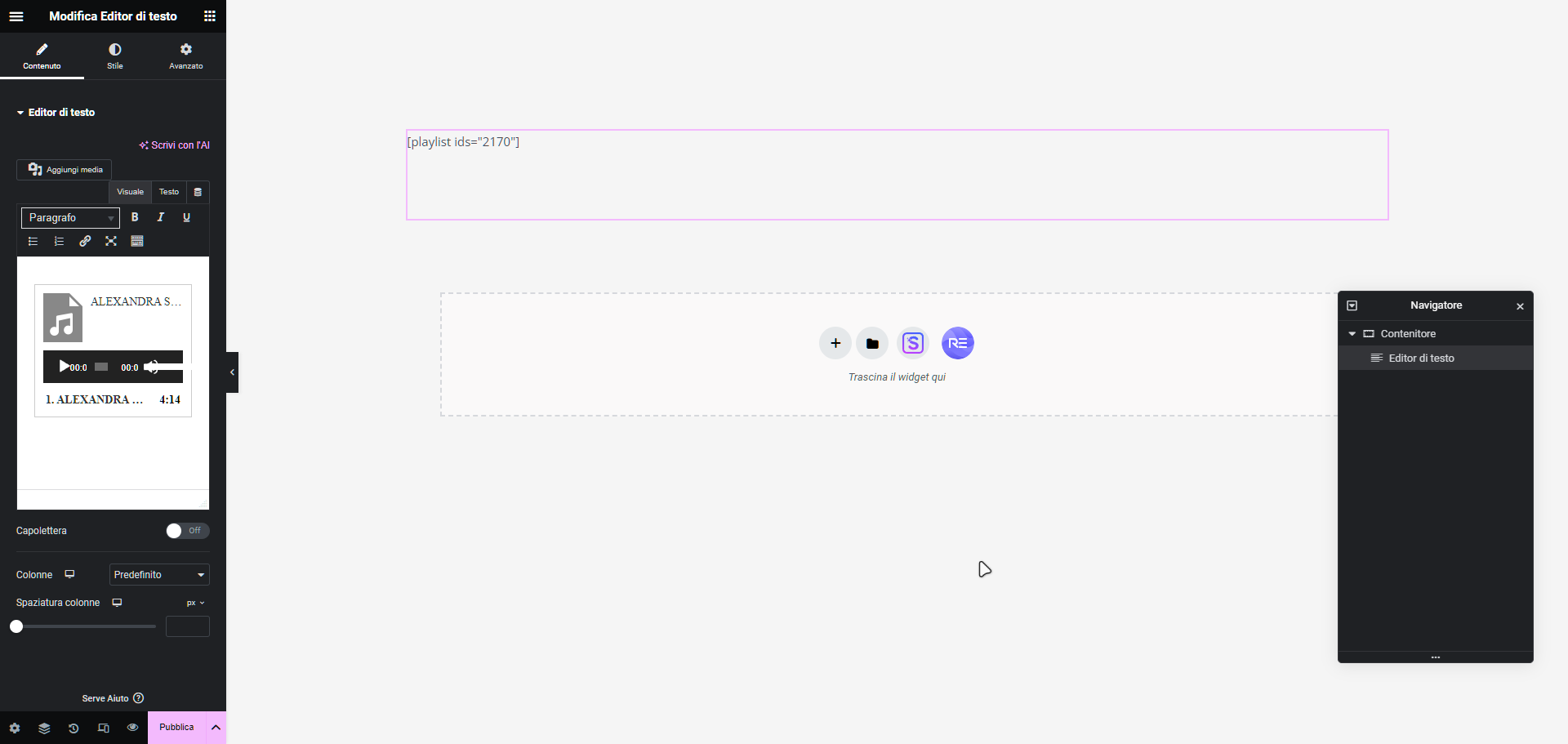
Una volta completata la scelta, il plugin inserirà i brani e la playlist apparirà nel pannello dell'editor. Essa non verrà visualizzata nella finestra principale e quando le modifiche saranno pubblicate sarà disponibile solo sulla pagina live.

Per completare il procedimento pubblichiamo o aggiorniamo la pagina. Facciamo quindi clic sull'icona di anteprima o apriamola in una nuova scheda. Ecco che l'elenco di canzoni verrà visualizzato.
Salvare e aggiornare le modifiche
Una volta terminate le modifiche della pagina le si può salvare con un clic su "Aggiorna" nell'angolo in basso a sinistra della schermata. In questo modo la pagina verrà pubblicata e sarà visibile sul sito. In qualsiasi momento potete riprendere le modifiche tramite la voce "Modifica con Elementor" nella sezione "Pagine" dalla bacheca di WordPress.
Il procedimento descritto in questa guida permetterà di inserire elementi multimediali che daranno un tocco di creatività alle pagine del vostro sito. Ora conoscete i segreti per integrare senza sforzo immagini e video in un sito WordPress, migliorando così la vostra presenza online e offrendo un'esperienza utente da ricordare.