Utility indispensabili per web designer. Così titolavamo un Utility indispensabili per webdesigner di Marcello Cerruti dedicato a quei piccoli programmi in grado di facilitare in molti casi la vita di chi sviluppa siti per mestiere o per passione. Su quella stessa linea si collocano altri articoli:
- Validare l'accessibilità di un sito Web
- Un browser a misura di sviluppatori
- La Web Developer Toolbar
- Tutti gli Explorer insieme su Windows
Qualcuno si chiederà che bisogno c'è di queste piccole utility quando un web designer può contare su programmi costosi e potenti alla Dreamweaver o alla Photoshop. Talmente ricchi di funzionalità da essere sfruttati, in media, al 50% delle loro potenzialità. Eppure, esistono compiti e pratiche rilevanti in cui l'ausilio che possono fornire è davvero minimo. Qui entrano in gioco le utility.
Quelle che presentiamo in questo articolo hanno a che fare con il colore. Non è questo lo spazio per tornare sul ruolo fondamentale delle scelte cromatiche per la buona riuscita di un progetto. Basti il rimando a questa I colori e il loro uso nel Web di Rossella Facchini sul tema dei colori e del loro uso sul web.
In particolare, prenderemo in considerazione una serie di tool direttamente utilizzabili online e destinati ad uno scopo preciso: aiutarci nella scelta dei colori giusti. Una scelta che ha ricadute almeno su due aspetti: quello 'estetico' e quello dell'accessibilità. Li vedremo entrambi, intanto una premessa obbligata: molte delle utility che vedremo sono scritte in Javascript, per cui il funzionamento può risultare imperfetto su certi browser. L'unico su cui non abbiamo riscontrato problemi è Explorer nella versione Windows.
Scegliere uno schema di colori
La prima categoria di cui ci occupiamo è quella delle utility in grado di assistere il nostro lavoro nella scelta di uno schema o di una palette cromatica accattivante, efficace e soprattutto capace di evitare l'effetto 'pugno nell'occhio' con cui tradizionalmente ci riferiamo ad accostamenti di colore sbagliati.
Un professionista della grafica o un creativo difficilmente ricorrerà a questi strumenti, potendo contare sulla naturale tendenza ad accostamenti cromatici felici e azzeccati. Per il 'resto del mondo', però, l'aiutino non guasta, ne siamo convinti. Per cui, inziamo la nostra carrellata.
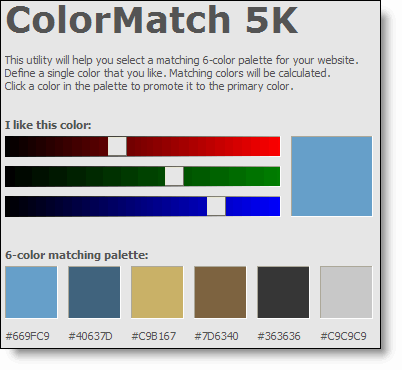
Colormatch 5K è una sorta di antesignano di questa classe di tool. Basilare il set di strumenti che mette a disposizione, intuitiva e semplice l'interfaccia. Si tratta di 3 barrette che rappresentano i colori di base del sistema RGB (rosso, verde, blue). Agendo sui pulsantini, è possibile impostare il livello di ciascun colore, fino ad ottenere quello di base:

Automaticamente, nella parte inferiore, vedrete crearsi una palette di 6 colori da usare come base per il layout. Cliccando su uno di essi, lo facciamo diventare colore di base e gli altri 5 si adegueranno. Quello che rimane da fare, dopo aver sperimentato un po' e aver trovato la combinazione giusta, è annotarsi i valori esadecimali dei singoli colori e usarli (in un foglio di stile o in un programma di grafica) per creare l'interfaccia e i suoi elementi.
Una menzione va fatta anche per EasyRGB e ColorSchemer. Il primo è un tool completo (e complesso), che consente anche altre operazioni (come la calibrazione del monitor). Rispetto alla creazione di palette o 'temi' cromatici, si deve fare riferimento alla sezione Harmonies che presenta però un difetto di interfaccia non trascurabile: non consente la selezione del colore di base con un color picker o con un sistema simile a quello di Color Match 5K, costringendo a inserire manualmente i valori RGB.
Non ha di questi problemi Color Schemer, che però mi ha poco soddisfatto negli abbinamenti (la palette si basa in questo caso su 16 colori). Ma mai come sulle preferenze cromatiche vale il detto che 'I gusti non si discutono...', per cui prendete il tutto come una considerazione puramente personale.
La migliore tra le utility di questa categoria è comunque, senza dubbio, Color Scheme. Partendo dalla classica ruota che rappresenta i colori primari, secondari, terziari e quelli di transizione, è possibile scegliere facilmente il colore di base. Ulteriori correzioni si possono effettuare agendo manualmente sui valori Hue, Saturation e Brightness. In questi ultimi due casi, è possibile anche agire sugli slider posti a destra della ruota (vedi lo screenshot).
Una volta definito il colore di base, lo schema dei colori prenderà vita nella parte destra della finestra. Ma non è finita qui. Color Scheme offre ulteriori opzioni. Dal menu a tendina in alto è infatti possibile selezionare diverse modalità di combinazione. Quella predefinita (Monochromatic), imposta la palette effettuando semplici variazioni di luminosità e saturazione sul colore di base. Scegliendo, ad esempio, l'opzione Contrast, il colore di base sarà accompagnato dal suo complementare, generando uno schema giocato, appunto, sul contrasto. Tra l'altro, è anche possibile limitare i colori
a quelli presenti nella palette web safe.