Il pinning di un sito Web è una funzionalità presente in Internet Explorer fin dalla versione 9 che si è evoluta nel corso delle successive release del browser fino ad arrivare ad una piena integrazione con il sistema operativo con IE11 in Windows 8.1.
IE11, infatti, non si limita ad appuntare un sito Web sulla barra delle applicaziono o sulla schermata Start di Windows. Esso supporta la creazione di riquadri animati che si aggiornano automaticamente con i contenuti pubblicati sul sito.
In questa puntata vedremo come consentire il pinning attivo di un sito.
Cos'è un pinned site
Prima di vedere come predisporre un sito per il pinning attivo, facciamo un passo indietro per spiegare in cosa consiste il pinning di un sito.
In estrema sintesi, esso è in un certo senso l'evoluzione dei preferiti: al posto di inserire un riferimento ad un sito su una lista di siti accessibile dall'interno del browser, appuntiamo il riferimento su elementi propri dell'interfaccia grafica di Windows, come ad esempio la schermata Start , la barra delle applicazioni o direttamente sul desktop.
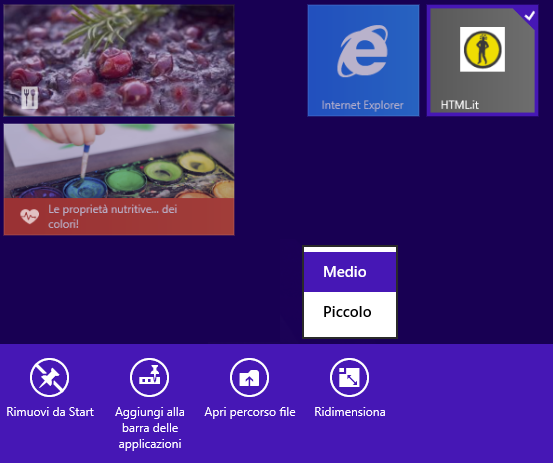
Il pinning di un sito può essere effettuato dall'utente senza bisogno di alcuna predisposizione da parte dello sviluppatore. In questo caso le opzioni disponibili per il pinned site sono quelle predefinite da IE. Ad esempio, se facciamo il pinning sulla schermata Start, vedremo semplicemente l'icona predefinita e la possibilità di scegliere tra un riquadro piccolo o medio, come possiamo vedere nella seguente immagine:

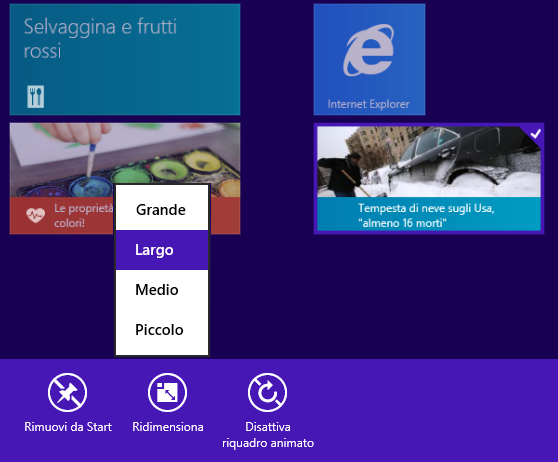
Se invece predisponiamo opportunamente il sito per il pinning possiamo rendere l'esperienza utente più accattivante e promuovere il branding del nostro sito in maniera più efficace. Vediamo, ad esempio, le opzioni disponibili se facciamo il pinning di MSN:

Come possiamo vedere dalla figura abbiamo la possibilità di scegliere tra diverse dimensioni del riquadro oltre ad una visualizzazione animata dei titoli principali ed un aggiornamento dei contenuti pubblicati sul sito direttamente sul riquadro.
Creare live pinned site
Per predisporre il nostro sito Web in modo da supportare il pinning attivo di IE11 occorre inanzitutto definire il contenuto statico del riquadro di Windows, specificando il titolo del sito, il colore dello sfondo e le immagini per le varie risoluzioni. Aggiungiamo quindi il supporto dinamico specificando fino a cinque file di notifica che forniranno gli aggiornamenti direttamente all'interno del riquadro.
Possiamo definire queste risorse all'interno di una pagina HTML, tramite dei meta tag, come mostrato di seguito:
<head>
...
<meta name="application-name" content="HTML.it" />
<meta name="msapplication-TileColor" content="#e0fc08" />
<meta name="msapplication-square70x70logo" content="images/smalltile.png" />
<meta name="msapplication-square150x150logo" content="images/mediumtile.png" />
<meta name="msapplication-wide310x150logo" content="images/widetile.png" />
<meta name="msapplication-square310x310logo" content="images/largetile.png" />
<meta name="msapplication-notification" content="frequency=30; polling-uri=notifications/1.xml; polling-uri2=notifications/2.xml; polling-uri3=notifications/3.xml" />
...
</head>I meta tag utilizzati nell'esempio definiscono il titolo del sito (application-name), il colore dello sfondo del riquadro (msapplication-TileColor), le immagini da utilizzare per le quattro risoluzioni previste e le impostazioni per le notifiche di aggiornamento (msapplication-notification). Queste ultime stabiliscono la frequenza di aggiornamento espressa in minuti e l'URL dei file di notifica.
Un'alternativa alla definizione del riquadro all'interno della pagina HTML è l'uso del browser configuration file, un file XML che contiene la definizione del nostro riquadro:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="images/smalltile.png"/>
<square150x150logo src="images/mediumtile.png"/>
<wide310x150logo src="images/widetile.png"/>
<square310x310logo src="images/largetile.png"/>
<TileColor>#e0fc08</TileColor>
</tile>
<notification>
<polling-uri src="notifications/1.xml"/>
<polling-uri2 src="notifications/2.xml"/>
<polling-uri3 src="notifications/3.xml"/>
<frequency>30</frequency>
</notification>
</msapplication>
</browserconfig>In questo caso, nella pagina HTML inseriremo semplicemente il titolo del sito ed il riferimento al file di configurazione:
<head>
...
<meta name="application-name" content="HTML.it" />
<meta name="msapplication-config" content="browserconfig.xml" />
...
</head>Ciascun file di notifica conterrà la definizione dei contenuti da visualizzare all'interno del riquadro. Il seguente è un esempio di file di notifica:
<tile>
<visual lang="it-IT" version="2">
<binding template="TileSquare150x150PeekImageAndText04" branding="logo">
<image id="1" src="images/1.jpg"/>
<text id="1">Notizia n. 1</text>
</binding>
<binding template="TileWide310x150ImageAndText01" branding="logo">
<image id="1" src="images/1.jpg"/>
<text id="1">Notizia n. 1</text>
</binding>
<binding template="TileSquare310x310ImageAndText01" branding="logo">
<image id="1" src="images/1jpg"/>
<text id="1">Notizia n. 1</text>
</binding>
</visual>
</tile>In esso è riportato il contenuto della prima notifica da visualizzare secondo tre template: TileSquare150x150PeekImageAndText04, TileWide310x150ImageAndText01 e TileSquare310x310ImageAndText01. IE11 selezionerà il template adeguato alle impostazioni correnti del browser e del dispositivo. Sono disponibili numerosi template tra cui scegliere per una corretta visualizzazione in base alle diverse impostazioni.
Un tool per i pinned site
Se non vogliamo creare a mano l'infrastruttura per personalizzare il pinning del nostro sito Web possiamo ricorrere ad un tool online messo a disposizione da Microsoft per creare tutto l'occorrente.
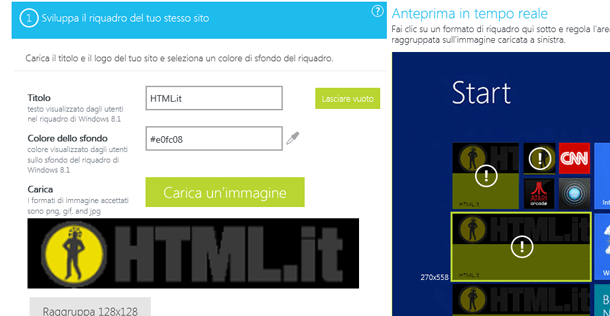
Il tool prevede tre passi: l'indicazione delle informazioni basilari per creare il riquadro statico, la specifica degli eventuali feed RSS del sito e l'acquizione del codice generato.
Mentre forniamo i dati richiesti possiamo vedere un'anteprima del riquadro nella parte destra dello schermo:
Fornendo i feed RSS al tool potremo sfruttare un servizio di generazione automatica dei file di notifica, sollevandoci quindi dal compito di doverli creare manualmente o comunque di generarli tramite un'applicazione ad hoc.
Il risultato generato dal tool consiste nei meta tag da inserire nella pagina HTML o il download di un pacchetto contenente il browser configuration file e le immagini nelle varie risoluzioni.