Un blog è una sorta di giornale elettronico sul quale il curatore pubblica
opinioni, esperienze, spunti di riflessione. In questo articolo trascureremo
l'aspetto, per così dire, 'sociale' di questo fenomeno. Nell'articolo I Blog: prime definizioni dal campo apparso su questa stesso sito, Martina Zavagno ha dato la parola ai blogger
e nulla come la parola di chi un fenomeno lo vive può restuircene l'essenza.
In questo spazio, invece, vedremo come costruire un blog con Dreamweaver
MX.
La cosa non stupisca. E' vero che i blog sono esplosi grazie a sistemi e piattaforme
di Content Management che con la loro semplicità di gestione hanno aperto
le porte della pubblicazione sul web anche a chi non sa quasi nulla di HTML
e affini. Ma nulla toglie che con un minimo di sforzo si possa realizzare un
sistema di pubblicazione personale e perciò flessibile. In fin dei conti
anche i migliori tool per fare blog non sono basati che su un database e su
una manciata di codice di un qualunque linguaggio di scripting lato server.
I linguaggi/formati che useremo qui sono:
- pagine dinamiche ASP-JavaScript
- database Microsoft Access.
Le funzionalità che implementeremo sono quelle ritenute minime:
- scrittura e modifica dei post;
- link permanenti
- commenti
In questa prima parte ci occuperemo di realizzare la parte 'amministrativa'
del nostro sistema.
Iniziamo
Prima di iniziare a lavorare prepariamo un database Access che
contenga una tabella blog con almeno 3 campi:
| Nome campo | Tipo dati |
|---|---|
| titolo | testo (255 caratteri) |
| testo | memo |
| data | data/ora |
Vogliamo inoltre che la data venga inserita automaticamente dal sistema.
Quindi selezioniamo il campo data e nella relativa casella Valore
predefinito digitiamo Now().
Al momento di chiudere la tabella lasciamo che Access aggiunga il campo ID.
Creiamo ora una seconda tabella commenti:
| Nome campo | Tipo dati |
|---|---|
| titolo | testo (255 caratteri) |
| testo | memo |
| data | data/ora |
| blogID | numero |
Anche in questa tabella vogliamo che la data venga inserita
automaticamente:
basta ripetere quanto descritto in precedenza.
Ancora una volta, al momento di chiudere la tabella, lasciamo che Access aggiunga il campo ID.
Salviamo il database con nome database.mdb.
Ora creiamo tutto il necessario per lavorare con Dreamweaver MX, iniziando
con due cartelle: blog e blogServer. Creiamo un alias per
la tabella blogServer utilizzando il server di prova (Personal Web Server
o Internet Information Server). Utilizziamo per alias il medesimo nome blogServer.
Creiamo la cartella mdb-database all'interno della cartella blog,
copiamo infine database.mdb all'interno di mdb-database.
Ora apriamo Dreamweaver MX, creiamo un nuovo sito e configuriamolo con le
cartelle ed i file appena creati.
Infine creiamo una connessione miaConnessione che individui il nostro
database.
Se alcuni passaggi vi risultato oscuri potete trovate informazioni in merito più dettagliate qui: ASP e Access in locale con Dreamweaver MX
Inserire un post nel blog
Da Dreamweaver MX creiamo una pagina dinamica ASP-JavaScript.
Inseriamo un modulo contenente 2 campi.
Il primo è un campo di testo.
Etichettiamolo titolo ed impostiamo 255 come caratteri massimi.
Il secondo è un'area di testo e la etichettiamo testo.

La soluzione migliore sarebbe in realtà quella di implementare una textarea
HTML, sul modello dell'editor di testi per il web di cui si parla nell'articolo Un editor di testi per il Web in JavaScript (che è però basato sull'utilizzo
di un iframe). Con l'area di testo semplice, volendo formattare il testo o inserire
tag HTML, bisognerà fare tutto manualmente. Se volessi, ad esempio, rendere
una parola in grassetto, dovrei racchiuderla tra i consueti tag <b> e
</b>.
Aggiungiamo poi un pulsante etichettandolo Invia questa pagina come nella figura qui sotto:
Ora serve il codice che permetta di trasferire il testo dal campo testo del
modulo al campo testo della tabella blog del nostro database.
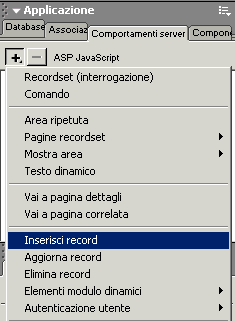
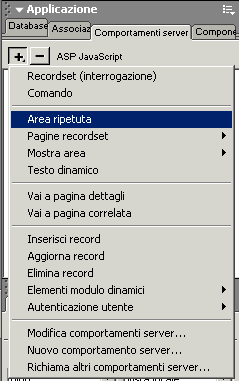
Accediamo al pannello Applicazione > Comportamenti server,
premiamo il pulsante + e scegliamo Inserisci record.

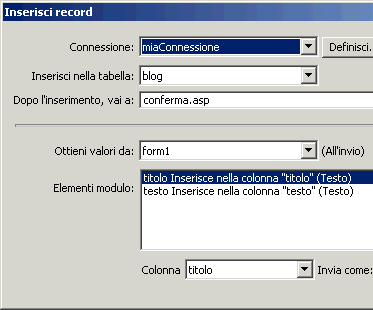
Nella prima casella scegliamo miaConnessione, poi la tabella blog:

Indichiamo che dopo l'inserimento dovrà essere caricata la pagina conferma.asp
e premiamo Ok.
Salviamo la pagina corrente con nome aggiungi.asp.
Note:
- creiamo subito la pagina conferma.asp che useremo spesso in
futuro e nella quale scriveremo qualcosa del tipo: "L'operazione è
riuscita con successo."
Gestire le pagine memorizzate
Dopo l'operazione di inserimento vediamo come implementare le altre due funzioni
fondamentali nella gestione di una base di dati: modifica ed eliminazione
di record (ovvero dei post del blog, nel nostro caso).
Creiamo una pagina dinamica e salviamola con nome elenco.asp (ma non
chiudiamola!).
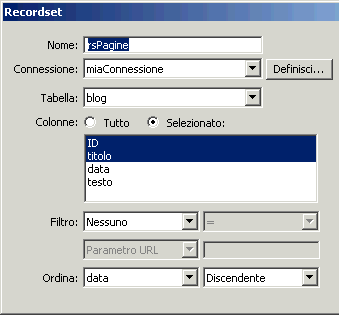
Creiamo un recordset che estragga il campo ID ed il campo titolo
di un record e che ordini i record dal più recente al più vecchio (basta
copiare le impostazioni della figura qui sotto).

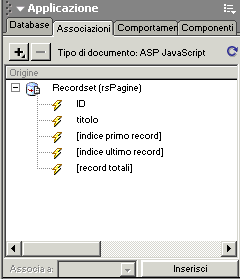
Bene, i dati che il recordset estrarrà dal database compaiono ora nel
pannello Applicazione > Associazioni.

Creiamo una tabella contenente una riga e tre colonne.
Trasciniamo il campo titolo dal pannello Associazioni alla prima cella
della nostra tabella.
Nella seconda cella invece creiamo un collegamento alla pagina modifica.asp
(non esiste ancora) e facciamo in modo che venga passato come parametro il
numero ID del record corrente.
Ecco come procedere:
- Digitiamo il testo "Modifica" nella seconda cella della
tabella. - Scegliamo Elabora > Crea collegamento ipertestuale.
- Digitiamo modifica.asp nella casella Nome file.
- Premiamo il pulsante Parametri.
- Digitiamo ID nella cella di sinistra
- Scegliamo l'icona del fulmine nella cella di destra
- Selezioniamo ID e poi OK.
- Ancora Ok due volte per tornare alla pagina iniziale.
Creiamo ora un pulsante che permetta di eliminare un record.
Posizioniamo il cursore nella terza cella e scegliamo Inserisci > Oggetto
modulo > Pulsante. Dreamweaver ci chiederà se vogliamo inserire
il tag FORM: rispondiamo Si.
Bene, dobbiamo ora associare alla pressione del pulsante il comportamento di
eliminazione record.
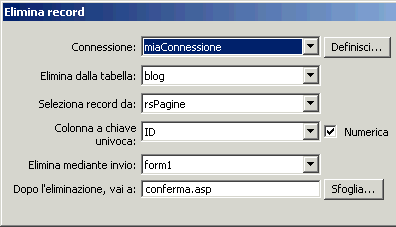
Selezioniamo il pulsante, accediamo al pannello Applicazione > Comportamenti,
premiamo + e scegliamo Elimina record.

Impostiamo la finestra come in figura e premiamo Ok.
Ora sarebbe bene modificare l'etichetta del pulsante che avevamo inserito
nella terza cella della tabella: impostiamola come Elimina.

Non rimane che replicare questi 3 oggetti (titolo pagina, link modifica e
comportamento Elimina) per ogni record della tabella blog.
Infatti se provassimo ad utilizzare la pagina elenco.asp ora potremmo gestire
soltanto un record (per la precisione quello più recente).
Selezioniamo quindi le tre celle, accediamo al pannello Applicazione >
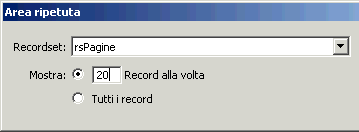
Comportamento, premiamo il pulsante + e scegliamo Area ripetuta.

Decidiamo di visualizzare i record a gruppi di 20:

Ora dobbiamo inserire dei pulsanti che permettano di muoversi all'interno di
questi "gruppi di record". Un po' come accade nei motori di ricerca
quando navighiamo tra le varie pagine contenenti i risultati.
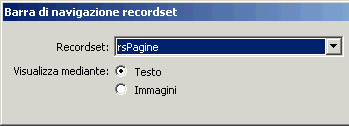
Posizioniamo il cursore sotto la tabella e scegliamo Inserisci > Oggetti
applicazione > Barra di navigazione recordset.

Premiamo quindi Ok, salviamo e chiudiamo la pagina.
La pagina modifica.asp
Nella pagine elenco.asp avevamo presupposto l'esistenza di una pagina
modifica.asp che ricevesse come parametro il numero ID di un record
(ovvero un numero che identifica univocamente un post del blog) e che permettesse
all'utente di modificare quel record. Cominciamo a costruirla!
Creiamo una pagina dinamica, inseriamo al suo interno un modulo contenente un
campo di testo (etichettiamolo titolo) ed un'area di testo
(etichettiamola testo).
Possiamo aggiungere poi del testo per rendere più chiaro il modulo:
| Titolo:
Testo: |
Inoltre accediamo alla proprietà del campo titolo ed impostiamo 255
come numero massimo di caratteri.
Ora vogliamo che all'interno di questi campi compaia il post selezionato, così
che l'utente possa apportare le modifiche più facilmente.
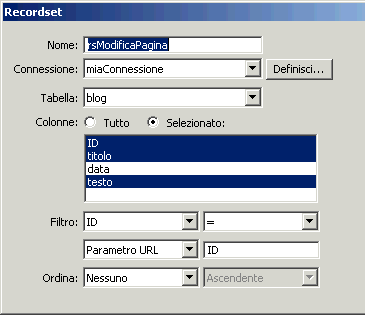
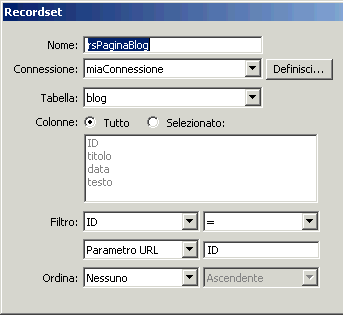
Dobbiamo creare un recordset ed impostarlo come in figura:

Notiamo che nell'area Filtro abbiamo scelto di estrarre il record
avente campo ID uguale a quello passato come parametro dalla pagina elenco.asp,
ovviamente confermiamo con Ok.
Bene, possiamo ora "dire" alla pagina che deve visualizzare nei due
campi (titolo e testo) rispettivamente il titolo ed il testo del
post per cui è stata richiesta la modifica.
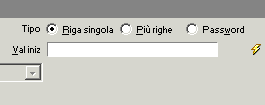
Selezioniamo il campo testo ed accediamo alle sue proprietà:

Nella casella Val iniz potremmo digitare il testo che verrà visualizzato
all'interno del campo subito dopo il caricamento della pagina. Ma questo campo
dovrà visualizzare il titolo del post richiesta quindi non possiamo inserire
del testo statico! Allora premiamo sull'icona del fulmine posta accanto alla
casella:

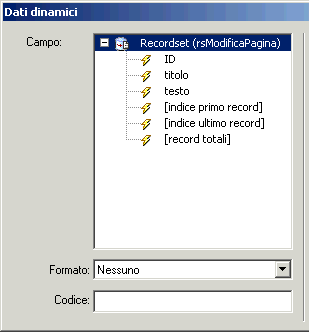
Compaiono tutti i dati dinamici disponibili: poco fa abbiamo creato il recordset
rsModificaPagina proprio perché lo avremmo ritrovato ora! Questo recordset
corrisponde proprio al post per cui è stata richiesta una modifica. Quindi possiamo
facilmente ottenere il suo titolo: basta selezionare titolo e scegliere
Ok.
Ora all'interno del campo di testo titolo comparirà effettivamente il
titolo del post. In questo modo l'utente potrà modificarlo più facilmente o
lasciarlo inalterato.
Analogamente dobbiamo impostare il valore predefinito del secondo campo: testo.
Basta ripetere le istruzioni appena descritte per il campo titolo.
Una volta finito dobbiamo inserire all'interno del modulo un pulsante (ricordiamo
il riquadro del modulo è visualizzato in Dreamweaver da una riga rossa tratteggiata). Etichettiamo questo pulsante Salva modifiche.
Non rimane che aggiungere il comportamento che provveda effettivamente ad
aggiornare la pagina di blog.
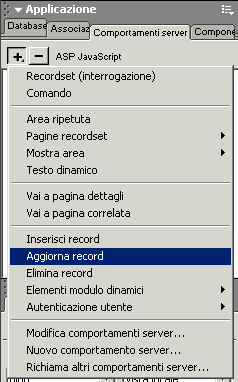
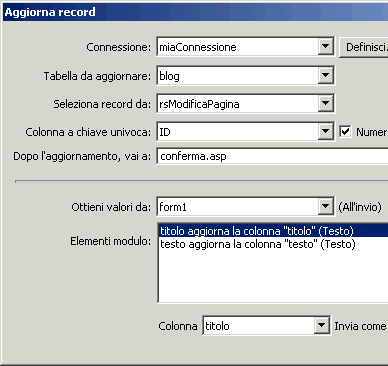
Accediamo al pannello Applicazioni > Comportamenti server, scegliamo + e
quindi Aggiorna record.

Appare un pannello che va impostato come in figura.

Confermiamo con Ok e salviamo la pagina modifica.asp ormai completa.
Abbiamo preparato una piccola demo per mostrare il funzionamento dell'applicazione
finora realizzata. Vedremo come costruire la nostra pagina
pubblica e come implementare i commenti.
Le pagine analizzate fino ad ora sono riservate a chi scrive il blog quindi
sarebbe bene proteggerle con password. Ora, invece, vedremo come costruire le due pagine pubbliche
che permetteranno ai visitatori di consultare il nostro diario. Prima, però,
due parole su un concetto fondamentale nell'ambito di un blog: quello di permalink.
La pagina principale di un blog contiene l'elenco degli ultimi post pubblicati
dall'autore in ordine cronologico inverso. L'autore può impostare a suo
piacimento i criteri con cui gestire i post sulla home page. Può, ad
esempio, decidere di visualizzare gli ultimi 20, oppure quelli dell'ultima settimana.
Ognuno di questi post è in genere connotato dai seguenti elementi:
- un titolo
- il testo del post
- la data di pubblicazione
- un link per accedere alla finestra dei commenti
- l'indicazione del permalink
Quest'ultimo designa l'URL permanente di ciascun post. Si tratta di una funzione
fondamentale per l'archivio e per consentire una semplice identificazione del
post stesso. La struttura che andremo a realizzare sarà dunque quella
mostrata nell'immagine:

Creiamo, a questo punto, una pagina dinamica index.asp, la home page
del nostro blog. Il procedimento da seguire è simile a quello visto nella costruzione
della pagina elenco.asp.
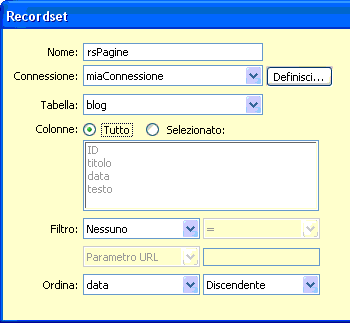
Per prima cosa inseriamo un recordset che estragga dalla tabella blog i campi
nome, titolo, testo e data e che li ordini dalla data
più recente a quella più vecchia:

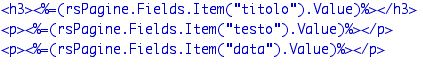
Ora impostiamo la struttura HTML per la visualizzazione del post. Nella demo
che abbiamo preparato essa risulta estremamente semplificata. Il titolo è
reso con un elemento h3, il testo è
racchiuso in un paragrafo, sempre in un paragrafo andremo a inserire i dati
accessori (data, permalink, link ai commenti):
<h3></h3>
<p></p>
<p></p>
Ora, dal pannello Applicazioni > Associazioni trasciniamo
il campo titolo nella zona prescelta, esattamente tra i tag <h3>
e </h3>. La stessa operazione
va compiuta per il campo testo, che però andremo a posizionare
all'interno del primo paragrafo. Infine, trasciniamo il campo data all'interno
del terzo paragrafo. Passando, in Dreamweaver, alla Visualizzazione Codice,
dovremmo avere la situzione mostrata qui sotto:

Bene, ora vogliamo che questa sezione venga replicata affinché vengano mostrati
i record del database. Per farlo selezioniamo da <h3>
fino al secondo paragrafo, badando a includere tutto. Accediamo, quindi, al
pannello Applicazioni > Comportamenti server, premiamo +
e scegliamo Area ripetuta. Decidiamo di visualizzare 20 post alla
volta e confermiamo con Ok.
Volendo, potremmo inserire i pulsanti per navigare negli (eventuali) gruppi
di voci. Posizioniamo il cursore sotto l'ultimo paragrafo e scegliamo Inserisci
> Oggetti applicazione > Barra di navigazione recordset.
Scegliamo i pulsanti in versione testo e premiamo Ok. Quest'ultima
operazione è del tutto opzionale, in quanto in genere su un blog la visualizzazione
degli archivi avviene su base settimanale, mensile o quotidiana con l'uso del
classico calendarietto.
Creazione del permalink
Vediamo ora come creare il permalink per i post. Si tratta di un collegamento
ipertestuale che punti ad una nuova pagina mostra_post.asp e che passi
a quest'ultima come parametro il numero ID associato al post da mostrare
(sempre la stessa storia vista in precedenza...).
Portiamoci col cursore all'interno del paragrafo in cui abbiamo inserito in
precedenza il campo data, immediatamente dopo quest'ultimo. E' buona
norma separare il tutto, per cui digitiamo un trattino o la classica barretta
separatrice ( | ). A questo punto inseriamo questa riga di codice. Basta un
copia e incolla (badando a inserire tutto sulla stessa riga):
<a href="mostra_post.asp?ID=<%=
(rsPagine.Fields.Item("ID").Value)%>">Permalink</a>
Infine, è necessario creare il link per l'aggiunta dei commenti. Tradizionalmente,
sui blog, la finestra dei commenti è una piccola popup attivata da un
link. Se si desidera seguire questo schema, possiamo utilizzare uno dei Comportamenti
di Dreamweaver per crearne una.
Subito dopo il permalink appena realizzato, inseriamo la voce "Aggiungi
un commento". Creiamo un link vuoto con il classico cancelletto (#):
<a href="#">Aggiungi un commento</a>
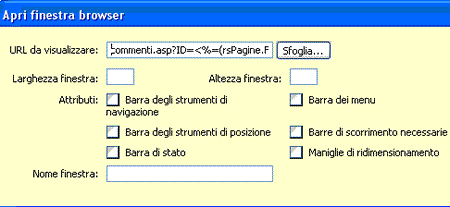
Selezioniamo e apriamo la finestra Comportamenti (CTRL + F3). Dalle voci dell'elenco
scegliamo Apri Finestra Browser. Configuriamo il box di dialogo con le
seguenti impostazioni:

L'URL da inserire nel campo "URL da Mostrare" è questo. Fa
riferimento alla pagina "commenti.asp" che dobbiamo ancora realizzare.
Per il momento limitiamoci a copiare e incollare questo indirizzo:
commenti.asp?ID=<%=(rsPagine.Fields.Item("ID").Value)%>
Per quanto riguarda l'aspetto della finestra, si può decidere dal box
di dialogo quali elementi mostrare e quali no. In genere, nelle finestre dei
commenti di un blog non è necessario avere barra dei menu, di navigazione
e dell'URL.
A questo punto, salviamo e chiudiamo index.asp.
Visualizzare un singolo post
Creiamo ora la pagina mostra_post.asp che riceve come parametro un numero
ID e visualizza il singolo post corrispondente a quel numero.
Creiamo una pagina dinamica, creiamo un recordset come specificato in questa
figura:

Bene, ora all'interno del pannello Applicazione > Associazioni
abbiamo tutti i dati del nostro blog (esattamente quello richiesto dall'utente
cliccando su un link della pagina index.asp).
Trasciniamoli all'interno della pagina corrente, organizziamoli e formattiamoli
come preferiamo:

E' buona norma inserire, anche a livello di archivio, un link ai commenti,
così come un collegamento alla home page.
Dati dinamici nella barra del titolo del browser (facoltativo)
E se volessimo che il titolo della pagina di blog comparisse come titolo della
pagina mostra_post.asp? Ovvero proprio nella barra del titolo del browser
del visitatore?
Beh, chi conosce l'HTML sa che quello che viene scritto dopo il tag <title>
e prima del tag </title> del
codice compare all'interno della barra del titolo del browser.
Allora dobbiamo capire quale codice scrive Dreamweaver quando noi trasciniamo
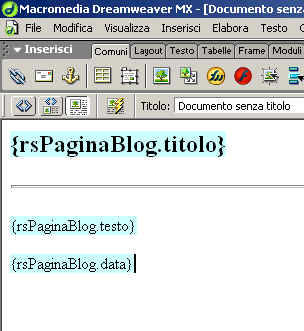
il campo titolo dal pannello Associazioni alla pagina web.
Per farlo basta selezionare il testo {rsPaginaBlog.titolo}
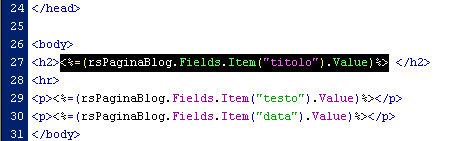
che poco fa abbiamo inserito nella pagina ASP. Poi scegliamo Visualizza >
Codice ed ecco trovato (in evidenziato) il codice che cercavamo!

Non ci resta che copiarlo ed incollarlo tra i tag <title>
e </title>.
Salviamo la pagina, carichiamola sul server ed eseguendola vedremo che il titolo
della pagina di blog compare all'interno della finestra del titolo del browser!
Chiudiamo con i link alla demo:
- aggiungi.asp
- La pagina di amministrazione per l'inserimento dei post - elenco.asp
- La pagina di amministrazione per la modifica dei post - index.asp
- La home page del blog
Da quest'ultima potete già accedere a tutte le altre funzioni, compresi
i commenti. Affrontiamo la loro implementazione nell'ultima parte di questo
mini-tutorial.
Nell'ultima parte del tutorial vediamo come implementare la funzione "Commenti".
Tecnicamente, vogliamo rispettare queste esigenze:
- ogni post può avere un numero indeterminato di commenti
- ogni commento deve essere associato ad una pagina
Generalmente, quando ogni record di una tabella A (la nostra tabella commenti)
deve essere associato ad
uno ed un solo record della tabella B (blog), si può aggiungere alla struttura della
tabella A un campo contenente la chiave della tabella B (nelle nostre tabelle i
campi ID sono chiavi).
Rivediamo come abbiamo strutturato le nostre tabelle:
tabella blog:
| Nome campo | Tipo dati |
|---|---|
| titolo | testo (255 caratteri) |
| testo | memo |
| data | data/ora |
tabella commenti:
| Nome campo | Tipo dati |
|---|---|
| titolo | testo (255 caratteri) |
| testo | memo |
| data | data/ora |
| blogID | numero |
Il campo blogID nella tabella commenti è proprio quello che ci
serve.
Ogni volta che un utente inserirà un commento (ovvero inserirà un record nella
tabella commenti) basterà fare in modo che la pagina ASP aggiunga nel campo blogID
il numero ID della pagina di blog che si sta commentando.
In questo modo possiamo facilmente (e senza onerose occupazioni di spazio sul
server che si tradurrebbero in tempi di accesso ai dati più lunghi) associare
ogni commento ad un post.
I commenti: la pratica
Vediamo come costruire la pagina commenti.asp. Ricordiamo che nella
seconda lezione abbiamo creato un link a questa pagina nella realizzazione della
pagina rincipale del blog. Essa si aprirà come una finestra pop-up nel
momento in cui il lettore vorrà dire la sua su ciò che abbiamo
scritto. Creiamo, dunque, una nuova pagina dinamica.
Ecco cosa deve fare questa pagina che riceve come parametro il numero ID
di un record della tabella blog:
- Deve permettere al visitatore di digitare il titolo ed il testo del
commento. - Deve inserire un nuovo record nella tabella commenti:
- inserendo nei campi titolo
e testo della tabella commenti le informazioni immesse
dal visitatore - inserendo nel campo blogID
il numero ID ricevuto come parametro.
- inserendo nei campi titolo
Tutto chiaro? Bene abbiamo quasi finito!
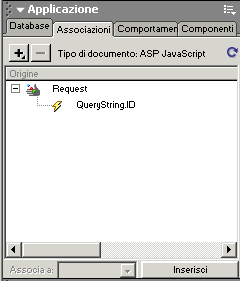
Prima di tutto dobbiamo ottenere nel pannello Applicazione >
Associazioni il valore passato come parametro in modo da poterlo poi gestire
con facilità.
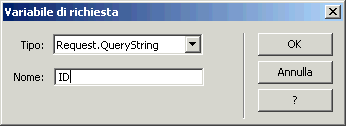
Premiamo + dal pannello Associazioni e scegliamo Variabile di
richiesta.
Nella casella Tipo scegliamo Request.QueryString e nel secondo
campo digitiamo ID.

Premiamo Ok e vedremo che nel pannello Associazioni è comparso
il valore che volevamo.

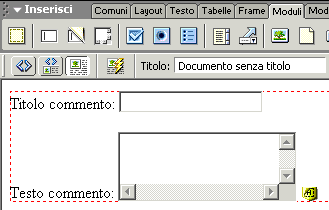
Creiamo un modulo contenente 3 campi:
- una linea di testo che etichettiamo titolo ed impostiamo per
accettare massimo 255 caratteri - un'area di testo che etichettiamo testo
- un campo nascosto che etichettiamo blogID
Organizziamoli come preferiamo aggiungendo del testo per renderli più
comprensibili al visitatore.

Bene, nei primi due campi (titolo e testo) sarà il visitatore
ad immettere dati (ovviamente il titolo ed il testo del suo commento).
Il terzo campo invece conterrà proprio il numero ID corrispondente alla
pagina di blog che il visitatore sta commentando. Selezioniamo il campo nascosto
(quella piccola icona gialla che visualizza una A presente in basso a destra
della figura qui sopra).
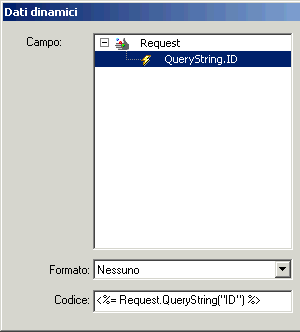
Accediamo alle sue proprietà, premiamo l'icona del fulmine presente accanto
alla cella valore, e scegliamo QueryString.ID.

Confermiamo con Ok.
Infine inseriamo all'interno del modulo un pulsante ed etichettiamolo Invia
commento.
Dobbiamo ora aggiungere il comportamento che effettui l'inserimento di questi
dati nel database.
Accediamo al pannello Applicazioni > Comportamenti server,
premiamo + e scegliamo Inserisci record.

Scegliamo come connessione miaConnessione, selezioniamo la tabella commenti
e la stessa pagina, commenti.asp, come pagina su cui indirizzare il visitatore
dopo aver inserito il commento.
Inoltre assicuriamoci che i 3 campi di testo vengano associati ai 3 campi
presenti nella tabella commenti (come mostrato in figura), scegliamo Ok.
Visualizzare i commenti
Rimane da realizzare la parte dell'applicazione che ci consente di visualizzare
i commenti nella pagina commenti.asp. L'idea è di avere una struttura
in cui i commenti appaiano all'inizio della pop-up ordinati per data di inserimento
e che in fondo alla lista sia presente il form per l'inserimento. Ovviamente,
se non sono presenti commenti, sarà proprio il form ad apparire in testa
alla pagina.
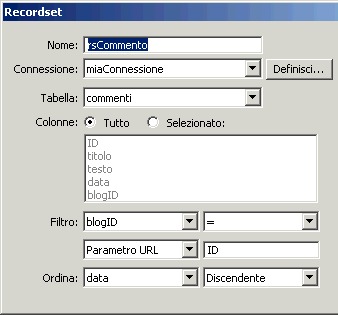
Creiamo un recordset che vada ad individuare tutti i commenti associati al
numero ID passato come parametro.
Attenzione! Il numero ID passato come parametro corrisponde ad un post
del blog. Noi vogliamo individuare i commenti associati a quella pagina
quindi dobbiamo esigere una corrispondenza tra il numero ID ricevuto
come parametro ed il campo blogID della tabella commenti! Per questo
impostiamo il recordset come in figura.

Premiamo Ok.
Ora disponiamo dei campi del generico commento (corrispondente alle
caratteristiche richieste) nel pannello Associazioni.
Restano da eseguire alcune semplici operazioni:
- trasciniamo i campi titolo, testo e data dal pannello
Associazioni alla pagina web ed impaginiamoli come preferiamo - una volta inserito nella pagina web selezioniamoli tutti e creiamo un'area
ripetuta che li visualizzi tutti.
I campi, stando a quanto detto in precedenza, andranno collocati immediatamenta
prima del form. Nella demo abbiamo utilizzato una struttura molto semplice:
<h3><%=(rsCommento.Fields.Item("titolo").Value)%></h3>
<p><%=(rsCommento.Fields.Item("testo").Value)%></p>
<p><%=(rsCommento.Fields.Item("data").Value)%></p>
Salviamo quindi la pagina come commenti.asp, carichiamo tutte le pagine
sul server e... iniziamo a raccontare la nostra vita al mondo!
Nota: in questo articolo abbiamo usato un insieme di campi dati minimale. Chiunque
volesse ampliare le informazioni associate ad una pagina di blog o ad un commento
(ad esempio memorizzando il nome del visitatore o la sua e-mail) potrà farlo
senza problemi.
Demo
Nel file demo.zip abbiamo
inserito tutti le pagine della nostra mini-applicazione, in modo che possiate
studiarli e testarli in locale. Basterà creare un alias in Condivisione
Web per la cartella "blog" che trovate nello zip e cambiare
il path al database contenuto nel file connections.asp. I test possono
essere effettuati anche online:
- aggiungi.asp
- La pagina di amministrazione per l'inserimento dei post - elenco.asp
- La pagina di amministrazione per la modifica dei post - index.asp
- La home page del blog