Tra le varie estensioni di Dreamweaver ne troviamo una che potrebbe interessare molti webmaster: "dHTML Scrollable Area".
Per istruzioni su come scaricare ed installare l'estensione si faccia riferimento all'articolo: Tutto sulle estensioni di Dreamweaver.
Prima di addentrarci nella spiegazione possiamo apprezzare un esempio dell'effetto creato con questa estensione.
[script]/js/dmw03_1.js[/script]
Ovviamente le dimensioni del riquadro, la formattazione del testo ed i controlli per lo scorrimento sono, come vedremo, completamente configurabili.
L'estensione è compatibile con i principali browser. Tuttavia in questo articolo vedremo come l'effetto può essere ottimizzato grazie all'uso degli iFrame: questa scelta esclude i browser più vecchi.
Creare il livello di testo scorrevole
Una volta installata ed abilitata l'estensione lanciamo Dreamweaver. Apriamo il menu Finestra ed accertiamoci che la voce Oggetti abbia un segno di spunta accanto.
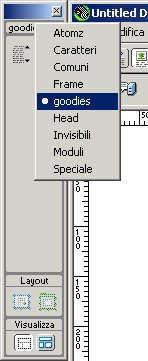
A questo punto dobbiamo visualizzare i "goodies" dalla finestra degli oggetti.
Per farlo basta cliccare sulla voce presente in alto nella finestra Oggetti e selezionare goodies dal menu che appare.

Ora accertiamoci che la pagina corrente sia completamente vuota. A questo punto possiamo accedere al pulsante  Insert Absolutely Positioned Scrolling Layer.
Insert Absolutely Positioned Scrolling Layer.
Posizionamento
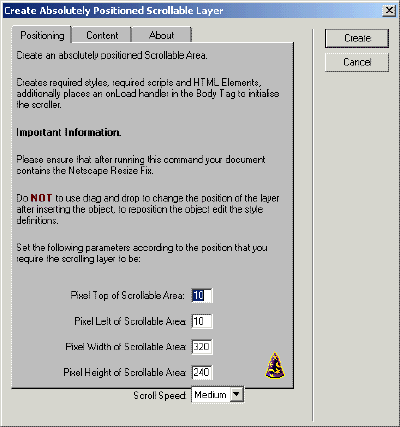
Dopo aver premuto il pulsante appare il pannello che permette di gestire l'estensione.

La prima scheda è molto importante perché permette di definire i seguenti parametri relativi all'area di testo scorrevole (nel seguente ordine):
- la distanza dal bordo superiore della nostra HTML
- la distanza dal bordo sinistro della pagina HTML
- la larghezza dell'area (in pixel)
- l'altezza dell'area (in pixel)
- la velocità di scorrimento
Possiamo alterare i parametri e testare velocemente i risultati delle nostre modifiche. Se è la prima volta che utilizziamo l'estensione, tuttavia, è preferibile mantenere i valori predefiniti e prendere pratica.
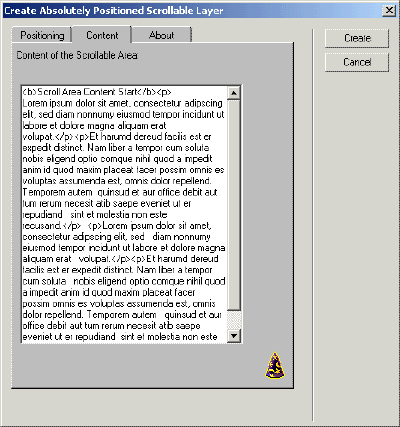
Contenuto
Il secondo pannello permette di inserire il testo che verrà poi visualizzato all'interno del riquadro scorrevole (dopo aver cancellato quello di prova già presente).

Prima di inserire il testo, però, ricordiamo che non vengono forniti strumenti per la formattazione automatica. Questo significa che non possiamo ricorrere agli strumenti di Dreamweaver per modificare gli attributi di un blocco di testo (dimensione, formato carattere, stile, colore, etc...).
Se ad esempio (dopo aver cancellato il testo di prova) digitiamo la parola "Ciao", premiamo il tasto Invio per andare alla nuova linea e quindi digitiamo "Mondo!", nella versione finale troveremo le 2 parole sulla stessa riga.
[script]/js/dmw03_2.js[/script]
Dunque come risolvere il problema e formattare il testo secondo le nostre necessità?
- La prima soluzione (leggermente più complessa) è quella di scrivere all'interno di questo riquadro come se stessimo scrivendo una pagina HTML con un editor di testi.Un ottimo esempio per utilizzare i Tag HTML base è fornita nel testo di esempio presente nel pannello content. Coloro che non possiedono buone conoscenze di HTML possono ricorrere alla nostra guida.
- La seconda soluzione (più comoda) consiste nel ricorrere a Dreamweaver. Vediamo come:
- Prima di lanciare l'estensione apriamo una finestra di Dreamweaver e digitiamo il testo che dovremo inserire nel livello di testo scorrevole.
- Applichiamo tranquillamente tutta la formattazione che vogliamo.
- Una volta finito selezioniamo con il mouse tutto il testo che abbiamo digitato.
- Passiamo ora alla visualizzazione HTML di Dreamweaver (Visualizza > Codice)
- Copiamo il blocco di codice evidenziato (che rappresenta in linguaggio HTML il testo che avevamo precedentemente digitato) scegliendo Modifica > Copia.
- Incolliamo infine il tutto nella finestra del pannello dell'estensione per il testo scorrevole.
- Attenzione: assicuriamoci che stiamo copiando tutti i tag HTML relativi al nostro testo. In alcuni casi, infatti, alcuni tag potrebbero essere stati scritti prima del codice che stiamo copiando. Di conseguenza l'effetto finale potrebbe non coincidere perfettamente con quello che avevamo in mente.
- Anche in questo caso un minimo di conoscenza HTML aiuta ad evitare banali errori.
A questo punto possiamo premere il pulsante Create in alto a destra e lasciare che l'estensione converta il tutto in codice dHTML.
Nella pagina HTML sarà comparso il blocco di testo. Premiamo il tasto F12
sulla tastiera per testarne il funzionamento.
La scheda About infine fornisce ulteriori informazioni sull'autore dell'estensione ed un link ad un breve tutorial in lingua inglese.
Problemi & soluzioni...
Questa estensione presenta dei problemi nel momento in cui si vogliono inserire altri oggetti nella stessa pagina HTML. Per la precisione abbiamo a che fare con il problema della sovrapposizione tra gli elementi della pagina ed il testo scorrevole.
Ecco un esempio degli effetti indesiderati.
Tuttavia nella prima pagine di questo articolo era presente del testo scorrevole insieme al testo della pagina. Perché non era presente il fastidioso effetto di sovrapposizione?
Fortunatamente c'è una semplice soluzione al problema:
- basta creare un file HTML secondario in cui inserire il testo scorrevole (seguendo il procedimento visto in precedenza)
- creare una pagina HTML principale e riempirla a piacere con testo, immagini, etc...
- inserire un iFrame che dalla pagina principale richiama il file HTML secondario con il testo scorrevole
Ecco un breve esempio del codice da inserire nella pagina principale:
<iframe width="330" height="300" marginwidth="0" marginheight="0" frameborder="0" scrolling="no" src="https://static.html.it/app/uploads/documenti/articoli/esempi/articoli_pro/dmw/03_esempio.htm"
style="border: 1px solid #000">
</iframe>
Come possiamo vedere funziona correttamente:
La tabella ad angoli smussati per il testo
Vediamo ora come modificare l'aspetto del livello di testo scorrevole.
Nella pagina precedente abbiamo visto come sfruttare le proprietà di un iFrame per ingabbiare il testo scorrevole in una normale pagina HTML.
Questa soluzione ci permette di aggiungere comodamente una cornice intorno all'iFrame ed adattarlo alla grafica di un qualsiasi sito web.
Eccone un esempio:
[script]/js/dmw03_4.js[/script]
Ecco i passi seguiti per ricreare questa esempio.
Con Dreamweaver inseriamo all'interno di una pagina HTML vuota un livello di testo scorrevole (larghezza 350, altezza 320).
Salviamo la pagina come testo.htm.
Con un qualsiasi programma di grafica disegniamo una circonferenza piena di raggio 18 pixel, tagliamone i quattro angoli:




e salviamoli in file jpg separati.
Creiamo una nuova pagina HTML e costruiamo una tabella di 3 righe e 3 colonne.
- La larghezza della tabella sarà di 350 + 18 + 18 mentre l'altezza sarà 320 + 18 + 18.
- La larghezza delle colonne laterali sarà 18.
- La larghezza della colonna centrale sarà 350
- L'altezza della prima e della terza riga sarà 18
- L'altezza della riga centrale sarà 350
Ora dobbiamo inserire le quattro immagini nelle quattro celle presenti agli angoli della tabella.
[script]/js/dmw03_5.js[/script]
Ovviamente ora dobbiamo colorare di arancione le quattro celle laterali rimaste vuote (se agli angoli della tabella notiamo che le immagini non "combaciano" perfettamente coloriamo di arancione gli sfondi delle 4 celle agli angoli).
[script]/js/dmw03_6.js[/script]
La nostra tabella è pronta. Dobbiamo ora riempire la cella centrale con il livello di testo scorrevole.
Selezioniamo il cursore all'interno della cella centrale, passiamo in visualizzazione codice ed inseriamo le istruzioni per richiamare il file tramite un iFrame.
<iframe width="330" height="300" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="0" scrolling="no" bordercolor="#000000" src="testo.htm">
</iframe>
Salviamo la pagina corrente e lanciamo un'anteprima per testarne il funzionamento.
Per eventuali chiarimenti si può far ricorso al listato di questa pagina HTML.
Creare dei pulsanti di scorrimento personalizzati
Rimane ora da vedere come modificare i comandi per lo scorrimento del testo.
Immaginiamo di avere già le quattro immagini rappresentanti i 2 stati (attivo, non attivo) di 2 pulsanti.
[script]/js/dmw03_7.js[/script]
Vediamo come sostituirli ai link standard inseriti dall'estensione.
Carichiamo il file testo.htm creato in precedenza.
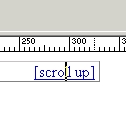
Posizioniamo il cursore all'interno della scritta [scroll up] come in figura:

Scegliamo ora Inserisci Immagine e scegliamo il file up_relax.jpg

Ora cancelliamo con cura le lettere rimaste ai lati dell'immagine.

Notiamo che il perimetro dell'immagine è visualizzato in blu. Questo significa che è vista da Dreamweaver come un link: significa che abbiamo mantenuto la chiamata javascript che prima veniva effettuata tramite il testo.
Ripetiamo il procedimento con il testo [scroll down] e l'immagine down_relax.jpg.
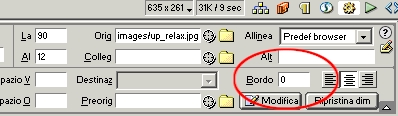
A questo punto possiamo eliminare il bordo blu alle immagini (decisamente poco estetico). Basta selezionare l'immagine e dal pannello Proprietà settare il bordo a 0.

Rollover
Infine potremmo applicare degli effetti di rollover facendo sostituire le immagini con le loro controparti "active.jpg".
Basta selezionare l'immagine e scegliere il comportamento Scambia Immagine dalla finestra Comportamenti.
Successivamente dovremo specificare l'immagine che dovrà essere visualizzata durante l'effetto di rollover.

Il risultato finale è quello visto nella prima pagina di questo articolo.