Introduzione a Gravatar
Navigando nel web ed in particolare leggendo i blog avrete sicuramente notato delle piccole icone di fianco ai commenti dei visitatori. Esse sono una immagine che rappresenta l'autore del commento, mostrandone il volto oppure una immagine preferita. Queste icone vengono visualizzate in tutti i più rispettabili blog, e rendono la sezione dei commenti più gradevole, identificano il volto dell'utente che commenta e permettono dunque di dare un tocco di personalità in più al blog.
Come vengono realizzate queste icone, chiamate avatar? La versione di esse più diffusa utilizza un servizio chiamato Gravatar, un progetto recentemente acquisito da Automattic, la società che sta dietro a WordPress.
La versione di WordPress 2.5 ha introdotto Gravatar di default in tutte le installazioni di WordPress, dando così una ulteriore spinta all'utilizzo di questo strumento. Per chi utilizzasse una versione di WordPress precedente alla 2.5 e volesse utilizzare Gravatar non vi è nulla da temere, in quanto è molto semplice - come vedremo - integrare questo strumento in una installazione di WordPress esistente.
Creare un avatar
È possibile iniziare ad usare gli avatar anche senza essere iscritti a Gravatar, mostrando soltanto quelli dei visitatori, ma è molto bello e creativo creare un avatar anche per noi, amministratori del blog.
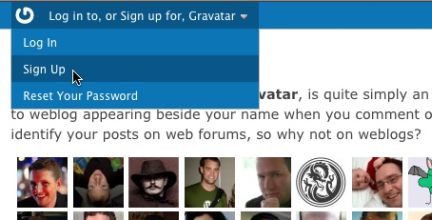
Vediamo come fare per creare un account Gravatar: colleghiamoci al sito ufficiale. In alto vedremo la scritta "Log in to, or Sign up for, Gravatar". Avvicinandoci con il mouse, noteremo che viene mostrato un menu drop down.

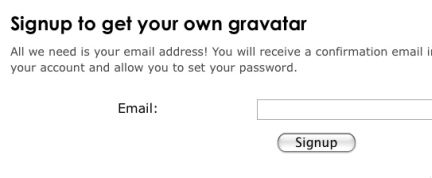
Clicchiamo la voce "Sign Up". Viene mostrata una pagina in cui va inserito il proprio indirizzo e-mail.

L'indirizzo e-mail è la chiave su cui si basa l'intero progetto Gravatar: quando scriviamo un commento su un blog, un blog qualsiasi e non necessariamente il nostro, dobbiamo inserire obbligatoriamente (quasi sempre) il nostro indirizzo e-mail.
Se il sito su cui scriviamo supporta Gravatar (ed il nostro lo supporterà) il sistema chiederà ai server di Gravatar l'immagine collegata all'e-mail da voi indicata. Se l'utente non è registrato a Gravatar, verrà mostrata una immagine di default. Scriviamo dunque l'indirizzo e-mail ed attendiamo una conferma della registrazione.
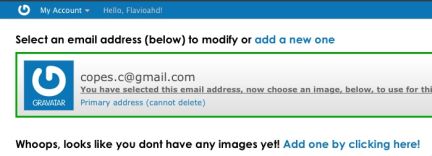
Verrà inviata una e-mail di conferma all'indirizzo specificato, in cui è inserito un collegamento da cliccare per poter attivare l'account. A questo punto verrà mostrata una nuova pagina contente tre campi: scrivere uno username ed una password per il nuovo account. La pagina successiva mostra il vostro account con una immagine predefinita

Premere il link "Add one by clicking here!" per modificare l'immagine.

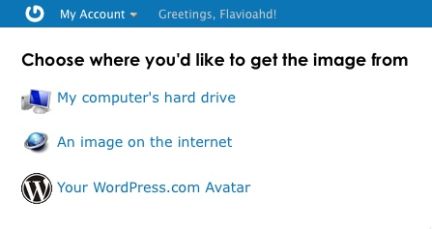
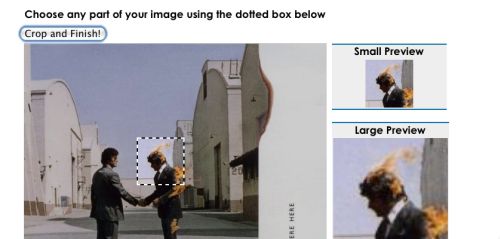
È possibile importare l'avatar da WordPress.com, usare una immagine scaricata da un URL oppure caricarla dal proprio computer. Caricando una nuova immagine, viene mostrata una interfaccia avanzata che consente di selezionare una porzione dell'immagine se quella caricata è troppo grande, e settare il livello di zoom per poter includere una sezione di immagine più grande.

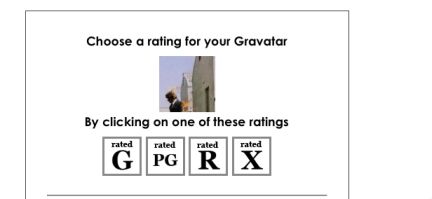
Cliccare il pulsante "Crop and Finish!" per terminare il processo. Infine è necessario auto-taggare la propria immagine, in modo da rispecchiarne i contenuti: G è il famoso "bollino verde", PG giallo, R ed X bollino rosso.

Scelto uno dei 4 pulsanti, l'account Gravatar è stato creato!
Gravatar integrato in WordPress
Le versioni recenti di WordPress (rilasciate dopo l'acquisizione di Gravatar da
parte di Automattic), come detto, integrano Gravatar di default. Perchè il meccanismo funzioni alla perfezione è necessario che l'utente con cui
scrivete i post sia registrato in WordPress con la stessa e-mail usata
nell'account Gravatar.
Colleghiamoci all'amministrazione di WordPress: selezioniamo il tab "Settings"
ed accediamo alla la voce "Discussion". In fondo alla pagina troviamo le
impostazioni per gli avatar.

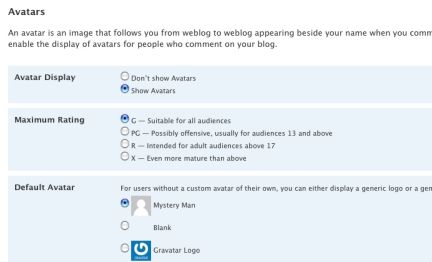
In "Avatar Display" selezioniamo "Show Avatars". In "Maximum Rating" selezioniamo quale livello di avatar vogliamo mostrare: come
abbiamo spiegato in "Creare un avatar", esistono diversi livelli che permettono
di escludere immagini di carattere violento o sessuale. "Default Avatar" imposta l'avatar da usare di default quando colui che inserisce
un commento non è registrato a Gravatar.
Perchè il sistema degli avatar funzioni è anche necessario che il tema di
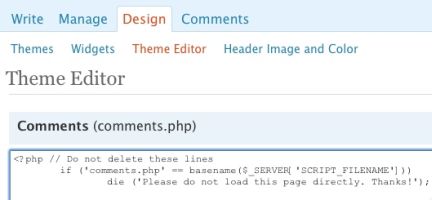
WordPress installato nel sito li supporti: in pratica nel file comments.php deve
trovarsi una linea contenente il codice
<?php if(function_exists('get_avatar')) { echo get_avatar($comment, '40'); } ?>
Solitamente tale linea viene inclusa subito dopo questa
<li class="<?php echo $oddcomment; ?>" id="comment-<?php comment_ID() ?>">
Potete controllare questa configurazione accedendo al tab "Design", selezionando
"Theme Editor" ed il file "Comments".
Il plugin WP-Gravatar
Se si usa una versione di WordPress meno recente, è comunque possibile integrare gli avatar di Gravatar utilizzando un plugin chiamato WP-Gravatar. Per utilizzarlo occorre almeno WordPress 2.1. È possibile usarlo anche con le ultime versioni di WordPress, in quanto introduce molte funzionalità aggiuntive, come la possibilità di usare gli avatar di altri siti come MyBlogLog, OpenAvatar, Wavatar, Identicon e monsterID. Oltre a questo consente di mostrare l'avatar dell'autore del post ed altro ancora.
Scaricarlo dal sito ufficiale, quindi scompattare il pacchetto. Caricare il file gravatars.php nella cartella wp-content/plugins del sito WordPress. Accedere all'amministrazione di WordPress, quindi attivare il plugin dal tab Plugins. Selezionare il tab Presentation e modificare le impostazioni di default del plugin. Apriamo il file dei commenti da backend di WordPress, aprendo il tab "Design" e selezionando "Theme Editor". Clicchiamo la voce "Comments" nella colonna destra.

Subito dopo la linea di codice
<li class="<?php echo $oddcomment; ?>" id="comment-<?php comment_ID() ?>">
Dobbiamo inserire l'avatar generato dal plugin, digitando il codice
<img src="<?php gravatar(); ?>" alt="Gravatar" />
Salviamo il file e gli avatar dovrebbero essere visibili, anche per i commenti scritti in precedenza.
Aggiungere il codice Gravatar manualmente
Vediamo come modificare un template in modo che possa supportare Gravatar anche per versioni di WordPress precedenti alla 2.5. Deve essere installato il plugin WP-Gravatar. Apriamo il file dei commenti da backend di WordPress, aprendo il tab "Design" e selezionando "Theme Editor". Clicchiamo la voce "Comments" nella colonna destra.
Cerchiamo la linea di codice
<li class="<?php echo $oddcomment; ?>" id="comment-<?php comment_ID() ?>">
Tale linea indica l'inizio di un commento. Solitamente è qui che l'avatar viene mostrato: appena prima del nome dell'utente.
Inseriamo il seguente codice:
if (function_exists('get_avatar')) {
echo get_avatar($email);
} else {
//Codice per wordpress < 2.5
$grav_url = "http://www.gravatar.com/avatar.php?gravatar_id=
" . md5($email) . "&default=" . urlencode($default) . "&size=" . $size;
echo "<img src='$grav_url'/>";
}
Questo spezzone di codice genera l'URL dell'avatar Gravatar. Esso è formato da 3 parametri:
- "gravatar_id" è l'e-mail dell'utente che ha inserito il commento, codificata con algoritmo di cifratura MD5.
- "default" è l'immagine da usare di default se non viene trovato l'utente con l'e-mail indicata
- "size" è la dimenzione dell'avatar in pixel
Salvando il file, vedremo che saranno integrati gli avatar nel blog.