Con questo tutorial realizzeremo un'immagine a tema natalizio per augurare agli amici di Facebook delle buone festività. Inoltre adatteremo la stessa grafica in modo da poterla utilizzare come sfondo del nostro smartphone, il tutto sfruttando le potenzialità di Adobe Photoshop CC.

Immagine di copertina per Facebook
Per la realizzazione di questo tutorial si mette a disposizione il download un file PSD, che farà da template di base alla nostra grafica e che comprende sia il rettangolo dell'immagine di copertina che la foto del profilo. Il contenuto è allegato all'articolo.
Dopo aver scaricato il PSD del template, apriamolo con Photoshop (File > Open/Apri oppure Ctrl/⌘+O). Nel file sono stati evidenziati in giallo i due livelli su cui lavoreremo: un livello per l'immagine rettangolare di copertina e l'altro per la foto del profilo.
Impostare lo sfondo
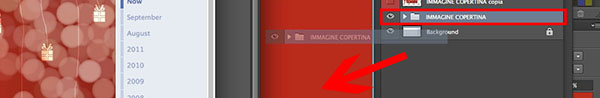
Cominciamo a creare la grafica natalizia partendo dallo sfondo dell'immagine di copertina. Posizioniamoci sul livello Foto Cover e creiamone uno nuovo. Quest'ultimo si collocherà immediatamente al di sopra del layer già esistente, come mostrato in Figura 1.
Per attivare una selezione che abbia le dimensioni del rettangolo dell'immagine di copertina, dobbiamo selezionare la maschera applicata al livello Foto Cover. Per farlo, clicchiamo sulla maschera applicata al livello tenendo selezionato il tasto Ctrl o ⌘.
Utilizzando lo strumento Secchiello, riempiamo la selezione con quello che sarà il colore dello sfondo. Nell'esempio è stato usato il colore rosso #b72a22, come mostrato in Figura 2.
Applichiamo una sfumatura di rosso più scuro ai lati del rettangolo: riattiviamo la selezione cliccando sulla maschera, come fatto precedentemente. Utilizzando lo strumento Pennello scegliamo una modalità tonda, sfumata, di grande dimensione. Applichiamo la colorazione a un'opacità del 60% solo sulle parti vicine ai bordi, come illustrato in Figura 3.
Inseriamo ora l'elemento bokeh. Il bokeh, tecnicamente parlando, è un effetto estetico che ha la sua origine in fotografia: si ottiene con una parte del soggetto fuori fuoco, da cui derivano effetti di luce caratteristici. Per l'elaborazione di questo tutorial, nel file allegato è presente un bokeh digitale in formato PSD.
Una volta scaricato il file, apriamolo con Photoshop e copiamone il contenuto nel nostro documento. Per farlo posizioniamoci sul livello Bokeh, evidenziato opportunamente in giallo, e clicchiamo il comando Ctrl+A o ⌘+A. Questa combinazione attiva la selezione di tutto il foglio di lavoro per uno specifico livello.
Copiamo il contenuto (Ctrl+C o ⌘+C), chiudiamo il file PSD aggiuntivo e torniamo al nostro documento. Incolliamo il contenuto nel nostro file (Ctrl+V o ⌘+V), come mostrato in Figura 4. Si può notare come Photoshop incolli l'elemento automaticamente in un nuovo livello.
Posizioniamo il bokeh nell'angolo in basso a sinistra, possiamo anche ruotarlo a piacimento utilizzando il menu il menu Modifica > Trasformazione libera (Ctrl+T o ⌘+T). Diminuiamo il riempimento del livello al 50%.
Come si può vedere, l'elemento supera i confini del nostro sfondo. Dobbiamo applicare la maschera rettangolare, selezionandola dal livello Foto Cover come nei passaggi precedenti, ovvero tenendo premuto il tasto Ctrl o ⌘, quindi cliccando sul livello del bokeh per attivare la maschera.
Duplichiamo il livello bokeh (Ctrl+J o ⌘+J) e trasformiamolo (Ctrl+T o ⌘+T), riflettendolo orizzontalmente e verticalmente, accedendo agli appositi menu contestuali del mouse. Quindi posizioniamolo nell'angolo in alto a destra, come illustrato in Figura 5.
Elementi grafici
Abete
Terminato lo sfondo, occupiamoci delle immagini decorative. Disegniamo l'abete utilizzando lo strumento Rettangolo, al quale poi sottrarremo un punto del tracciato, trasformandolo di conseguenza in un triangolo.
Disegniamo un quadrato con lo strumento Rettangolo: per mantenere le proporzioni e ottenere un quadrato basterà tenere premuto il tasto SHIFT. Utilizzando lo strumento Penna > Elimina punto di ancoraggio, togliamo uno dei quattro punti del quadrato per ottenere il triangolo desiderato.
Ruotiamo il triangolo in modo che l'angolo a 90 gradi sia in alto: selezionando il menu Modifica > Trasforma tracciato > Ruota. Tenendo premuto il tasto SHIFT otterremo una rotazione precisa.
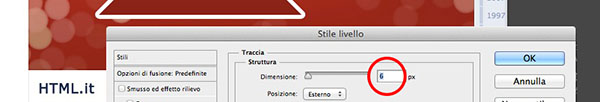
Una volta che la forma geometrica si troverà in posizione, dovremo aggiustarne il riempimento andando ad aggiungere una traccia bianca perimetrale. Per fare ciò applichiamo un effetto al livello, impostando i valori come riportati in Figura 6.
Ultimiamo il triangolo portando a 0 il valore del riempimento: in questo modo sarà visibile solo il perimetro esterno. Duplichiamo il livello (Ctrl+J o ⌘+J) ottenendo un secondo triangolo, che sposteremo e rimpiccioliremo leggermente sempre tramite la trasformazione Ctrl+T o ⌘+T. Così facendo, si creerà la fronda dell'albero. Ripetiamo un'altra volta per la parte superiore, come illustrato in Figura 7.
Cerchio decorativo
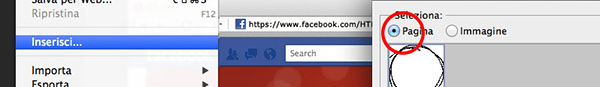
L'elemento tondo attorno all'abete è una forma preparata in precedenza con l'ausilio di Illustrator ed è disponibile sempre nel pacchetto dei file allegati. Una volta scaricato, apriamolo in Photoshop tramite il menu File > Inserisci: selezioniamo il file e confermiamo l'inserimento come pagina, come riportato in Figura 8.
Per colorare di bianco l'elemento, selezioniamo dagli effetti Sovrapposizione colore e impostiamo il colore desiderato nelle opzioni.
Inserimento del testo
Il font utilizzato in questo tutorial è Moon Flower, reperibile gratuitamente su DaFont. Una volta scaricato e installato, potrà essere usufruito in Photoshop tramite lo strumento Testo.
Il testo si sovrappone al tracciato del tondo sottostante: maschereremo quindi una porzione del tondo. Creiamo una selezione rettangolare, entriamo nel menu Selezione > Inversa e posizioniamoci sul livello del tondo. Clicchiamo il tasto della maschera, come mostrato in Figura 9.
Nella prossima pagina, gli altri elementi grafici, la foto profilo e l'adattamento per smartphone.
Elementi pacchetto regalo
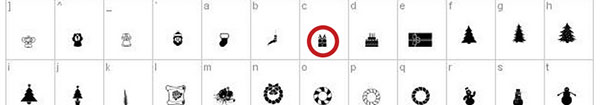
I pacchetti regalo fanno parte dei glifi del font Xmas tfb Christmas, reperibile gratuitamente su FontRiver. In Figura 10 è illustrata la collezione di caratteri disponibili in questo font.
Inseriamo nel nostro documento un elemento pacchetto regalo, digitando la lettera c, e applichiamo al livello il metodo diffusione Sovrapponi, come illustrato in Figura 11.
Duplichiamo questo livello per una decina di volte, ottenendo altrettanti pacchetti regalo che disporremo a piacere sullo sfondo. Quindi creiamo un nuovo livello e, utilizzando lo strumento Pennello, con una punta molto piccola (1px) e impostando il bianco come colore attivo, disegniamo a mano libera delle righe che si collegano ai pacchi. Tracciamo anche una riga che si collega all'immagine di profilo e applichiamo a questo livello il metodo diffusione Sovrapponi, come mostrato in Figura 12.
A questo punto duplichiamo un'ultima volta uno dei pacchetti natalizi e ingrandiamo il font in modo che il fiocco si adatti alla dimensione dell'immagine del profilo. Il risultato è evidente in Figura 13.
Stelline
Sempre utilizzando il font Xmas tfb Christmas, digitando il numero 2 creiamo delle stelline da inserire vicino all'abete, come illustrato in Figura 14.
Immagine del profilo
Prepariamo l'immagine del profilo posizionandoci sul livello Foto Profilo. Clicchiamo sulla maschera applicata al livello tenendo selezionato il tasto Ctrl o ⌘ per attivare la selezione. Creiamo un nuovo livello e, con lo strumento Secchiello, riempiamo la selezione con il colore rosso usato precedentemente per lo sfondo (#b72a22).
Duplichiamo il livello bokeh ed eliminiamo la maschera applicata allo stesso, spostiamo il nuovo livello ottenuto sopra quello di recente colorato di rosso, relativo all'immagine profilo. Clicchiamo sulla maschera applicata al livello Foto Profilo tenendo selezionato il tasto Ctrl o ⌘, per attivare la selezione, e applichiamo la maschera al bokeh, come illustrato in Figura 15.
A questo punto scegliamo un ritratto da inserire nel profilo, apriamolo in Photoshop e scontorniamolo utilizzando lo strumento Lazo Magnetico, come dimostrato in Figura 16.
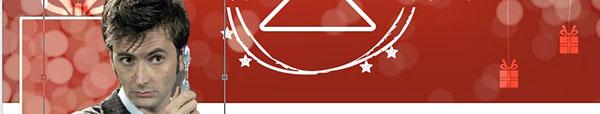
Copiamo la parte di foto selezionata e incolliamola nel nostro file. Ridimensioniamola in modo che si adatti al quadrato della foto profilo, come in Figura 17.
Esportazione delle immagini per Facebook
Per salvare l'immagine copertina, bisognerà prima spegnere il livello dedicato alla foto profilo, in modo da visualizzare solamente il rettangolo dell'immagine dedicata. Selezioniamo tutti i livelli che compongono lo sfondo e raggruppiamoli. Per farlo, dalle opzioni della palette Livelli, scegliamo Nuovo gruppo da livelli: in questo modo avremo la grafica raggruppata in un unico elemento Gruppo. Duplichiamo ora il gruppo e trasformiamolo in un unico livello, con la funzione Unisci Gruppo della palette Livelli. Il risultato è mostrato in Figura 18.
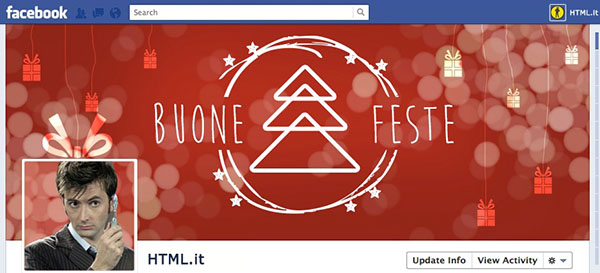
Copiamo l'immagine, selezionandola con il comando Ctrl+A o ⌘+C, e creiamo un nuovo file che conterrà solo il rettangolo dell'immagine di copertina. Incolliamo ciò che abbiamo copiato in precedenza e salviamo il file come JPG. Eseguiamo lo stesso procedimento per l'immagine del profilo. A questo punto basterà caricare le due immagini sul proprio account Facebook
.
Creazione sfondo per smartphone
Creiamo un nuovo documento di dimensioni pari a 1080x1920, una delle risoluzione oggi più usata su mobile. Riempiamo lo sfondo con il rosso #b72a22. Trasciniamo la grafica dei livelli relativi all'immagine di copertina creata per Facebook all'interno di questo nuovo file, come mostrato in Figura 19.
Come possiamo vedere dall'immagine 20, dovremo aggiustare la disposizione degli elementi, ovvero ingrandirli in modo che si adattino alla diversa dimensione del documento.