Sia nella guida ASP.NET 2.0, sia in alcuni articoli, abbiamo già apprezzato la flessibilità offerta dalle Web Part nel gestire intere sezioni di una pagina web. In questo articolo vediamo come permettere all'utente di
- Aggiungere dinamicamente Web Part ad una WebPartZone, selezionandole da un catalogo.
- Salvare le modifiche apportate ad una Web Part,
- Caricare nel catalogo le Web Part e riusarle.
Questa caratteristica favorisce una estrema personalizzazione delle pagine di un portale, ad esempio per scegliere come organizzare lo spazio nella visualizzazione di servizi diversi, oppure per mantenere leggera una pagina quando usiamo uno o pochi servizi.
Quindi tutti i contenuti delle WebPartZone possono essere modificati aggiungendo o togliendo Web Part che possono essere caricate nel catalogo e selezionate.
Per mettere in piedi questo meccanismo abbiamo a disposizione alcuni controlli per gestire i cataloghi.
- CatalogZone (Zona Catalogo): definisce un contenitore per i "controlli catalogo"
CatalogPart:- DeclarativeCatalogPart (Catalogo dichiarativo): consente di aggiungere una lista di Web Part alla pagina web. Gli utenti avranno la possibilità di selezionare le Web Part che vorranno aggiungere alla pagina.
- PageCatalogPart (Catalogo pagine): è un catalogo delle Web Part assegnate alla pagina, fornisce una lista in cui troviamo anche quelle che sono state chiuse dall'utente e che possono quindi essere ripristinate.
- ImportCatalogPart (Catalogo Web Part importato): è il catalogo delle Web Part importate, permette agli utenti di caricare nella pagina le Web Part, che sono state salvate in file con estensione
.WebPart. Infatti ogni Web Part può essere esportata in file con estensione.WebPartche possono essere inviati via e-mail o scaricati da internet.
Quindi il
CatalogZoneè un controllo che, in genere, si usa per implementare un elenco di Web Part che l'utente può selezionare ed aggiungere alla pagina.
L'esempio
Nell'esempio che realizziamo in questo articolo riutilizziamo i risultati raggiunti nell'esempio dell'articolo Muovere le Web Part.
Attenzione: Poiché le informazioni circa la personalizzazione delle Web Part vengono memorizzate nel file di database ASPNETDB.MDF e nel file di log aspnetdb_log.LDF, se ci si presentano dei problemi perché la volta precedente abbiamo, ad esempio, chiuso una Web Part e non riusciamo più a ripristinarla, possiamo eliminare dal progetto i due file di database. Questa operazione provoca un reset alla situazione di partenza. Alla prima esecuzione dell'applicazione i due file verranno rigenerati.
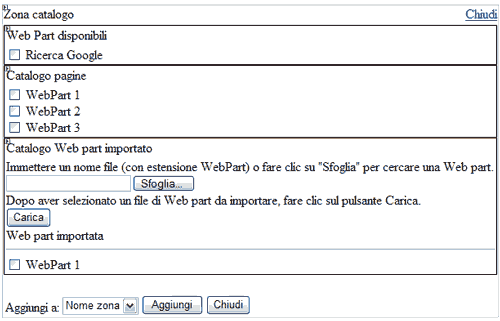
Apriamo la pagina "Default.aspx" in modalità visuale e trasciniamo un CatalogZone dalla casella degli strumenti (sezione WebParts). Il controllo CatalogZone serve ad ospitare i controlli CatalogPart.
Dobbiamo poi aggiungere i controlli che consentano agli utenti di scegliere le Web Part da una serie di liste. Aggiungiamo quindi all'interno della CatalogZone, un DeclarativeCatalogPart, un PageCatalogPart ed un ImportCatalogPart. Dopo aver effettuato queste operazioni, la CatalogZone assume l'aspetto mostrato in figura.

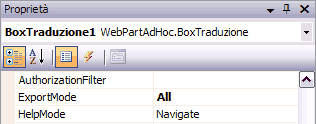
Abbiamo già detto che possiamo esportare una Web Part, per consentire questa operazione, infatti, dobbiamo abilitare la Web part stessa ad essere esportata. Tra le proprietà della Web Part, impostiamo il campo ExportMode = All. Inoltre dobbiamo agire sul file di configurazione del sito, aggiungendo l'elemento <webPart enableExport="true" />.
Proviamo ad abilitare l'esportazione della Web Part BoxTraduzione1.

Listato 1. L'elemento webParts nel Web.Config
<system.web>
<webParts enableExport="true" />
</system.web>
Se effettuiamo un test, verifichiamo la possibilità di salvare la Web Part "BoxTraduzione". Il risultato sarà un file XML che descrive la Web Part.
Listato 2. Traduttore.WebPart
<?xml version="1.0" encoding="utf-8"?>
<webParts>
<webPart xmlns="http://schemas.microsoft.com/WebPart/v3">
<metaData>
<type name="WebPartAdHoc.BoxTraduzione" />
<importErrorMessage>Cannot import this Web Part.</importErrorMessage>
</metaData>
<data>
<properties>
<property name="AllowClose" type="bool">True</property>
<property name="Width" type="unit" />
<property name="AllowMinimize" type="bool">True</property>
<property name="StringaDaTradurre" type="string" null="true" />
<property name="AllowConnect" type="bool">True</property>
<property name="ChromeType" type="chrometype">Default</property>
<property name="TitleIconImageUrl" type="string" />
<property name="Description" type="string" />
<property name="Hidden" type="bool">False</property>
<property name="TitleUrl" type="string" />
<property name="AllowEdit" type="bool">True</property>
<property name="Height" type="unit" />
<property name="HelpUrl" type="string" />
<property name="Title" type="string">Traduttore</property>
<property name="CatalogIconImageUrl" type="string" />
<property name="Direction" type="direction">NotSet</property>
<property name="ChromeState" type="chromestate">Normal</property>
<property name="AllowZoneChange" type="bool">True</property>
<property name="AllowHide" type="bool">True</property>
<property name="HelpMode" type="helpmode">Navigate</property>
<property name="ExportMode" type="exportmode">All</property>
</properties>
</data>
</webPart>
</webParts>
Possiamo rendere la nostra Zona Catalogo più accattivante. Clicchiamo su "Formattazione automatica" tra le attività di CatalogZone e selezioniamo lo schema "Professionale".
Vogliamo ora aggiungere un nuovo elemento alla RadioButtonList "RBLModo". Questo per fornire all'utente la possibilità di attivare o disattivare la visualizzazione della Zona Catalogo.
Aggiungiamo ora un nuovo elemento alla RadioButtonList "RBLModo".
Listato 3. Aggiungere un ListItem alla RadioButtonList
<asp:RadioButtonList ID="RBLModo" runat="server" AutoPostBack="True" OnSelectedIndexChanged="RBLModo_SelectedIndexChanged">
<asp:ListItem Selected="True">Visualizza</asp:ListItem>
<asp:ListItem>Edita</asp:ListItem>
<asp:ListItem>Lista</asp:ListItem>
</asp:RadioButtonList>
Sistemiamo il gestore dell'evento OnSelectedIndexChanged.
Listato 4. Gestione dell'elemento "Lista"
protected void RBLModo_SelectedIndexChanged(object sender, EventArgs e)
{
switch (RBLModo.SelectedIndex)
{
case 0:
WebPartManager1.DisplayMode = WebPartManager.BrowseDisplayMode;
break;
case 1:
WebPartManager1.DisplayMode = WebPartManager.DesignDisplayMode;
break;
case 2:
WebPartManager1.DisplayMode = WebPartManager.CatalogDisplayMode;
break;
}
}
Torniamo alla modalità visuale della Default.aspx. Nel menu "Attività dei DeclarativeCatalogPart", selezioniamo "Modifica modelli" Nel "WebPartsTemplate" e trasciniamo il controllo "Google.ascx" da Esplora Soluzioni. In questo modo, rendiamo disponibile il controllo all'utente.
Nel codice di Default.aspx aggiungiamo la proprietà title = "Ricerca Google" al controllo appena aggiunto. Questo sarà il nome della Web Part visualizzato nel catalogo. Aggiustiamo anche il titolo della DeclarativeCatalogPart agendo sulla finestra Proprietà oppure in modalità "origine" in ed impostando title="Web Part disponibili".
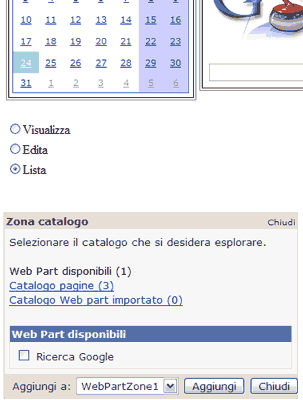
Siamo pronti a testare la nostra applicazione. Premiamo F5. Selezioniamo Lista ed otteniamo la visualizzazione della Zona Catalogo.

Nella Zona Catalogo vediamo la Web Part che abbiamo inserito nella lista di Web Part disponibili. Possiamo provare ad aggiungere la Web Part Ricerca Google ad una delle tre WebPartZone elencate in basso. Una volta aggiunta abbiamo la possibilità di chiuderla o di eliminarla.
Se la eliminiamo, abbiamo la possibilità di ripristinarla dalla lista di Web Part disponibili. Se invece la chiudiamo possiamo ritrovarla nella lista "Catalogo Pagine".
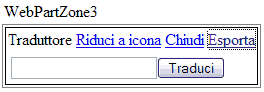
Abbiamo visto come si può esportare una Web Part. Proviamo ad esportare "Traduttore" e a salvarla in una cartella di nome "Temporanea" nel nostro sito. Chiudiamo quindi il browser, creiamo la cartella e premiamo di nuovo F5.

Clicchiamo quindi su "Esporta", seguiamo le istruzioni e salviamo Traduttore.WebPart in "Temporanea".
Ora proviamo ad importare la Web Part appena salvata. Clicchiamo su "Catalogo Web part importato" che si apre e mostra i due pulsanti "Sfoglia" ed "Carica".

Con "Sfoglia", indichiamo la Web Part che ci interessa, poi clicchiamo su "Carica". La Web Part "Traduttore" appare nella lista delle Web Part importate. Possiamo selezionarla ed aggiungerla ad una Web Part Zone, dove otteniamo le solite opzioni di minimizzazione, chiusura, eliminazione o di una nuova esportazione.
Tutte le Web Part chiuse finiscono nella lista Page Catalog, come possiamo verificare.
Conclusioni
Le Web Part possono viaggiare in rete come un qualsiasi altro file, possono essere importate ed esportate on line direttamente dall'utente, che non ha bisogno di essere un informatico per utilizzarle. Possono essere raccolte ed usate a piacimento dagli utenti del nostro sito.
Il sorgente dell'esempio realizzato, possiamo scaricarlo da qui.