*In collaborazione con Mokarta
Il pattern è un’immagine che viene ripetuta più volte
per creare un disegno o uno sfondo; il suo utilizzo si rivela preziosissimo
per il web design, dove occorre realizzare interfacce web leggere senza rinunciare
all’appeal grafico.
In questo tutorial vedremo come realizzare un pattern e come utilizzarlo sia
in Photoshop sia nell’HTML per disegnare con poca fatica elementi grafici
belli e di dimensioni in byte ridotte. In questo file zip trovate l’immagine
originale in formato PSD per seguire meglio il tutorial.
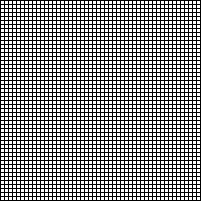
1. Per realizzare una griglia come quella della figura in modo rapido e senza
disegnare ogni singola riga, basta creare un pattern, ossia un singolo quadratino
da ripetere automaticamente fino a creare la griglia delle dimensioni desiderate:

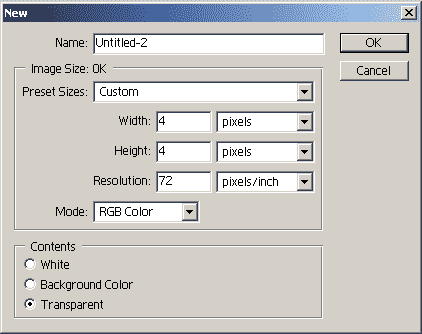
2. Creare un nuovo documento selezionando File > New (File
> Nuovo). Nella finestra che appare impostare le dimensioni in base
alla grandezza del quadratino che si desidera ottenere. In questo caso vogliamo
realizzare una griglia piuttosto fitta, quindi creiamo un file di 4 x 4 pixel.
Prima di fare clic su OK, verificare di essere nella modalità RGB e impostare
lo sfondo trasparente:

3. In questo file disegneremo un quadretto o, meglio, solo parte di esso. Per
lavorare più agevolmente, ingrandire la visualizzazione al 1600% usando
lo strumento Zoom oppure premendo più volte Ctrl++.
4. Nella palette degli strumenti scegliere come colore di primo piano il colore
della griglia, in questo caso il nero; quindi selezionare lo strumento Linea.
Nella barra delle opzioni in alto, impostare lo spessore su 1 pixel in modo da
ottenere una riga sottile e disattivare l’anti-alias per avere una linea
netta e senza sfumature:
5. Disegnare soltanto due lati del quadratino, come mostrato nella figura.
Non è necessario disegnare tutti e quattro i lati in quanto sarà
la ripetizione del pattern a creare la griglia:

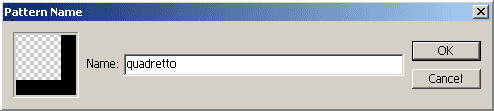
6. A questo punto occorre trasformare il disegno in pattern. Selezionare Edit
> Define Pattern (Modifica > Definisci pattern). Nella
finestra di dialogo assegnare un nome al pattern, ad esempio quadretto,
e fare clic su OK. Una volta definito il pattern, questo file non ci serve più:
possiamo chiuderlo senza salvare:

7. Il pattern è pronto per essere usato. Come esempio lo applicheremo
a un file nuovo, ma potete utilizzarlo in qualsiasi documento. Creare un nuovo
file delle dimensioni desiderate, ad esempio 200 x 200 pixel, impostare il bianco
come colore di sfondo (ci solo per vedere meglio la griglia finale) e fare clic
su OK.
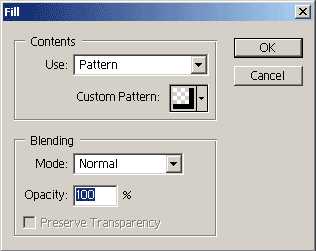
8. Il pattern che abbiamo creato si utilizza come fosse un riempimento. In
questo caso lo applichiamo all’intero livello del documento, ma potete anche
usarlo solo in alcune parti: basta, ad esempio, creare una selezione e poi riempirla.
Selezionare Edit > Fill (Modifica > Riempi).
Dalla casella Use (Usa) scegliere Pattern e dalla casella
sottostante selezionare il pattern che abbiamo appena creato. Verificare di aver
impostato il metodo Normale e l’opacità al 100%, quindi
fare clic su OK:

9. Ed ecco creata la griglia. Come potete notare, i due lati che abbiamo disegnato
sono stati sufficienti per realizzare l’intera quadrettatura. Il pattern
rimarrà sempre disponibile nell’elenco e potrà essere utilizzato
in qualunque altro documento. Inoltre, grazie allo sfondo trasparente, saremo
liberi di utilizzarlo anche su sfondi colorati e su immagini:

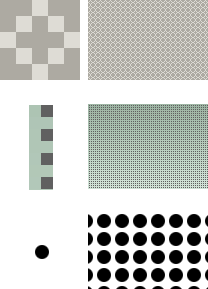
10. Le possibilità creative dei pattern sono davvero illimitate. Per
darvi un’idea di quello che è possibile realizzare, mostriamo alcuni
esempi di pattern (a sinistra) e del loro utilizzo (a destra). I primi due pattern
sono stati ingranditi per consentirvi di vederne meglio il disegno. Una nota sul
secondo esempio: in questo caso abbiamo realizzato uno sfondo sfumato e retinato
partendo da un pattern alto 85 pixel e largo 2 in cui abbiamo disegnato uno sfondo
con un gradiente e una puntinatura:

Pattern e Web Design: come creare pagine belle e leggere
L’utilizzo dei pattern non si limita a Photoshop, ma si rivela anche
un prezioso aiuto per realizzare pagine web leggere e graficamente belle. Infatti,
grazie ai pattern, si possono creare elementi grafici di dimensioni in byte ridottissime
senza nulla togliere all’appeal grafico dell’interfaccia, anzi, semplificando
il lavoro del web designer, sempre alla ricerca del compromesso ottimale tra design
e velocità di download della pagina.
La logica del loro utilizzo è identica a quella vista in Photoshop:
creare un’immagine quanto più piccola possibile e sfruttare la ripetizione
per creare un disegno.
Facciamo un esempio pratico. Quante volte vi sarà capitato di vedere
interfacce con elementi grafici simili a quelli mostrati nella figura? Ne abbiamo
un esempio anche qui accanto nelle colonne laterali di questa pagina:

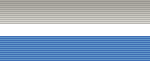
Per realizzare questi elementi in una pagina web, ad esempio per creare un
header oppure lo sfondo di un menu, non è necessario salvare l’intera
immagine, ma basta creare un pattern. Per esempio, per creare la fascia blu della
figura è sufficiente disegnare un’immagine alta 2 pixel e larga 1
pixel, come questa (qui ingrandita al 1600%):
Salvando questa immagine in formato gif, avrete un’immagine a due colori
di soli 43 bytes. Nell’HTML potete richiamare questa immagine come sfondo
della pagina o di una tabella sfruttando l’attributo background dei tag
oppure i fogli di stile. Ecco un esempio di utilizzo di questo pattern per creare
lo sfondo di un menu leggerissimo:
Chi vuole sperimentare trova questo pattern (patternblu.gif) nel file
zip allegato a questo tutorial.