Avere un calendario per gestire gli eventi su un sito può rivelarsi molto utile. Esistono numerose estensioni di Joomla per creare un calendario ma EventList (conosciuto anche con il nome Digital Event Manager) è tra quelle più popolari e complete. In verità questo componente non è, come dice il creatore, un semplice calendario, bensì un modo facile per la gestione e la presentazione di eventi di una persona, di un gruppo o di una società. Il pacchetto completo dell'estensione è composto di più elementi:
- il componente stesso;
- il modulo EventList Wide;
- il modulo Latest Events;
- il plugin EventList Jomsocial: per collegare EventList a Jomsocial;
- il plugin EventList Mailer: per creare una mailing list con registrazioni e cancellazioni;
- il plugin EventList Search: per la ricerca all'interno di Eventlist;
- Jomsocial EventList Applic: sempre per Jomsocial;
- Joomfish content elements: se si utilizza Joomfish per la traduzione dei contenuti del sito questo plugin è il più adatto per integrare le due estensioni insieme;
- un plugin per la migrazione;
- i file necessari per alcune traduzioni del componente (tra cui l'italiano);
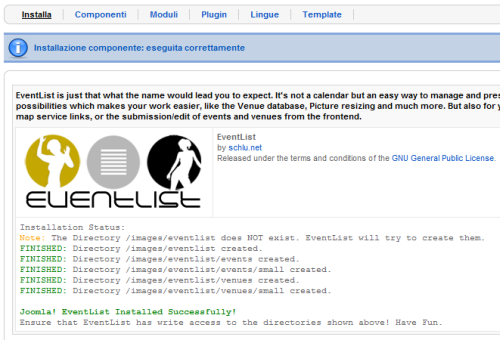
Andiamo adesso a installare il componente. Il file necessario lo troviamo sul sito del produttore. Una volta accettati i termini e scelto il mirror per il download andiamo nel pannello di amministrazione del sito, selezioniamo Estensioni-->Installa/Disinstalla-->Sfoglia, scegliamo il pacchetto e clicchiamo su Carica file & Installa. Se l'installazione avrà successo, avremo una schermata come in figura:

Per semplicità di uso andiamo a installare anche la lingua italiana attraverso l'apposita localizzazione. Andiamo su Estensioni-->Installa/Disinstalla-->si carica il pacchetto scaricato cliccando su Sfoglia e dopo si clicca su Carica file & Installa.
In alternativa possiamo inserire a mano i file presenti dentro le due cartelle admin e site attraverso un client FTP: il file site/it-IT.com_eventlist.ini va inserito nella cartella ../language/it-IT mentre il file admin/it-IT.com_eventlist.ini va nella cartella ../administrator/language/it-IT. Fatto questo se andiamo ad aprire EventList da Componenti del menù orizzontale ci troveremo davanti alla pagina principale dell'estensione, tutta scritta in italiano.

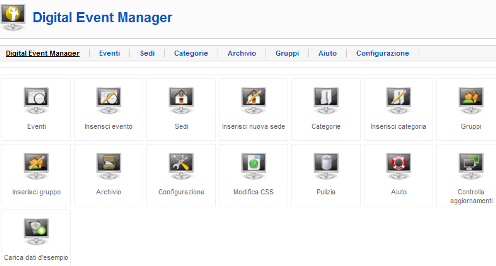
Nella parte sinistra abbiamo tutti i pulsanti e le diverse sezioni (come possiamo vedere dalla figura), mentre sulla destra abbiamo un elenco con le statistiche degli eventi (nella figura è tutto messo a zero perché ancora non è stato inserito nessuno evento).

Le sezioni (che si ritrovano sia nei bottoni sia, ma non tutte, nel menù orizzontale) sono:
- Eventi;
- Inserisci evento;
- Sedi;
- Inserisci nuova sede;
- Categorie;
- Inserisci categoria;
- Gruppi;
- Inserisci gruppo;
- Archivio;
- Configurazione;
- Modifica CSS;
- Pulizia;
- Aiuto;
- Controlla aggiornamenti;
- Carica dati d'esempio.
Se è la prima volta che utilizziamo questa estensione caricare dei dati di esempio ci può facilitare. Per farlo basta cliccare sul bottone "Carica dati d'esempio" e saranno inseriti degli eventi con alcune sedi e categorie. Anche il box delle statistiche sarà aggiornato.
Creiamo i nostri eventi
La soluzione più semplice per utilizzare l'estensione è modificare gli eventi di esempio, ma vediamo come si fa a crearne dei nostri.
Prima di tutto inseriamo i luoghi dove si svolgerà l'evento. Dalla pagina principale dell'estensione (per ritrovarla, una volta entrati nel pannello di amministrazione, basta cliccare su Estensioni e poi su EventList) cliccare su Sedi. Cliccare su Nuovo e riempire i campi. L'unico campo obbligatorio è quello della Sede, poi è possibile mettere una descrizione attraverso l'editor TinyMCE (che è quello di default nel CMS). L'indirizzo preciso, un'immagine da caricare dal proprio computer (che sarà salvata dentro la cartella ../images/eventlist/venues/) o da selezionare dalla cartella delle immagini di eventlist.
Andiamo a creare le categorie degli eventi: per esempio, se stiamo creando un sito di eventi culturali del proprio paese, come categorie possiamo mettere: mostre, concerti, manifestazioni etc etc. Per la categoria il campo obbligatorio da inserire è il nome, poi possiamo modificare l'accesso, il gruppo, l'immagine (questa volta dobbiamo scegliere tra quelle presenti nella cartella images/stories) e i metadati.
Se vogliamo, possiamo creare una cerchia di persone che seguono una tipologia di eventi basta andare su Gruppi, inserire il nome del gruppo, i manutentori (scelti tra gli utenti iscritti al sito) e una eventuale descrizione.
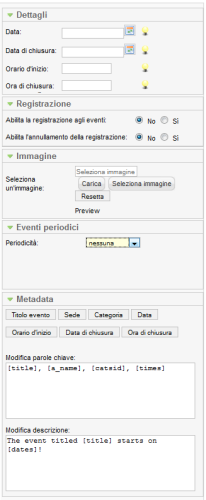
Passiamo ora a creare l'evento vero e proprio. Clicchiamo sul bottone eventi e poi su Nuovo. La pagina è simile a quella degli articoli, con l'editor di testo del sito. A differenza degli articoli abbiamo sotto Alias la possibilità di scegliere il luogo dell'evento tra quelli che abbiamo inserito. Nella parte destra invece abbiamo la possibilità di inserire tutta una serie di parametri, come possiamo vedere in figura:
- Dettagli: riguarda i tempi dell'evento
- Data: parametro obbligatorio. Si deve inserire la data d'inizio dell'evento in formato AAAA-MM-GG. È possibile inserirla anche cliccando sul bottone che apre il calendario che è presente lì accanto;
- Data di chiusura: parametro obbligatorio. Si deve inserire la data di conclusione dell'evento, sempre in formato AAAA-MM-GG. Come il precedente è possibile inserirla anche cliccando sul bottone che apre il calendario che è presente lì accanto. La data di chiusura deve essere successiva alla data d'inizio dell'evento;
- Orario di inizio: deve essere in formato hh:mm. È un parametro non obbligatorio;
- Orario di chiusura: come per il precedente, deve essere in formato hh:mm. Anche questo è un parametro opzionale;
- Registrazione: l'estensione prevede la possibilità di iscriversi (ed eventualmente cancellarsi) all'evento. Per fare questo ci sono queste due opzioni:
- Abilita la registrazione agli eventi;
- Abilita l'annullamento della registrazione;
Entrambi le voci hanno come valore predefinito il No.
- Immagine: per caricare un'eventuale immagine;
- Eventi periodici: se vogliamo dare una cadenza temporale al nostro evento. I possibili valori per la periodicità sono: nessuna (che è quello predefinito), giornaliero, settimanale, mensile, giorno feriale;
- Metadata: possiamo inserire delle parole chiavi oppure una descrizione a piacimento oppure, tramite i bottoni presenti nella sezione, il titolo dell'evento, la sede, la categoria, la data di inizio o di fine, l'orario di inizio o di fine;

Anche la sezione "Configurazione" è molto interessante da vedere e usare. È suddivisa in più sottosezioni:
- Configurazione di base: questa parte riguarda alcuni parametri che si possono modificare, per esempio il formato della data e dell'ora. Da qui possiamo decidere cosa fare per gli eventi scaduti: se eliminarli, archiviarli oppure lasciarli. Da notare che se impostiamo qui l'archiviazione o l'eliminazione dell'evento passato non è necessario rifarlo anche nel modulo dell'estensione (che vedremo successivamente). Possiamo ricevere un'email ogni volta che un utente inserisce o modifica un evento e/o una sede. Questa email può essere mandata anche all'utente stesso che ha fatto l'inserimento o la modifica. Nella parte destra della sezione possiamo impostare le immagini da inserire (più precisamente la dimensione in byte, l'altezza, la larghezza e la possibilità, se abbiamo attive le GD, di vedere un'anteprima) e le opzioni per i metadati, che abbiamo già ritrovato quando siamo andati a inserire il nuovo evento;
- Controllo utenti: riguarda tutti i permessi da dare agli utenti per il caricamento delle immagini, la descrizione dell'evento, la possibilità di creare, pubblicare e modificare eventi e sedi, la registrazione e la cancellazione dagli eventi;
- Dettagli: per far visualizzare tra i dettagli l'ora, la descrizione, il titolo dell'evento e l'indirizzo della sede. È possibile visualizzare il luogo anche attraverso un servizio di localizzazione geografica come GoogleMaps oppure Map 24. C'è anche una parte riguardante i commenti, ma questa interessa solo se abbiamo attivato, come sistema di commenti, Jcomments oppure Jom Comment;
- Layout: impostazioni generali per il layout del calendario. Questo facilita l'adattamento del calendario al proprio sito, anche se per modifiche più massicce dobbiamo andare a cambiare i file dei fogli di stile.
- Parametri globali: per il numero di eventi e di categorie da far visualizzare nel front end, per mostrare o nascondere il pulsante per il filtro, le icone come quelle di stampa e per l'email. Questi parametri sostituiscono quelli del menu.
Usiamo il modulo Latest Events
Dobbiamo però installare il modulo per avere qualcosa di pubblicato nel front end del nostro sito.
Per installarlo basta scaricarlo dal sito del produttore e installarlo. L'installazione avviene nello stesso modo descritto sopra. Una volta installato bisogna attivarlo: basta andare in Gestione moduli, cercare Latest Events e cliccare sulla croce rossa per farla diventare verde oppure selezionarlo e cliccare su Attiva. Se vogliamo, possiamo cambiargli la posizione.
Osservazione: attualmente non è stato risolto un bug che produce dei warning nel modulo
Warning: Invalid argument supplied for foreach() in .../components/com_eventlist/helpers/route.php on line 87 Warning: Invalid argument supplied for foreach() in .../components/com_eventlist/helpers/route.php on line 96 Warning: Invalid argument supplied for foreach() in .../components/com_eventlist/helpers/route.php on line 87 Warning: Invalid argument supplied for foreach() in .../components/com_eventlist/helpers/route.php on line 96 Warning: Invalid argument supplied for foreach() in .../components/com_eventlist/helpers/route.php on line 87 Warning: Invalid argument supplied for foreach() in .../components/com_eventlist/helpers/route.php on line 96 Warning: Invalid argument supplied for foreach() in .../components/com_eventlist/helpers/route.php on line 87 Warning: Invalid argument supplied for foreach() in .../components/com_eventlist/helpers/route.php on line 96 Warning: Invalid argument supplied for foreach() in .../components/com_eventlist/helpers/route.php on line 87 Warning: Invalid argument supplied for foreach() in .../components/com_eventlist/helpers/route.php on line 96
Per toglierlo ci sono due soluzioni:
- aggiungere una voce di menù che punta al componente;
- commentare le righe da 85 a 103 nel file components/com_eventlist/helpers/route.php, cioè queste
foreach($needles as $needle => $id)
{
foreach($items as $item)
{
if ((@$item->query['view'] == $needle) && (@$item->query['id'] == $id) && ($item->published == 1) && ($item->access <= $access)) {
return $item;
}
}
//no menuitem exists -> return first possible match
foreach($items as $item)
{
if ($item->published == 1 && $item->access <= $access) {
return $item;
}
}
}
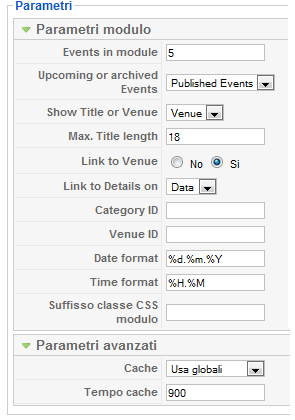
Questo modulo ha, come possiamo vedere dalla figura, alcuni parametri che sono possibili impostare tra cui:
- numero di eventi pubblicati nel modulo;
- mostra titolo o luogo;
- lunghezza massima del titolo;
- link sul luogo;
- link per i dettagli;
- formato della data e dell'ora.

Questo modulo serve per pubblicare una serie di link agli eventi, ma senza calendario.
Un modulo alternativo: Latest Events Wide
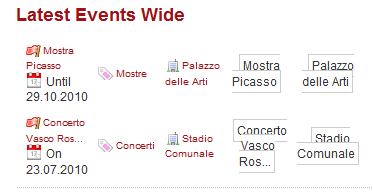
In alternativa possiamo usare Latest Events Wide, che si scarica da questa pagina. Questo modulo permette di avere in una pagina del sito il proprio calendario con data, luogo, tipologia e nome dell'evento. I parametri sono praticamente gli stessi di Latest Events. Dopo averlo attivato, supponiamo di avere creato questi due eventi:
- Concerto di jazz presso lo Stadio Comunale il 23/07/2010;
- Mostra di Picasso presso il Palazzo delle Arti dal 01/07/2010 al 29/10/2010.
Avremo così nel modulo nella pagina del sito due righe con gli eventi creati, come in figura

Come mettere il classico calendario in home page
Se invece vogliamo proprio il classico calendario basta utilizzare il modulo Qivva (conosciuto anche con il nome EventListCal15q). Una volta installato e attivato basta andare nel front-end del nostro sito e vedremo il calendario con gli eventi creati con il componente EventList.
Nella figura vediamo il calendario (nel sito del produttore a questo indirizzo possiamo trovare un foglio di stile diverso che possiamo anche personalizzare).

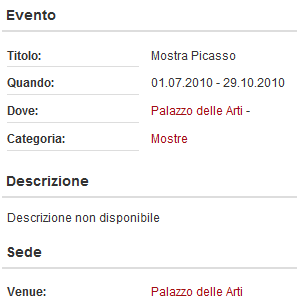
Se proviamo ad andare con il mouse sopra una data comparirà l'elenco degli eventi presenti in tale giorno e se si clicca su uno di essi viene fuori la descrizione completa, come in figura