Introduzione
I sondaggi si trovano in tantissimi siti. Sono considerati uno degli strumenti più diretti ed efficaci per ottenere un feedback dai nostri visitatori. Un sondaggio può riguardare ogni cosa: la grafica o i contenuti del sito, un prodotto da vendere, idee su argomenti socio-culturali e così via. I sondaggi devono essere chiari, con un obiettivo preciso e accessibili a tutti.
Su WordPress esistono diversi plugin per creare e pubblicare sondaggi, due dei più interessanti sono sicuramente WP-Polls e PollDaddy.
WP-Polls: creare sondaggi con Ajax
WP-Polls è un plugin basato su Ajax per creare in modo semplice e veloce un sondaggio in un sito WordPress. È possibile includere il sondaggio dentro la sidebar, un post o una pagina del blog. È facile da personalizzare sia nella grafica sia nei contenuti.
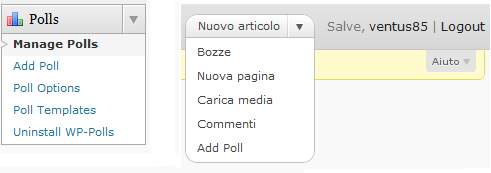
Si può scaricare dal sito ufficiale di WordPress. Una volta effettuato il download dell'archivio, si estrae la cartella e si carica, attraverso un client FTP, dentro la cartella ../wp-content/plugins. Per attivarlo possiamo accedere alla parte amministrativa, andare su Bacheca-->Plugin-->Inattivi--> cercare WP-Polls e cliccare su Attiva. Nella barra a sinistra del nostro pannello di gestione noteremo la comparsa di una nuova voce: Polls.
Cliccando su questa è possibile vedere la pagina di riepilogo dei sondaggi: quali indagini sono state create, il numero di voti, le date di inizio e fine, lo stato e i link per modificarli e cancellarli. Se invece vogliamo inserire un nuovo sondaggio, dobbiamo cliccare su "Add Poll" che troviamo come sottovoce del link che abbiamo appena cliccato, oppure cliccare sul bottone in alto a destra accanto a quello del profilo, come possiamo vedere in figura.
Possiamo così inserire la domanda e le risposte. Per default il numero di risposte possibili è due ma cliccando sul pulsante "Add Answer" possiamo aggiungere quante risposte vogliamo. Sotto possiamo decidere le impostazioni affinché gli utenti possano dare anche più di una risposta e le date di inizio sondaggio e di fine (se prevista). Per salvare il sondaggio basta cliccare su Add Poll in fondo alla pagina.
Supponiamo di aver messo un sondaggio su quanto gli utenti gradiscono la grafica del sito. La domanda potrebbe essere: "Ti piace la grafica del sito?" e le possibili risposte potrebbero essere le seguenti:
- Si, molto;
- Si, ma si potrebbe migliorare;
- Non molto;
- Per nulla.
Per inserirlo nel nostro sito basta andare su Aspetto-->Widget e spostare il widget dei sondaggi sulla sidebar a destra e sarà così attivato e inserito nel sito. Appena inserito nella sidebar possiamo vedere le impostazioni per il modulo:
- Titolo che sarà visualizzato;
- possibilità di inserire un collegamento ai sondaggi archiviati;
- scelta del sondaggio da far vedere (tra quelli più recenti oppure in modalità random).
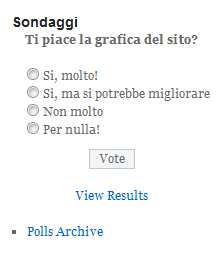
Utilizzando l'esempio prima descritto e settando le impostazioni nella sidebar otteniamo un risultato simile a quello in figura.
Possiamo notare che abbiamo anche un collegamento che ci vorrà alla pagina dei sondaggi archiviati.
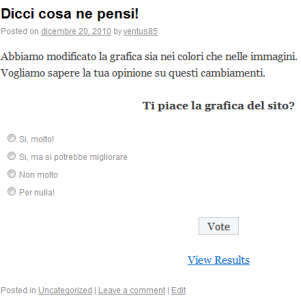
È possibile inserire un sondaggio anche all'interno di un articolo. Per farlo basta cliccare su Aggiungi nuovo e poi su Poll (è uno dei pulsanti dell'editor). Si aprirà una finestra dove sarà necessario inserire l'ID del sondaggio che vogliamo aggiungere. L'ID può essere visualizzato dalla pagina di gestione dei sondaggi. In questo modo sarà inserito nell'articolo un particolare shortcode come, per esempio, il seguente [poll id="2"]. Cliccato poi su pubblica, potremo vedere il nostro sondaggio inserito dentro un articolo come in figura.
Possiamo modificare lo stile e le opzioni del sondaggio. Per farlo basta andare su Polls-->Pools options. Da questa pagina è possibile modificare:
- lo stile, il colore e la larghezza delle barre dei risultati;
- gli effetti AJAX, come l'effetto fade o il caricamento di immagini;
- l'ordine dei risultati;
- i permessi sugli utenti per i voti;
- i controlli sui voti espressi dalla stessa persona: viene controllato username, ip e cookie;
- impostazione del tempo (in secondi) per poter rivotare;
- impostazioni per i sondaggi archiviati: numero di sondaggi per pagina, se vengono visualizzati i sondaggi aperti e/o chiusi e l'url;
- impostazioni per i sondaggi correnti: scelta su quale sondaggio far visualizzare (per esempio il più recente oppure in modalità random) e se, alla chiusura del sondaggio, sono mostrati i risultati.
Se invece sul menu andiamo a cliccare la voce Poll Templates abbiamo l'elenco delle variabili che possiamo inserire nelle diverse parti del template. Sotto alla lista delle variabili abbiamo proprio il codice del template per l'header, per il corpo e per il footer del sondaggio. Allo stesso modo abbiamo i codici per i risultati. A sinistra abbiamo l'elenco delle variabili che è possibile utilizzare, a destra invece il corpo. Per esempio per l'header del sondaggio abbiamo questo codice
<p style="text-align: center;"><strong>%POLL_QUESTION%</strong></p><div id="polls-%POLL_ID%-ans" class="wp-polls-ans"><ul class="wp-polls-ul">
dove POLL_QUESTION indica la domanda, mentre POLL_ID l'ID del sondaggio collegato.
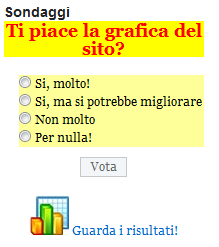
Con questo esempio avremo al centro la domanda con il tag per enfatizzare (strong) la scritta e poi inizia il blocco delle risposte. Questo ci fa capire che è molto semplice modificare lo stile. Supponiamo di modificare proprio l'header mettendogli uno sfondo di colore giallo, la scritta della domanda rossa e con una grandezza del font maggiore. Nella parte "Voting Form Body" invece modifichiamo lo sfondo delle opzioni. In tal caso basta aggiungere al tag ul uno sfondo diverso, per esempio si può pensare di impostare la proprietà del background-color a #FFFF99, che corrisponde a un giallo meno sgargiante.
Andiamo a modificare anche il footer. Prima di tutto traduciamo la scritta "View Results" in "Guarda i risultati!" e, allo stesso modo, il tag title e la scritta del bottone, da Vote a Vota. Aggiungiamo anche accanto al link per i risultati un'immagine, anche essa farà da collegamento alla pagina e attraverso text-decoration togliamo la sottolineatura. Il nuovo codice diventa come segue. Per l'header:
<p style="text-align: center; background-color:yellow; color:red;font-size:18px;"><strong>%POLL_QUESTION%</strong></p><div id="polls-%POLL_ID%-ans" class="wp-polls-ans"><ul class="wp-polls-ul">
Per il corpo:
<li style="background-color:#FFFF99;color:black;"><input type="%POLL_CHECKBOX_RADIO%" id="poll-answer-%POLL_ANSWER_ID%" name="poll_%POLL_ID%" value="%POLL_ANSWER_ID%" /> <label for="poll-answer-%POLL_ANSWER_ID%">%POLL_ANSWER%</label></li>
Per il footer:
</ul><p style="text-align: center;"><input type="button" name="vote" value=" Vota " class="Buttons" onclick="poll_vote(%POLL_ID%);" /></p><p style="text-align: center;"><a style="text-decoration:none" href="#ViewPollResults" onclick="poll_result(%POLL_ID%); return false;" title="Guarda i risultati!"><img src="http://www.anicahorse.org/img/icona_risultati.jpg"> Guarda i risultati!</a></p></div>
Alla fine otteniamo un risultato come in figura.
Lo stile del sondaggio verrà modificato sia nel modulo all'interno della sidebar sia dentro gli articoli. Alla stessa maniera possiamo modificare il layout della pagina dei risultati e quello dei sondaggi archiviati.
PollDaddy: sondaggi in tanti stili diversi
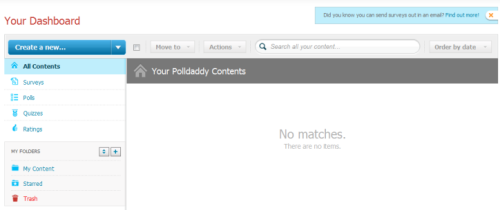
PollDaddy è un plugin che consente di creare e gestire i sondaggi. La particolarità di questo plugin è che possiamo scegliere lo stile del sondaggio tra venti diversi e possiamo visualizzare i risultati di tutti i sondaggi creati. Se gli stili presenti non ci soddisfano, possiamo sempre crearne uno nostro. Per utilizzarlo però dobbiamo creare un account su http://polldaddy.com/. Una volta creato avremo la nostra pagina personale, come in figura.
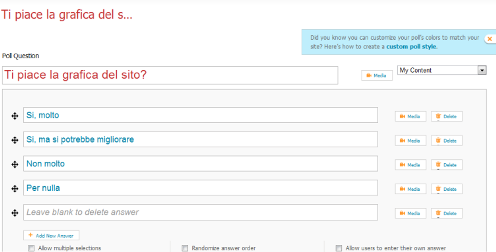
Sulle pagine di PollDaddy possiamo così creare dei sondaggi, quiz e rating. Per esempio se vogliamo creare un nuovo sondaggio, clicchiamo su Create a new e scegliamo Poll. Inseriamo il titolo e le risposte, per esempio usiamo il sondaggio di prima sulla grafica del sito. Otteniamo una pagina come in figura.
Un particolare interessante è che possiamo inserire, come possibile risposta anche un'immagine, un video oppure un suono, attraverso il pulsante "Media". Possiamo poi scegliere lo stile del sondaggio, tra i tanti possibili, e alcune opzioni che riguardano la fine, la lingua, i risultati, i voti ripetuti, la possibilità di inserire commenti e di condividere il tutto. Se vogliamo vederlo pubblicato nelle nostre pagine basta andare cliccare su "Embed & Link", scegliere dove pubblicarlo e poi inserire il codice generato. Tra le varie scelte c'è anche WordPress quindi basterà inserire il relativo codice in un articolo del nostro sito.
Adesso vediamo come integrare il nostro sondaggio utilizzando direttamente WordPress. Per installarlo procediamo allo stesso modo del plugin precedente: dopo averlo caricato, andiamo su Plugin-->cerchiamo tra quelli inattivi "Polldaddy Polls & Ratings" e clicchiamo su attiva. Una volta installato troveremo nella nostra colonna di destra due nuovi voci: Polls e Ratings. Clicchiamo su Polls. Ci saranno richieste le credenziali del profilo di PollDaddy. Una volta inserite possiamo inserire un nuovo sondaggio cliccando su "Create a Poll Now". Verrà aperta una pagina simile a quella del sito originale, dove possiamo inserire i nostri dati. Anche in questo caso possiamo inserire un media come risposta.
Se per esempio carichiamo un'immagine, possiamo sceglierla dal nostro computer o tramite un URL e dopo possiamo inserire il titolo, una descrizione, il testo alternativo e la didascalia. Possiamo anche modificare l'immagine direttamente nella stessa finestra di caricamento. Per default l'immagine sarà caricata in una cartella dentro ../wp-content/uploads.
Le altre opzioni del sondaggio sono le stesse trovate nel sito originale. Se vogliamo creare un nuovo stile per i nostri sondaggi, dal menu a sinistra basta cliccare su Custum Styles, cliccare su "Create a Custom Style Now" e da lì procedere con la nostra fantasia. Possiamo personalizzare ogni parte nei colori e nella forma. Supponiamo però di scegliere lo stile già presente chiamato "Plastic Grey". Per inserire il sondaggio basta copiare il codice presente accanto alla voce WordPress Shortcode dentro un nuovo post: bisognerà scrivere [polldaddy poll=XXXX] dove XXXX sarà l'id del sondaggio. In alternativa basta cliccare sul pulsante "Embed Poll in New Post": in questo caso aprirà un nuovo articolo con il codice già inserito.
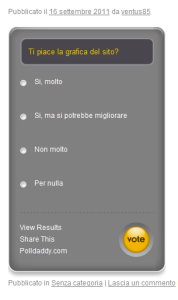
Se andiamo poi a vedere il nuovo articolo, avremo il nostro sondaggio con lo stile scelto al momento della creazione, come in figura.
Ogni sondaggio può essere cancellato, aperto o chiuso.
Se invece clicchiamo su Ratings possiamo scegliere di avere le valutazioni per ogni post, su ogni pagina e su ogni commento del nostro sito. Se andiamo su Aspetto-->widget possiamo inserire per esempio nella sidebar la lista delle pagine, commenti e post più valutati, trascinando il widget "Top Rated" nell'area che ci interessa.