Che cos'è un pixel?
Il termine pixel deriva dalla contrazione delle parole PICture ELement, ovvero l'elemento base dell'immagine. Il pixel è infatti l'unità, il singolo punto con cui sono costruite le immagini digitali.
Che cos'è la pixel art?
La pixel art è una tecnica per costruire immagini che segue le orme della corrente del puntinismo, il cui maggior esponente fu George Seurat. La differenza più evidente è che, invece di utilizzare un pennello, si utilizza il mouse e un programma di grafica raster.
Questa tecnica trova sostenitori tra i nostalgici dei giochi anni 80 (dove i primi esempi di pixel art appaiono per necessità, date le limitate risorse a disposizione) ma soprattutto trova sostenitori nel web, in quanto permette di creare belle illustrazioni con pochi colori e quindi molto veloci da scaricare.
Questa tecnica trova sicuramente il suo terreno più fertile nella costruzione di icone; proprio ciò di cui ci occuperemo in particolare in questo articolo.
Per vedere alcuni capolavori di pixel art si possono visitare i siti Quick Honey e EBoy.
Occupiamoci ora del nostro obiettivo principale: imparare a disegnare un' icona.
Cosa disegnare?
La scelta del giusto simbolo per rappresentare un concetto è fondamentale: va fatta in modo soggettivo a seconda dell'obiettivo da raggiungere,
ricordandosi che la semplicità e l'immediatezza pagano sempre.
Che stumenti utilizzare?
Si può usare un qualsiasi programma raster se si vogliono fare icone per il web. Se invece vogliamo realizzare un'icona per un software o le famose favicon conviene utilizzare programmi specifici come Iconbuilder o Microangelo (da scaricare nella sezione download).
Come fare?
Aprire un nuovo documento di 32 x 32 pixel se volete disegnare un'icona dalle dimensioni classiche, della dimensione che preferite se invece intendete realizzare qualcosa di particolare per il web. Se utilizzate un programma raster ricordatevi di settare la risoluzione a 72 pixel per pollice.

Se decidete di disegnare oggetti in 3d vi consiglio di utilizzare una griglia come guida. Sarà quindi la prima cosa di cui occuparsi.
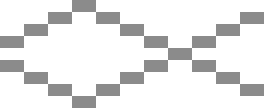
Per lo stile copland (quello utilizzato per la maggior parte anche dai siti suddetti) la vista utilizzata è quella isometrica e potete utilizzare quindi una griglia come la seguente (due pixel consecutivi e poi ci si sposta di uno in alto e sinistra)
A dimensione reale:

Una parte ingrandita:

Ricordatevi che si lavora pixel per pixel, quindi per evitare di perder la vista lavorate con l'immagine ben zoomata (800% o anche più). Se utilizzate un
programma raster usate lo stumento matita con dimensione 1 px per disegnare. È un lavoro certosino in cui ci vuole calma e pazienza, lasciarsi prendere dalla fretta non produrrebbe alcun buon risultato.
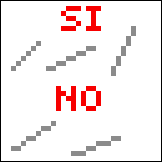
Esistono ovviamente diversi tipi di viste con differenti 'inclinazioni', qualunque scegliate per disegnare le vostre guide di riferimento e di conseguenza i vostri oggetti, cercate sempre di usare tratti il più omogenei e regolari possibile. Per capire meglio guardate l'esempio seguente:

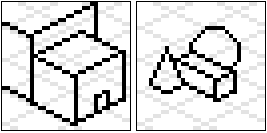
Ora partiamo con il disegno che abbiamo in mente. Iniziamo dal profilo dell'oggetto che vogliamo disegnare. Se il software che state utilizzando ve lo permette, lasciate la griglia su un livello e cominciate a disegnare su un livello superiore. In questo modo a disegno finito potremo nascondere il livello con la griglia senza bisogno di cancellarlo pixel per pixel.
Usate la griglia per aiutarvi nelle linee diagonali. Ecco come realizzare alcune sagome:

Un po' di colore
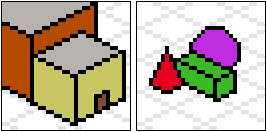
Cominciamo a colorare i nostri oggetti con colori uniformi e piatti, senza preoccuparci per ora di luci e ombre. Se volete, potete utilizzare lo strumento secchiello per riempire le varie aree, ma fate attenzione a disattivare l'anti-aliasing.
Ricordate che se volte produrre un'icona per un software, la scelta di colori disponibili in questa fase e nelle successive sarà molto limitata (solitamente meno di 256 colori).

Luci e tridimesionalità
Per dare un' idea di tridimensionalità alle nostre icone cominciamo a pensare alle luci.
Prima di tutto dobbiamo decidere il punto luce (ovvero da che parte proverrà la luce,e quindi come colpirà i nostri oggetti). Per gli esempi seguenti ho fatto una scelta classica: luce proveniente da in alto a sinistra. Voi scegliete il punto che preferite e che vi sembra più appropriato all'effetto che vorrete ottenere.
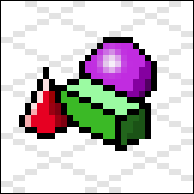
Cominciate a colorare con un tono più scuro del colore base le parti dell'oggetto che dovrebbero essere in ombra e con un tono più chiaro quelle che dovrebbero essere colpite dalla luce. Tenete conto della forma di ogni oggetto. Il punto più illuminato della sfera è un cerchietto mentre del parallelepipedo è un intero lato.

Le ombre
Individuate, sempre tenendo conto del punto luce, le zone in cui un oggetto fa ombra su di un altro o sul 'pavimento'. Usate lo stesso sistema di prima per scurire le zone designate.

Ed ecco il lavoro finito, togliendo la griglia e guardandolo a dimensione reale:

È ancora migliorabile. Ricordatevi che l'occhio umano percepisce dettagli piuttosto piccoli; questo è intuibile anche dal fatto che con pochi pixel colorati siamo riusciti a dare tridimesionalità a questi piccoli oggetti.
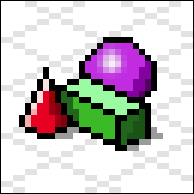
Ecco, ad esempio, una versione successiva che fa a meno dei bordi neri, sostituendoli con un' appropriata gradazione del colore dell'oggetto.

Dopo aver imparato le basi potete sbizzarrirvi. Ecco alcune piccole astuzie.
Trasformare un rettangolo in un anello cromato
Disegnate un rettangolo senza i pixel angolari in questo modo:

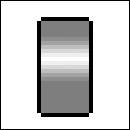
Create quindi una sfumatura centrale grigia. Potete farla manualmente o utilizzare gli stumenti messi a disposizione dal vostro software.

Aggiungete poi due righe verticali alle estremità sinistra e destra di un grigio più chiaro e due orrizzontali in alto e in basso di un grigio un po' più scuro.

Il risultato è abbastanza realistico:

Effetto beveling (ovvero classico effetto pulsante 3D)
Cominciate creando la forma che desiderate e riempiendola con una tinta piatta a vostro piacimento. Io, per semplicità, ho disegnato un quadrato; eccolo:

Ora, a seconda della grandezza, disegnate una o due righe interne alla forma. In alto e a sinistra con un colore più chiaro del centro del pulsante e in basso e a destra con un colore più scuro. Scegliete un colore intermedio per i pixel in angolo. Schiarite poi con un colore ancora più chiaro i pixel dell'angolo in alto a sinistra. Così:

Per creare un effetto rientranza fate la stessa cosa, scambiando però la parte scura con quella chiara, in questo modo:

Eccolo a dimensioni reali:

D'ora in poi è solo questione di esperienza e meticolosità nella ricerca dei particolari...