I pannelli scorrevoli o sliding panel, sono quei componenti piazzati solitamente al lato del nostro sito Web che visualizzano avvisi, annunci pubblicitari, moduli personalizzati, menu e così via; essi possono essere inseriti in una posizione fissa oppure in modo che si aprano con un click. In questo articolo verranno presentate 3 estensioni gratuite per Joomla che ci permetteranno di creare e gestire tali elementi in base alle nostre esigenze.
Pannelli in posizione fissa: JT Fixed Display
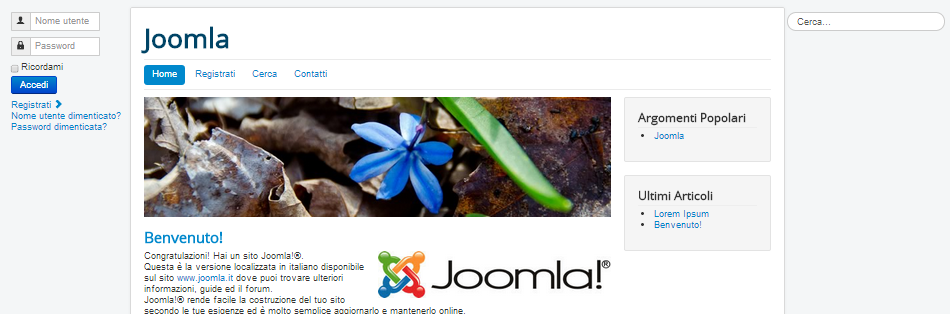
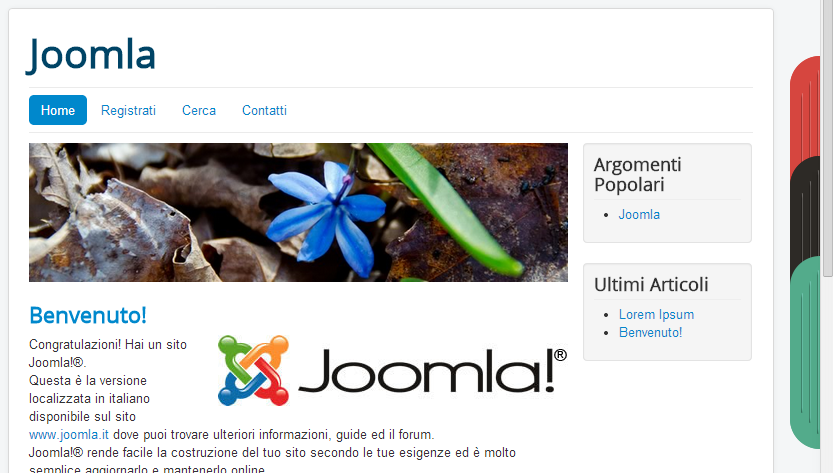
Con l’estensione gratuita JT Fixed Display è possibile inserire un pannello sempre visibile in una determinata posizione, anche se scorriamo la pagina. Come vediamo in figura 1, abbiamo scelto di mostrare a sinistra il modulo di login e a destra la casella di ricerca.

Per ottenere questo effetto dobbiamo innanzitutto procurarci JT Fixed Display e installarlo come qualsiasi altro modulo. Si tratta di un componente realizzato dalla JoomTut, compatibile con Joomla 2.5 e 3.x e completamente gratuito, viene solamente aggiunto in automatico un link al sito dello sviluppatore nel footer del nostro sito Web. Una volta installato lo troveremo nel menu "Estensioni – Gestione Moduli".
Il funzionamento è semplice: con questo modulo vengono create due nuove posizioni, una per la parte sinistra e una per la destra. Tutti i moduli che verranno assegnati a queste posizioni personalizzate saranno visualizzati nella posizione stabilita con JT Fixed.
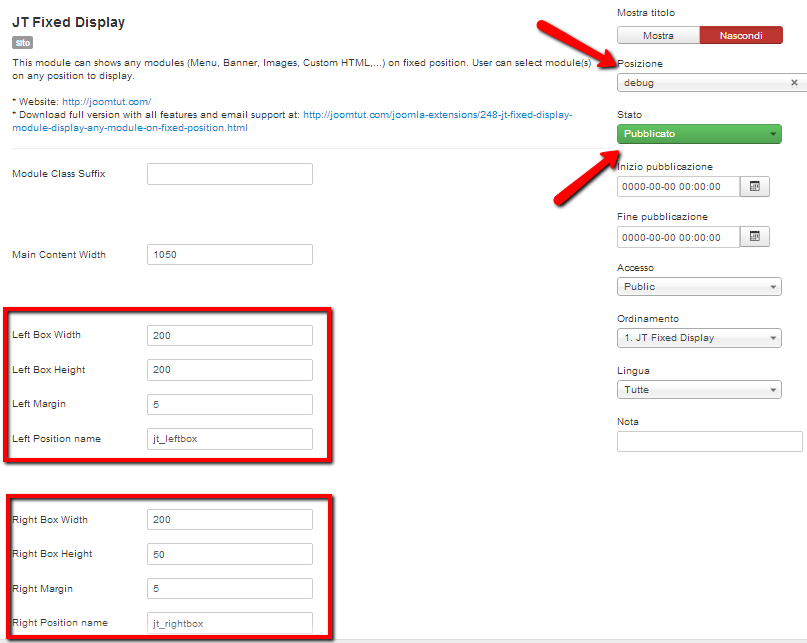
Il prossimo passo consiste quindi nella personalizzazione delle posizioni fisse. Apriamo dunque il modulo appena installato e configuriamolo come in figura 2:

Scegliamo come posizione "debug", definiamo "Pubblicato" come standard, assegniamo il pannello alle pagine di menu che ci interessano e infine personalizziamo le posizioni come indicato nei riquadri della figura 2. Prendiamo nota dei nomi inseriti nelle caselle "Left Position Name" e "Right Position Name" perché saranno i nomi delle nuove posizioni, ma potremmo anche non modificare quelle predefinite.
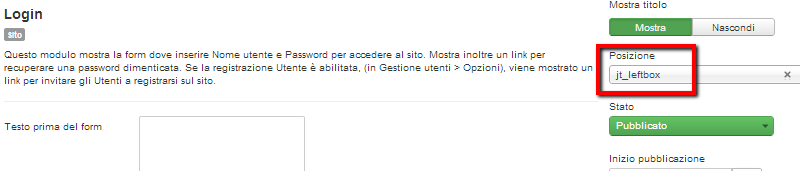
Dopo aver salvato, non ci resta che aprire i moduli che ci interessano, nel nostro caso il modulo di login e quello di ricerca, e assegnarli alle posizioni appena create, come in figura 3.

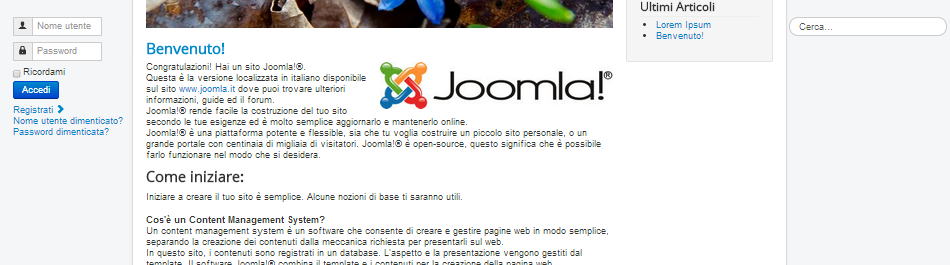
L'effetto ottenuto sarà come quello raffigurato in figura 1 e, se scorriamo la pagina, questi due moduli scorreranno restando sempre visibili in quella posizione, come si può notare dalla figura 4.

Sarà possibile personalizzare qualsiasi elemento del modulo tramite regole di stile CSS, ad esempio posizioni fisse, colori, margini e dimensioni.
Schede laterali colorate: Hide Block
Hide Block è un'estensione per Joomla che permette di inserire delle schede colorate al lato del nostro sito Web, esse si apriranno mostrando il contenuto che desideriamo.

Anche questo è un componente gratuito e compatibile con Joomla 2.5 e 3.x, per ottenerlo è sufficiente scaricare il relativo package e installarlo tramite "Gestione Estensioni"; per ogni scheda che vogliamo inserire, una volta avuto accesso al menu "Estensioni – Gestione Moduli", selezioniamo "Nuovo" e poi "Hide Block", potremo quindi assegnare un titolo al modulo e definire "debug" come posizione di riferimento. A questo punto dovremo recarci sulla scheda "Block" per proseguire con la personalizzazione (figura 6) scegliendo il colore della scheda, altezza e larghezza, la distanza dall'inizio della pagina e la visualizzazione a destra o a sinistra.

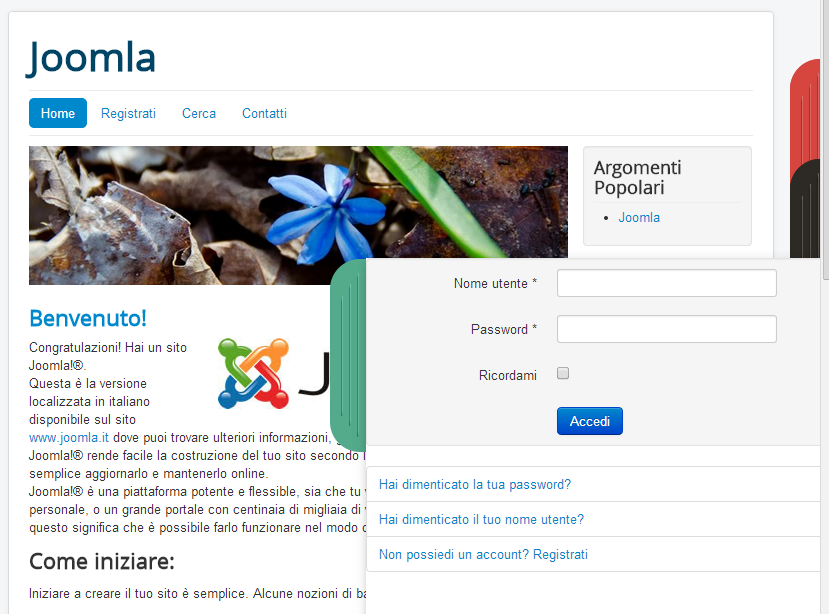
Nel nostro esempio, nella casella URL abbiamo inserito il collegamento al modulo di login, ma è possibile inserire anche il collegamento ad un articolo, ad un forum, ad un blog o a qualsiasi altro modulo o componente di Joomla. A questo punto, cliccando sull'etichetta colorata, sarà visualizzato il contenuto.

Anche in questo componente è possibile apportare qualsiasi modifica tramite i CSS personalizzati.
Pannello a schede: NicePanel
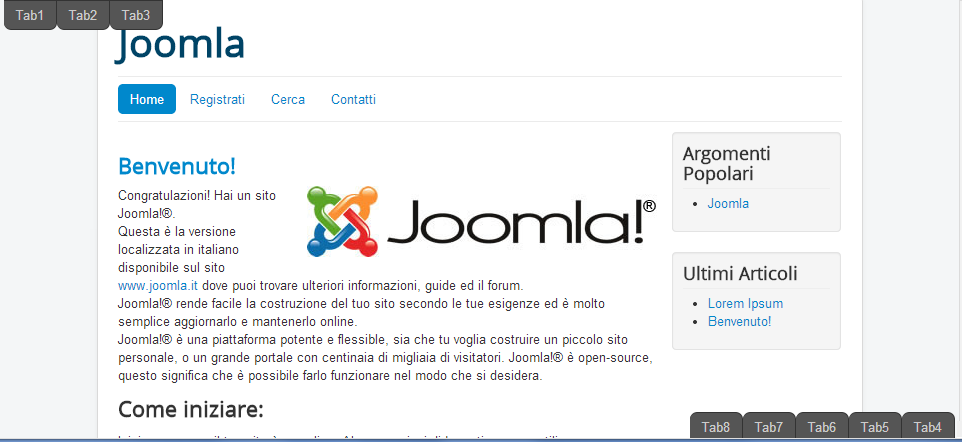
NicePanel, un plugin gratuito e compatibile con Joomla 2.5 e 3.x, che aggiunge in basso oppure in alto nel nostro sito Web un vero e proprio pannello aggiuntivo diviso in schede che si aprono al click del mouse.

Quello proposto è un effetto molto semplice da ottenere, basta scaricare il plugin NicePanel e installarlo tramite la procedura prevista per qualsiasi altro plugin. Una volta conclusa la fase di installazione, la prima operazione da compiere sarà quella di creare i moduli da visualizzare all'interno delle schede. Andiamo quindi su "Estensioni – Gestione Moduli", clicchiamo su "Nuovo" e scegliamo nel nostro caso "HTML Personalizzato", in modo da poter scrivere un testo da far visualizzare; sarà anche possibile far visualizzare un qualsiasi altro modulo, ad esempio quello per la registrazione, un avviso, un banner e così via. Inoltre, potremo rendere visibili tutte le schede desiderate, ciò che conta è che il titolo del modulo sia il nome dell’etichetta che vogliamo far visualizzare e che il modulo venga assegnato ad una posizione personalizzata creata ad hoc.
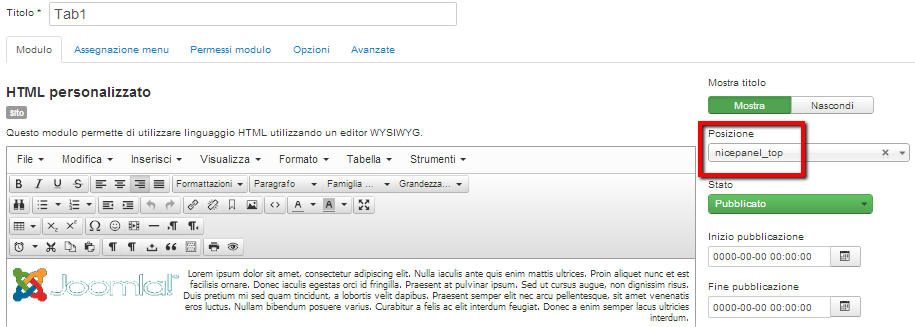
In altre parole, basta decidere il nome di una posizione che non esiste e scriverla nella casella "Posizione" del modulo che ci interessa; nel nostro esempio abbiamo scelto "nicepanel_top" per il pannello superiore e "nicepanel_bottom" per quello inferiore.

Dopo aver assegnato tutti i moduli desiderati alle posizioni appena create, non ci resta che attivare il plugin e configurarlo. Andiamo quindi su "Estensioni – Gestione Plugin" e cerchiamo il plugin "NicePanel".
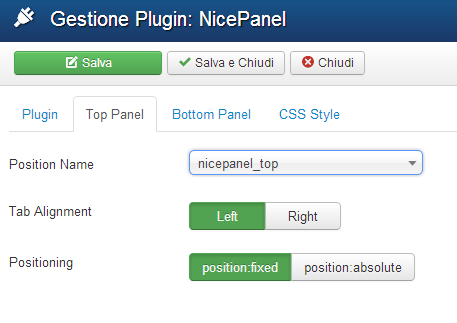
Qui possiamo impostare le opzioni di base del plugin, ad esempio scegliere se nascondere i pannelli sui dispositivi mobili oppure in determinati stili di un template. Tramite le schede "Top Panel" e "Bottom Panel" possiamo procedere alla personalizzazione delle posizioni del pannello (in alto e in basso). Non dobbiamo fare altro che selezionare la posizione personalizzata che abbiamo creato in precedenza, e scegliere se visualizzare le etichette a sinistra o destra e se in posizione fissa o assoluta.

Infine, dalla scheda CSS Style, sarà possibile personalizzare direttamente i CSS associati al plugin.