Ogni sito web, a maggior ragione se si tratta di un blog, deve consentire ai visitatori di contattare l'autore e la redazione del sito. Una persona può contattare le persone che stanno dietro ad un sito web per:
- Ottenere maggiori informazioni riguardanti un articolo scritto
- Chiedere una delucidazione su quanto letto
- Avere informazioni riguardo i costi degli spazi pubblicitari
- Richiedere servizi o prodotti venduti - Socializzare e creare un contatto
Di default WordPress non fornisce uno strumento per poter raccogliere queste informazioni: è necessario pubblicare sul sito un indirizzo e-mail, ma questa operazione porta diverse problematiche:
- Pubblicare l'indirizzo e-mail su un sito può portare all'invasione di SPAM e pubblicità indesiderata, che aumenta con la popolarità del sito web.
- Spesso quando un utente contatta tramite e-mail non fornisce tutte le informazioni che dovrebbe fornire, fatto che determina un lungo scambio di e-mail prima di portare al risultato desiderato.
Per rimediare ad entrambi i problemi è possibile creare un form di contatto che consenta ai visitatori di interagire con i gestori del sito inserendo in apposite caselle le informazioni necessarie. La pressione di un tasto "invia" spedirà i dati al gestore.
Vediamo come realizzare un sistema di questo tipo, utilizzando il plugin per WordPress cforms II. Questo plugin tra le sue feature fornisce:
- La possibilità di gestire più form contemporaneamente
- La protezione contro lo spam
- Il supporto di Ajax per rendere l'interazione più piacevole e meno pesante sul server
- Backup e ripristino della configurazione
- La possibilità di inviare le e-mail a più persone
Installazione
Scarichiamo il plugin dal sito ufficiale e scompattiamo il file in una cartella a scelta. Ora scarichiamo la traduzione italiana del plugin dal sito dedicato e scompattiamo il file compresso. Aprendo la cartella noteremo una directory chiamata cforms ed altri file. Copiamo il contenuto della cartella cforms nella directory dell'installazione in lingua inglese. Ora installiamo il plugin in WordPress. Se avete un'installazione locale, sarà sufficiente scompattare il file compresso ed inserire la cartella cforms in "directory_di_wordpress/wp-content/plugins". Altrimenti utilizziamo un client FTP per caricare la cartella, inserendola nel percorso "directory_di_wordpress/wp-content/plugins".
L'ultima operazione rimasta è copiare il file cforms-it_IT.mo nella cartella wp-content/plugins. A questo punto possiamo aprire l'interfaccia di amministrazione di WordPress ed attivare il plugin.

Attivato il plugin troveremo la voce cformsII nel menu principale dell'amministrazione di WordPress.

Le impostazioni di cformsII
Per prima cosa analizziamo la schermata che compare cliccando la voce cformsII.

Viene mostrata un primo form, chiamata "Your default form". I primi comandi consentono di aggiungere un nuovo form e di duplicare quella esistente. La parte successiva consente di creare e modificare l'aspetto e le caratteristiche del nostro modulo.

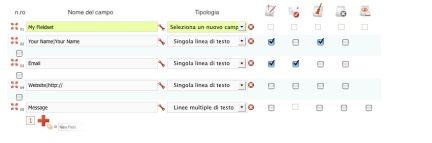
L'immagine mostra il dettaglio di questa parte della pagina:
- Premendo il pulsante sinistro del mouse sopra la prima immagine con le 4 frecce dirette verso i vari angoli dello schermo sarà possibile trascinare ogni campo e riordinarlo finchè il form assume l'aspetto desiderato.
- È possibile rinominare il campo e selezionarne la tipologia: solo testo, testo multilinea, casella di verifica, campo password, campo upload file.. La scelta è molto ampia.
- Le ultime 5 caselle consentono di definire l'obbligatorietà del campo, permettono il controllo degli indirizzi e-mail, la disattivazione del campo e la messa in sola lettura.
Quindi abbiamo la zona dove possiamo salvare il modulo o ripristinare un modulo salvato in precedenza. Utile nel caso si voglia modificare il form e poi reintrodurre quella vecchia.

Notiamo ora 7 voci, contraddistinte da una icona rossa con un "+" disegnato. Cliccando tale icona è possibile visualizzare le opzioni contenute in ognuna.
- Messaggi, Testo ed Etichetta del pulsante: imposta la comunicazione con l'utente che compila la form: permette di modificare i settaggi usati per la comunicazione con l'utente.
- Email amministratore: opzione indirizzi, oggetto: qui decidiamo come gestire i dati inseriti. Possiamo impostare l'indirizzo (o gli indirizzi) email verso cui inviarli, possiamo decidere un limite massimo di sottoscrizioni attraverso la form (utile per prodotti o servizi in numero limitato), impostare un indirizzo verso cui dirigere l'utente.
- Email amministratore: opzioni messaggio: permette di decidere se inviare le e-mail in formato HTML o plain text.
- Messaggio automatico di conferma: consente l'invio automatico di una e-mail che conferma all'utente l'invio della form.
- Funzione modulo: Dillo-a-un-Amico: consente di pubblicare nella form un campo che aiuta ad inviare la pagina corrente all'indirizzo e-mail di un amico.
- Funzione WP Comment: permette di usare cformsII in sostituzione della funzione di commento di WordPress.
- Servizio di terze parti per notifica-lettura: supporta un servizio di terze parti per la lettura delle sottoscrizioni, come readnotify.com.
Dopo aver modificato ognuna di queste impostazioni, clicchiamo sul pulsante "Aggiorna le impostazioni" per applicare i cambiamenti.
Altre impostazioni di cforms II
Le impostazioni illustrate si riferiscono a ciascun form. Cliccando il link "Impostazioni generali" in alto
si ha accesso ad una vasta gamma di settaggi generali.
Pubblichiamo il form
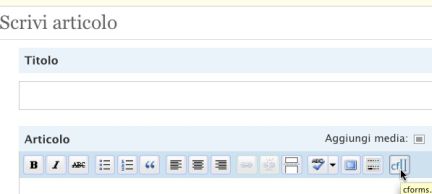
Proviamo ad inserire il form di esempio in un post: premiamo il menu di WordPress "Scrivi", quindi "Articolo". Diamo un titolo e premiamo il pulsante che si trova più a destra nella barra dell'editor TinyMCE.

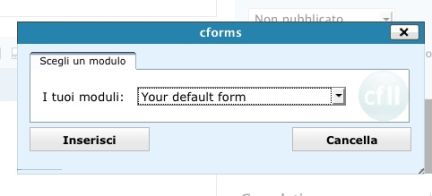
Viene fornita la scelta del modulo da inserire. Esistendone solo uno, la scelta obbligata è "Your default form".

Premiamo il pulsante "Inserisci", quindi pubblichiamo il post. Visualizziamo il risultato nel frontend:

Il form viene visualizzata nell'articolo. Inserendo i dati possiamo sperimentarne il funzionamento: l'obbligatorietà del campo e-mail valido, i messaggi visualizzati, l'invio dei dati raccolti via e-mail. Possiamo quindi tornare al backend di WordPress e rifinire il form di esempio, rinominando il fieldset e traducendo i campi in italiano.
Un nuovo form
Possiamo aggiungere un nuovo form usando il pulsante "Aggiungi un nuovo modulo".

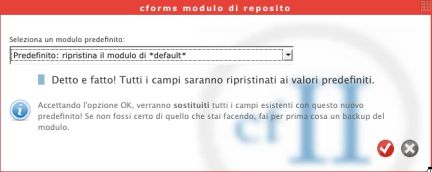
Anzichè creare da zero il modulo possiamo utilizzare una serie di impostazioni predefinite: selezioniamo il pulsante "Installa un modulo predefinito sotto la scritta "Nome del modulo".

Possiamo scegliere il modulo che consente l'iscrizione ad una newsletter, che popolerà la zona dei campi con gli elementi necessari.
Pubblicare il form in una zona specifica del sito
Anzichè pubblicare il form in un post possiamo ad esempio inserirla nella sidebar usando la funzione php insert_cform() per il primo modulo, mentre insert_cform(‘X') per tutti gli altri, dove X rappresenta il numero del form.
Modificare lo stile del form
Al fianco di "cformsII" ed "Impostazioni generali" si trova il menu "Stile". Qui è disponibile una scelta davvero vasta di stili preimpostati, selezionabili usando la sezione "Seleziona uno stile per il modulo".
È anche disponibile l'editor di testo per modificare i CSS, in modo da intervenire con precisione su ogni elemento desiderato.