Il Web continua a cambiare e a migliorare grazie all'evoluzione degli standard che alza il potenziale tecnologico dei siti e dell'interazione con gli utenti. Essere protagonisti del Web moderno significa confrontarsi con questa innovazione e tradurla in servizi e contenuti.
Dal 31 gennaio 2013 è disponibile modern.IE di Microsoft: un vero e proprio coltellino svizzero per sviluppatori front end, una serie di tool che pemettono di proiettare siti e applicazioni Web nell'era dei browser moderni, come Internet Explorer 10.
Vediamo subito cosa propone il menu degli strumenti:
- Scan a WebPage - tool per per esaminare il livello di "modernità" dei nostri lavori. Verifica ad esempio che il sito sia responsive, che le librerie utilizzate siano tutte aggiornate o che si utilizzino i prefissi per i vendor nei CSS
- Virtual test - per testare la resa dei nostri siti con tutte le versioni di IE (dalla 6 alla 10) a partire da qualunque piattaforma (Mac, Linux, Windows) o Browser (per es. Chrome o Firefox), grazie ad una partnership con BrowserStack che fornisce 3 mesi di test gratiuti in regalo.
- Code with standards - i suggerimenti giusti per realizzare siti seguendo le tecnologie e gli standard più moderni (come HTML5).
- Meet IE 10 - una serie di esempi per provare Internet Explorer potenziato dal supporto del touch e degli standard HTML5 e CSS3
Detto con le parole di Microsoft:
«modern.IE è un centro di sviluppo: strumenti e risorse gratuite, realizzati perché voi possiate dedicare meno tempo al testing per le diverse versioni di Internet Explorer e più tempo a realizzare ciò che più vi interessa nel Web moderno in the modern web.»
In questo articolo vediamo più da vicino i tool operativi che permettono di rilevare eventuali modifiche e di testare i nostri prodotti su diverse piattaforme.
Nota: È stata prevista la versione in italiano del servizio, che vedrà la luce già ad un mese dal rilascio.
Scan a WebPage
Già all'interno della home page possiamo trovare la textarea in cui sottoporre a scansione i nostri siti, un po' come succede nel famoso test di compliance che mette a disposizione il W3C. Ma oltre alla classica convalida del codice potremo verificare che i nostri siti siano moderni sotto tutta una serie di aspetti legati alla adesione agli standard più moderni e alla user experience e non solo sul piano del markup, per citarne alcuni:
- Responsive web design, per la visualizzazione su diversi dispositivi
- Utilizzo di plugin come flash o silverlight
- Features del browser, per rimpiazzare funzionalità non compatibili con un certo client con altre in modo invisibile all'utente
- Prefissi vendor per i CSS
- Librerie JavaScript, per avere sempre quelle più compatibili con IE
- Compatibilità con interfacce touch
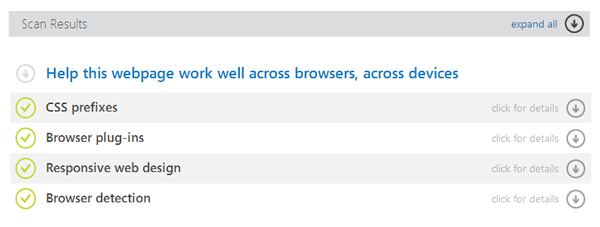
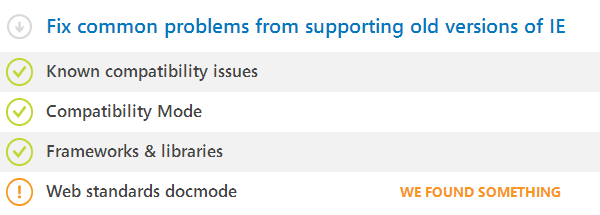
Inserendo un URL, ad esempio www.html.it, il servizio effettua una serie di verifiche sul sito e ci restituisce un report dettagliato:
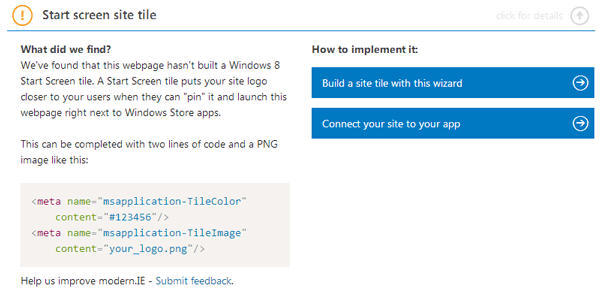
In questo caso abbiamo complessivamente fatto un buon lavoro, ma ci manca ancora una cosa, la creazione di una grafica ad hoc per il pinning su Windows 8, cosa cui avremo messo rimedio a breve anche grazie ai suggerimenti che troviamo immediatamente a destra:
Oltre agli avvisi di eventuali adeguamenti, il tool infatti supporta gli sviluppatori con suggerimenti pratici, snippet di codice e quando possibile, wizard con cui realizzare le modifiche necessarie.
Analisi del codice
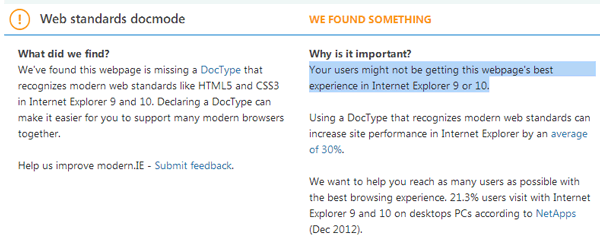
Vediamo cosa succede se inseriamo un sito un po' meno ottimizzato (http://oldmusicproject.com/) in cui modern.IE rileva problemi relativi al codice.
In questo caso ad esempio non è stato definito un doctype compatibile con gli standard HTML5/CSS3 e il sistema ci fa notare come questo potrebbe causare un potenziale peggiornamento delle perfomance di rendering del 30%.
Microsoft infatti stima che il caricamento del sito sia il 30% più veloce per pagine realizzate secondo gli standard, quindi visti da IE10 in "modalità standard".
Cliccando sul bottone dei suggerimenti (How to fix it) ci viene proposto un articolo di Rey Bango che mostra come verificare ulteriormente l'adesione agli standard del sito e offre la soluzione al problema, che in questo caso è quella di inserire il doctype per HTML5:
<!DOCTYPE html>Virtual test
Per cominciare, grazie alla partnership con BrowserStack, sarà possibile testare i propri siti su tutte le versioni di IE a partire da qualunque piattaforma, pur utilizzando il proprio browser preferito.
Ma oltre a questo, abbiamo a disposizione una serie di macchine virtuali windows, messe a disposizione gratuitamente e per tutte le piattaforme, per effettuare test approfonditi sui browser di Redmond.
Test con BrowserStack
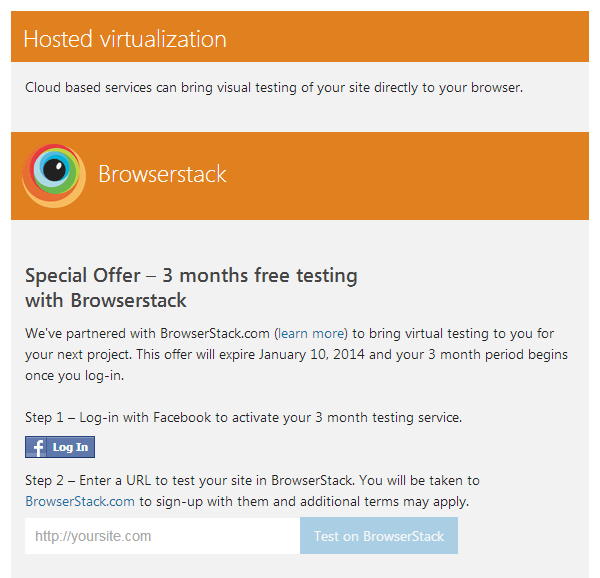
La parte sinistra della pagina dei virtual test è dedicata alle prove con BrowserStack, una web application che consente di visualizzare la resa del sito su diversi client, direttamente sul proprio browser preferito e senza la preoccupazione di doverne installare diversi, su diverse piattaforme.

Vediamo come funziona: cliccando sul bottone di login con Facebook possiamo accedere ai tre mesi gratuiti di utilizzo di BrowserStack.
In un attimo siamo già pronti ad inserire l'URL da testare:

Fatto questo veniamo spostati subito sulle pagine di BrowserStack, dove possiamo completare il nostro login. In questa fase potremmo aver bisogno di aggiornare il plugin Java del nostro browser.
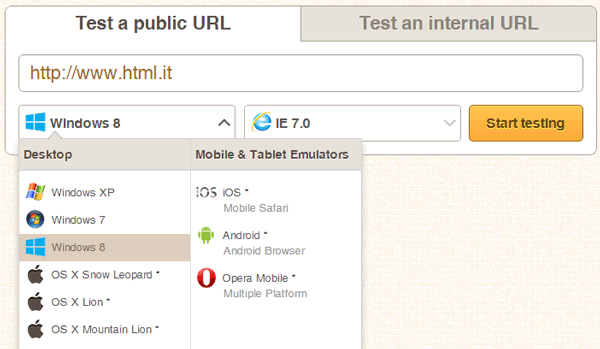
Siamo pronti per inserire il nostro sito e scegliere la piattaforma e il browser su cui testarlo.
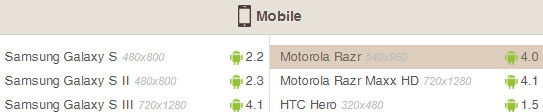
Come si vede abbiamo a disposizione sia sistemi desktop che mobile e tutta la gamma dei client e dei device più utilizzati al mondo. Ad esempio scegliendo la visualizzazione per mobile, abbiamo a disposizione anche la vista per singolo modello:
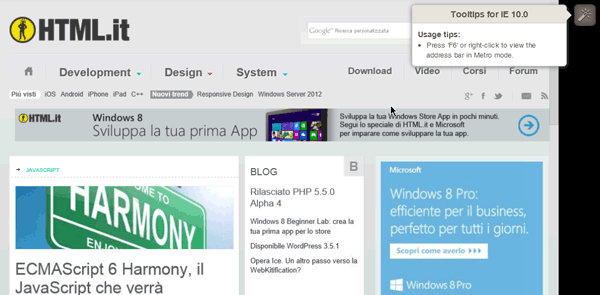
Scegliamo di visualizzare per esempio HTML.it con Internet Explorer 10 e Windows 8: possiamo non solo visualizzare il risultato ma navigare effettivamente il sito nella macchina virtuale che appare nel nostro browser.
Naturalmente la user experience può risultare un po' scattosa a seconda della banda, ma il tool è assolutamente utile per valutare l'impatto reale che abbiamo su diverse configurazioni.
Macchine Virtuali Windows, gratuite
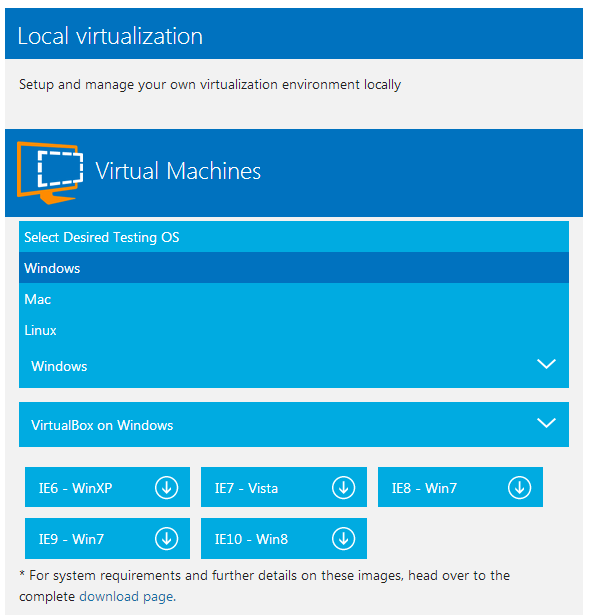
Una delle caratteristiche più interessanti di questa suite per il testing di prodotti Web è la possibilità di scaricare macchine virtuali Windows, per effettuare test in locale sulle versioni precedenti di Internet Exlporer e permettere una buona visualizzazione anche a chi utilizzasse versioni più vecchie del browser, come IE8 ad esempio. Tutto ciò si può fare utilizzando diverse piattaforme ospiti (Windows, Linux, Mac):

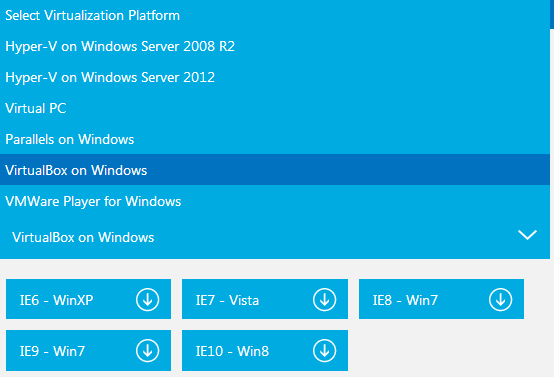
... e diversi software per la virtualizzazione (Hyper-V, VMWare, Virtual Box, Parallels, Virtual PC).

Ci sono alcune limitazioni riguardo ciò che si può fare con le macchine virtuali: esse vengono rilasciate senza product-key, pertanto non saranno attivabili e non passeranno le genuine validation. Si possono comunque attivare utilizzando i codici che si trovano su MSDN (per chi possiede un abbonamento), altrimenti contrario sarà comunque possibile continuare ad utilizzare le macchine o riportandole allo stato iniziale ogni 90 giorni.