Facebook è uno dei social network più utilizzati al mondo. E sempre di più sono le richieste per integrare Facebook nel proprio sito. Anche per il CMS Joomla sono stati sviluppati diversi componenti e plugin per far si che un utente di Facebook possa utilizzare il proprio account anche su altri siti, differenti dal social network creato da Mark Zuckerberg. In questo articolo presenteremo quattro estensioni che permettono di integrare Facebook in Joomla in modi diversi. Chi volesse invece integrare Facebook in un comune sito Web o blog dovrebbe leggere il nostro articolo Integrare Facebook nel proprio sito Web.
Joomla-facebook
JoomlaFacebook è uno dei componenti più completi per ottenere quello che vogliamo. Per utilizzarlo si inizia scaricando il plugin. Per installarlo basta andare sul pannello di amministrazione, scegliere nel menù orizzontale Estensioni-->Installa/Disinstalla-->si carica il file che abbiamo scaricato e si clicca su "Carica file & Installa". Poi bisogna andare su Componenti-->Joomla-Facebook. Vedendo la schermata come prima impressione si potrebbe credere che il componente sia stato installato male perché ci sono scritti moduli, plugin etc, in alto a destra c'è un pulsante Reinstalla e poi più nulla. In verità l'installazione non è ancora finita.
Prima di tutto notiamo che a destra c'è anche il bottone delle preferenze. All'interno di esse c'è da inserire il nome dell'applicazione che servirà a realizzare l'integrazione, l'API key e la Secret Key.
Queste informazioni non sono reperibili immediatamente e per ottenerle basta andare su Facebook developers che serve agli sviluppatori per creare nuove applicazioni. Aperta la pagina si deve cliccare sul pulsante "Imposta Nuova Applicazione". A questo punto basta assegnare il nome all'applicazione che andremo a creare e accettare i termini di Facebook. Nella schermata successiva possiamo inserire i vari dati (opzionali) che sono richiesti e prendere i codici riguardanti l'ID dell'applicazione, la chiave API e quella segreta.
Scegliere la scheda "Autenticazione" per decidere quale profilo può utilizzare l'applicazione. In Modelli invece dobbiamo riempire i campi del Canvas:
- Canvas page url: è l'url con la quale Facebook richiamerà l'applicazione. Da ricordare che può contenere solo lettere minuscole, trattini alti, trattini bassi e deve essere lunga almeno sette caratteri;
- Canvas callback url: è l'url utilizzata nel sito per l'integrazione, bisogna aggiungere
"http://tuosito/index.php?option=com_facebook&format=fbml&page=" dove al posto di tuosito bisogna mettere il nome del dominio del proprio sito;
Gli altri campi si possono lasciare come sono. Se clicchiamo su Facebook Connect (è un'altra voce che troviamo nel menù verticale a sinistra) comparirà la schermata per le impostazioni: dobbiamo inserire l'URL del sito da connettere.
Poi è possibile inserire anche:
- il logo che comparirà nella finestra di dialogo di Facebook Connect;
- Account Preview URL: informazione che viene mostrata all'utente durante una richiesta di Facebook Connect;
- Base Domain: nel caso si voglia usare Facebook Connect sui sottodomini;
- Account Reclamation URL: per fornire all'utente la possibilità di disattivare l'account di Facebook sul sito.
A questo punto ritorniamo al pannello di amministrazione del nostro sito, andiamo su Componenti-->Joomla-Facebook-->Preferenze e inseriamo il nome dell'applicazione, la API key e la Secret Key.
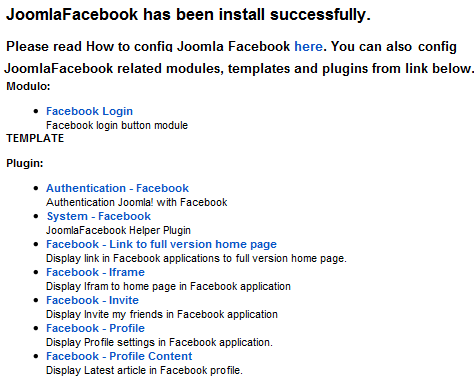
Clicchiamo su reinstalla. Fatto questo potremo vedere che adesso la pagina del componente è cambiata, come si può vedere dalla figura.

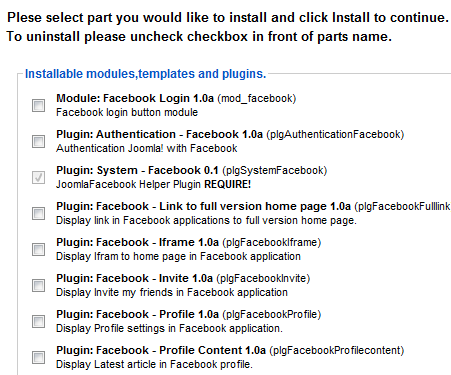
Adesso i plugin e i moduli che ci interessano possono essere installati: si selezionano e si clicca sul bottone Installa. È possibile installare:
- Facebook Login Module: per creare un bottone di login. I parametri del modulo sono soltanto due:
- Display Logo;
- Show Administrator Login.
Una volta attivato e scelta la posizione del modulo possiamo vederlo nel sito come in figura

- Authentication Facebook plugin: per l'autenticazione su Joomla con l'account di Facebook. Per questo plugin non ci sono parametri da settare;
- Plugin per la versione completa: mostra un link per l'applicazione completa. Per questo plugin non ci sono parametri con valori da assegnare;
- Facebook iframe plugin: mostra un frame nell'home page. L'unico parametro presente serve per indicare lo stile dell' iframe. Per default per esempio prende il template beez, altrimenti possiamo modificarlo con il nome di un altro template installato;
- Facebook Invite plugin: per invitare gli amici. Qui bisogna inserire il messaggio da far visualizzare per gli inviti. Il messaggio deve essere in formato FBML;
- Facebook profile plugin: mostra le impostazioni del profilo. Qui possiamo aggiungere al box del nostro profilo un header e un footer, sempre in formato FBML;
- Facebook profile content: mostra gli ultimi post del profilo. Qui bisogna impostare il numero di post che vogliamo visualizzare;
Una volta installati la pagina del componente cambierà di nuovo aspetto.

Questo è uno dei componenti più completi che sono stati sviluppati fino ad adesso per usare Facebook e Joomla insieme.
J-connector
È un modulo che permette di far visualizzare nel proprio sito un bottone che permette di connettersi a Facebook. Lo possiamo scaricare da questo indirizzo.
Per installarlo basta andare al pannello di amministrazione-->scegliere nel menù orizzontale Estensioni-->Installa/Disinstalla-->si carica il file che abbiamo scaricato e si clicca su Carica file & Installa.
Osservazione: se ci sono dei problemi nell'installare e utilizzare il modulo (per esempio otteniamo un errore 403 quando si clicca sul bottone di Connect che sarà visualizzato nel sito) provare a settare i permessi della cartella mod_jconnector a 755 oppure aggiungere (se non è presente) un file vuoto chiamato "install.done" dentro la cartella del modulo.
Andare poi su Gestione Moduli e scegliere Jconnector. Questo modulo ha due parametri da impostare:
- API key;
- Application Secret;

Come per il componente visto prima anche in questo caso bisogna creare una nuova applicazione, quindi dovremo fare gli stessi passi descritti in precedenza. Una volta creata la nostra applicazione dobbiamo tornare nel pannello di amministrazione del nostro sito e inserire la chiave API e il Segreto. Attivato il modulo in una determinata posizione del sito, potremo vedere il nostro bottone, come in figura

Facebook Fans Joomla Module
Se invece avete su Facebook una pagina o un gruppo questo modulo permette di inserire nel vostro sito il numero di visitatori della pagina di Facebook. Possiamo scaricarlo da questo link.
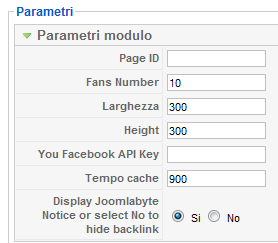
Per installarlo si fa come negli altri casi da Estensioni-->Installa/Disinstalla. Andiamo poi in Gestione moduli-->Facebookfans e possiamo vedere che ci sono diversi parametri da impostare:
- Page ID: l'id del gruppo o della pagina dei fans
- Fans Number: il numero dei fans che vogliamo far visualizzare nel modulo
- Larghezza
- Altezza
- Facebook API key
- Tempo cache: periodo (in minuti) dopo il quale sarà aggiornata la cache del modulo
- Display Joomlabyte Notice or select No to hide backlink: per visualizzare un link per una donazione allo sviluppatore del modulo

Una volta impostati questi parametri potremo far vedere nel nostro sito le informazioni del gruppo presente su Facebook.
Verge Facebook Like Button
L'ultimo plugin che segnaliamo permette con estrema semplicità di inserire il pulsante "Mi piace" su ogni articolo pubblicato con Joomla. Si tratta dell'ultima novità presentata da Facebook ed è facilmente implementabile ricorrendo all'estensione Verge Facebook Like Button
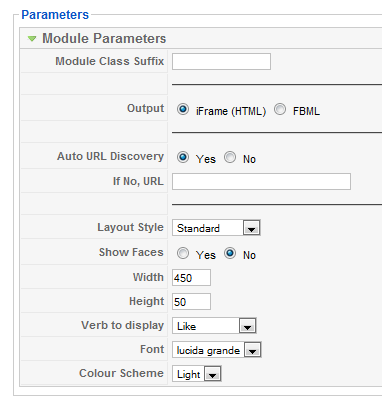
L'installazione è davvero semplice e non è necessario soffermarcisi, vale la pena invece notare, attraverso un'immagine, le possibilità dei personalizzazione che offre il plugin per visualizzare il pulsante "Mi piace".

Due cose sono importanti da sottolineare: è possibile decidere se mostrare il pulsante "Mi piace" in un iframe o usando il linguaggio FBML di Facebook, inoltre il plugin consente anche di selezionare le dimensioni che occuperà il pulsante. Per il resto tutte le opzioni possono essere lasciate alle impostazioni di default.