Con l'avvento di internet e del webdesign tutti i writers che un tempo si nacondevano dietro i treni o le metro per realizzare i loro Artworks con le bombolette, hanno trovato un nuovo sfogo con la Stencil Art. Un nuovo metodo illustrativo davvero creativo. Elenchiamo brevemente i possibili usi di uno stencil:
- Decorare capi d'abbigliamento come (per lo più t-shirts)
- Realizzare poster per essere stampati ad alta risoluzione
- Abbellire qualsiasi superficie
- Realizzare degli stickers adesivi originali e personalizzati
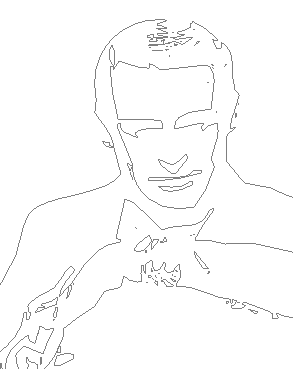
Qui sotto potete vedere l'esempio che andremmo a realizzare nel corso dell'articolo, ispirato dal titolo di un famoso film del dei primi anni trenta:

Creare lo Stencil: passi preliminari
Adesso passiamo alla creazione dello stencil. La prima cosa da fare è trovare su internet un'immagine ricca di contrasto, a colori o in bianco e nero, non ha alcuna importanza. Qualora la foto fosse a colori, procederemo a desaturarla con Photoshop tramite il comando Immagine > Regola > Togli saturazione, o con la scorciatoia di tastiera Maiusc+CTRL+U.
Il nostro obiettivo finale è creare un tracciato di lavoro con Photoshop. Da esso, in un secondo tempo, ricaveremo la forma personalizzata, o, se vorremo, potremmo esportare il tracciato in Illustrator e lavorare in maniera del tutto vettoriale.
Le immagini fotografiche, sono una risorsa d'obbligo. Utilizzate un database online come Istockphoto oppure fate una semplice ricerca su Google Immagini, troverete senz'altro quella più appropriata ai vostri gusti o alle vostre esigenze.
In quest'esempio ho usato una bel ritratto di Cary Grant trovato su Google. In questo file zip, inoltre, troverete tutti i file utili all'apprendimento della tecnica presentata nell'articolo.

Il Tracciato e la selezione
Apriamo Photoshop e selezioniamo Penna dal pannello degli strumenti, o premiamo semplicemente "P". Una buona abitudine consiste nell'ingrandire l'immagine fino al 200 o 300%. Lo slider della palette Navigatore è eccellente per svolgere questo lavoro. Dalla barra degli strumenti in alto selezioniamo Tracciato come opzione per la penna.
Ora dobbiamo cercare di creare un tracciato che sia tangente alla sagoma del soggetto che vogliamo scontornare. Più punti ancora useremo, migliore sarà il risultato finale. Ricordiamoci di chiudere il tracciato: per fare questo basta solo seguire il perimetro della sagoma fino al punto da cui abbiamo cominciato. Vediamo il risultato.
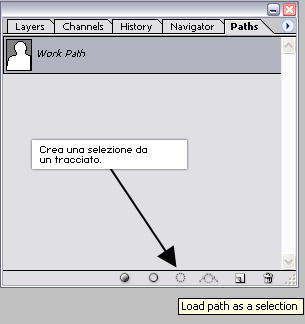
Adesso apriamo la palette Tracciati e dal menu in basso carichiamo il tracciato come selezione:

Adesso invertiamo quest'ultima. Possiamo agire con il menu Selezione > Inversa, oppure con la scorciatoia SHFT+CTRL+I. A questo punto, lasciamo la selezione attiva, e cancelliamo (CANC) lo sfondo. Di seguito possiamo vedere il risultato. Usare i tracciati per scontornare un'immagine, è un'ottima alternativa alle maschere di livello. Come si può notare il risultato finale è abbastanza apprezzabile.
Regolare livelli e soglia
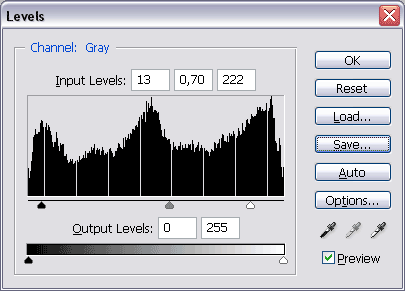
Ora che abbiamo ricavato la sagoma, cominciamo a correggere l'immagine. Un buon metodo è usare la regolazione dei livelli. Questa funzione permette di ritoccare, aggiungendo o togliendo, la luminosità, la profondità e il contrasto. La finestra di dialogo è raggiungibile sia dal menu principale Immagine > Regola > Livelli o da scorciatoia CTRL+L. Impostiamo i livelli in input con i valori come da screenshot in basso:

Ecco il risultato. Notare che i toni scuri sono piu marcati e creano un migliore contrasto. Questa fase è la più delicata: infatti, sia i livelli sia le soglie che vedremo di seguito, seguono delle impostazioni variabili da soggetto a soggetto. Il migliore risultato si ottiene effettuando più di una prova.
La funzione Soglia è la chiave fondamentale per indovinare le zone più chiare e scure di un'immagine. Dopo avere individuato le zone lineari di confine tra il bianco e nero, potremmo procedere alla creazione del tracciato vero e proprio attraverso una selezione d'intervallo colori:

Impostiamo il livello di soglia con un valore di 144 come da figura. Nello screenshot potete osservare l'effetto applicato. La resa non è mai subito come si vorrebbe, ma presenta sempre qualche imperfezione. In questo caso se ci sono dei gap sgradevoli, potete usare un pennello con punta solida per coprire le zone un pò più frastagliate. Per capire meglio di cosa parlo, osservate l'immagine in questione.
Creiamo la selezione tramite il comando intervallo/colori
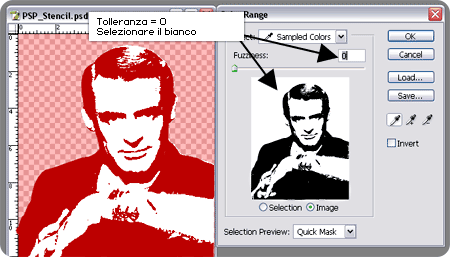
Adesso che abbiamo delimitato le zone bianche da quelle nere, da Selezione > Intervallo colori apriamo la finestra di dialogo. Su seleziona scegliamo Colori campionati, impostiamo la Tolleranza a zero, e infine spuntiamo il checkbox Immagine. Per Anteprima selezione possiamo scegliere qualsiasi voce. La mia preferenza è per Maschera veloce. Con il Contagocce, che è selezionato di default, scegliamo il colore Bianco. Di seguito possiamo vedere le impostazioni descritte in precedenza:

Creare la forma personale
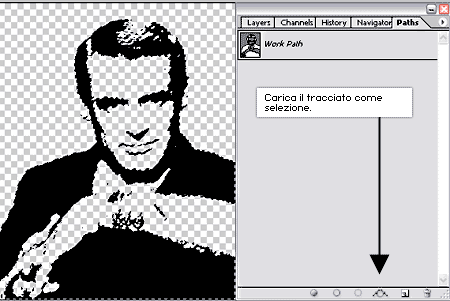
Adesso lasciamo attiva la selezione, e apriamo nuovamente la palette Tracciati. Dal menu in basso della palette creiamo un Tracciato di lavoro da una selezione come illustrato qui sotto:

Finalmente abbiamo creato il nostro bel tracciato Vettoriale. Il bello delle forme vettoriali è che possono essere ridimensionate senza alcuna perdita di definizione nei contorni, dal momento che rimangono vettori. Possono essere riempite con qualsiasi colore (solido,sfumatura), usate come maschere o essere associate a stili. Ecco il risultato finale:

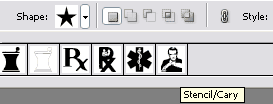
Adesso, dal menu Modifica definiamo la nostra Forma personale,in questo screenshot potete vedere come accedervi. Ricordiamoci di dare un nome alla nostra custom shape. Per recuperare il nostro tracciato vettoriale, non resta che accedere alla finestra "forme personali" dal menu strumenti, oppure seguire la solita scorciatoia premendo "U":

La cosa che mi ha sempre affascinato di Photoshop, è la possibilità di creare delle vere e proprie librerie personali. Il Preset Manager ci viene incontro con la sua utilità. Infatti da qui, si potranno creare le proprie collections. Negli "Stati Uniti" c'è chi ha avuto l'idea di commercializzarle. Una volta creata la propria library potete salvare i set dal menu contestuale del preset. Il programma associa un'estensione .csh al file salvato e un'icona particolare.
Arrivati fin qui, avendo già buoni elementi vettoriali di base, possiamo scatenare la nostra fantasia. In questo articolo ho realizzato quattro esempi elencati di seguito:
- Primo esempio - Visto all'inizio dell'articolo
- Secondo esempio - In stile propaganda
- Terzo esempio - Simile al primo, ma con soggetto e font diversi
Se osserviamo il secondo esempio, la prima cosa che puo venirci in mente sono i manifesti propagandistici che erano molto in uso dai primi anni del '900 sino agli anni '50. La scelta dei font non è fondamentale ma importante. Cercate in rete dei fonts retro come questi di Dafont per realizzare artworks vintage, oppure visitate la sezione Stencil/Armée per rendere più forte il contenuto del messaggio, come i vecchi manifesti di richiamo alla guerra.
Come vedete la scelta è davvero ampia. Non ci resta che seguire la nostra creatività o intuito. Naturalmente se lo stencil è destinato alla stampa, dobbiamo lavorare a risoluzioni da 150 a 300 DPI e non sarà assolutamente un problema, poichè abbiamo creato una forma vettoriale che come abbiamo detto precedentemente non presenta problemi di scalabilità. Ricordo anche che i tracciati una volta esportati su un programma vettoriale, possono essere salvati come formato .eps.
Risorse utili in rete
Arrivati fin qui, se avete apprezzato questo articolo, potrete decidere di approfondire. In rete ci sono tantissime risorse utili, Stencil Revolution è uno dei tanti ( forse uno dei primi ), all'interno potete trovare un'area dedicata ai tutorial e sopratutto un buon forum. Merita anche una segnalazione la pagina dedicata alle risorse all'interno ci sono degli ottimi font per creare i vostri artwork.
Stencil Graffiti è un libro che illustra circa 400 esempi di stencil contemporanei. Wooster Collective è un tributo all'Urban Art: anche qui trovate tante risorse utili.