Lo scenario risulterà familiare a molti. A chi opera in una Pubblica
Amministrazione, a chi lavora in azienda, a chi gestisce una rivista online, per
citare i casi probabilmente più comuni: che si tratti di delibere e comunicati
stampa, manuali e documentazione interna, articoli e contributi di collaboratori,
arriva prima o poi il momento di dover portare sul web il contenuto di documenti
Word. Si tratta, in pratica, di passare dal formato proprietario di Microsoft
a HTML.
L'azienda di Redmond ha da tempo introdotto sul suo word processor la possibilità
di salvare un documento come pagina web. Sembrerebbe dunque che la soluzione sia
lì a portata di mano. In realtà non è così e la stessa
Microsoft lo ha chiarito in diversi documenti ufficiali.
Quando si salva un documento Word come pagina web, il programma aggiunge tutta
una serie di tag specifici di Office a quelli standard di HTML e CSS. Il motivo
è facile da spiegare: così facendo vengono mantenute tutte le caratteristiche
di formattazione del documento originario (font, dimensioni del testo, allineamenti,
colori, etc.). Ma ciò si traduce in documenti estremamente pesanti e praticamente
inutilizzabili. Dal salvataggio viene fuori un formato che difficilmente potrà
essere definito HTML. Più correttamente, infatti, si parla di Word HTML.
Il vantaggio principale che si ottiene dal salvataggio come pagina web è,
insomma, quello di passare da un formato binario (editabile solo con Word) ad
un formato di testo modificabile su qualunque piattaforma. Verifichiamo subito.
Questo documento è stato salvato in Word HTML con Office 2000. Questa
è la versione 'ripulita' dai tag proprietari. Visualizzandoli con un browser
non si noteranno differenze. Ma andiamo ai dettagli. Il peso, innanzitutto. 7kb
per il primo, 3kb per il secondo (e si tratta di un documento corto e con poca
formattazione). Passando al codice, guardando cioè sotto la superficie,
emerge il succo di quanto abbiamo detto finora. Ecco come si presenta quello del
primo documento [Listato 1] ed ecco quello del secondo [Listato 2]. Una differenza
notevole, vero?
Non entreremo nei dettagli del codice generato da Word. Come si vede, buona
parte è destinata a definire, sotto forma di foglio di stile, le caratteristiche
stilistiche del documento. Solo su un punto ci interessa soffermarci. Attenzione
a queste righe:
<!--[if gte mso 9]><xml>
<o:DocumentProperties>
<o:Author>Gianfranco</o:Author>
<o:LastAuthor>Gianfranco</o:LastAuthor>
<o:Revision>2</o:Revision>
<o:TotalTime>3</o:TotalTime>
<o:Created>2004-04-21T12:33:00Z</o:Created>
<o:LastSaved>2004-04-21T12:33:00Z</o:LastSaved>
<o:Pages>1</o:Pages>
<o:Company>HTML.it</o:Company>
<o:Lines>1</o:Lines>
<o:Paragraphs>1</o:Paragraphs>
<o:Version>9.2812</o:Version>
</o:DocumentProperties>
</xml><![endif]--><!--[if gte mso 9]><xml>
<w:WordDocument>
<w:HyphenationZone>14</w:HyphenationZone>
</w:WordDocument>
</xml><![endif]-->
Si tratta dei metadati sul documento che Word genera ad ogni salvataggio: chi
lo ha scritto, il numero di revisioni, l'azienda, etc. Quando si salva come pagina
web, questi metadati vengono esportati e sono visibili nel codice della pagina.
Se sono per qualunque motivo riservati, pubblicandoli in questa forma li esporremmo
al mondo. Attenzione dunque.
Ripulire il codice
Se questa è la situazione, si capisce come sia presto nata l'esigenza
di dover ripulire in qualche modo il codice proprietario generato da Word riportandolo
ad una forma gestibile e utilizzabile. L'obiettivo è quello di avere un
codice il più possibile semplificato, standard, facile da importare in
database, template di pubblicazione o semplici pagine web. Si perderanno le informazioni
sulla formattazione, è vero. Ma esse saranno applicate nei modi più
consoni al web publishing, ovvero con l'utilizzo di fogli di stile CSS.
Per venire incontro ai bisogni di organizzazioni alle prese con continue conversioni
di documenti lunghi e complessi, sono nati diversi software commerciali e non
manca chi ha sviluppato soluzioni ad hoc utilizzate soprattutto nel contesto delle
intranet aziendali. Non ci occuperemo di queste ultime, ma cercheremo di offrire
una panoramica su una serie strumenti decisamente più abbordabili nei costi
(o gratutiti) e tagliati per un utilizzo che non preveda interventi massicci e
complessi.
Office 2000 HTML Filter
Il primo tool che esaminiamo è offerto dalla stessa Microsoft. Si tratta
di Office 2000 HTML Filter. Può essere scaricato gratuitamente dal sito
di Microsoft e costituisce la soluzione ideale per chi opera con Word 2000. Il
suo principale difetto, infatti, è di non poter essere installato in assenza
di quella specifica versione. Abbiamo invano cercato un aggiornamento per versioni
successive della suite (XP o 2003): peccato.
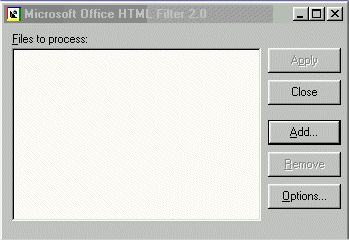
Una volta installato, si può accedere al programma dalla nuova voce
creata nel menu Start. L'interfaccia è intuitiva. Attraverso
la schermata iniziale è possibile innanzitutto aggiungere uno o più
documenti Word salvati in precedenza come pagina web:

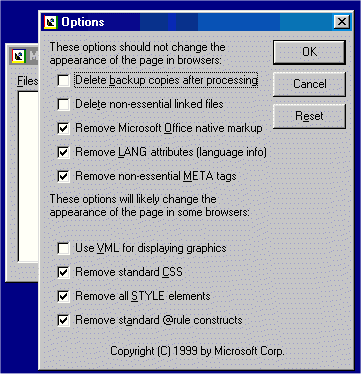
Il pulsante Options ci consente di accedere alla finestra delle
impostazioni. Ecco quelle che abbiamo utilizzato nelle prove:

Abbiamo optato per una pulizia completa. In questo modo vengono rimossi praticamente
tutti i tag proprietari. Abbiamo lasciato intatta la prima opzione: in questo
modo viene preservata una copia di backup del file originale. Il codice risultante
è decisamente più maneggevole [Listato 3].
Dreamweaver
Il popolare web editor di Macromedia ha tra le sue funzionalità un comando
(Commands > Clean Up Word HTML) che svolge la stessa funzione
dell'Office 2000 HTML Filter. Sulla versione MX, è possibile intervenire
su documenti Word salvati come pagina web dalla versione 97 a quella XP.
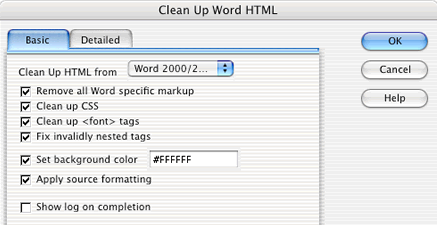
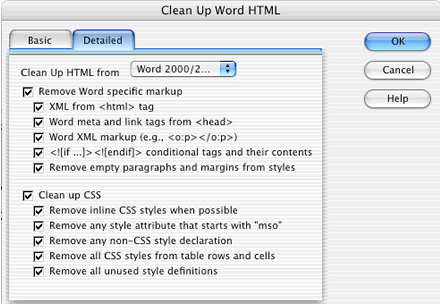
Sarà sufficiente aprire il documento generato da Word e sottoporlo alla
ripulitura, impostando anche qui una serie di opzioni:


Il risultato è anche in questo caso egregio [Listato
4]. Dreamweaver mantiene, a differenza, del tool di Microsoft, il div
contenitore con classe Section1 e l'attributo lang
sull'elemento body. Tutto bene allora?
Diciamo di sì, ma ricordiamo che Dreamweaver non è propriamente
un software gratuito.
Word HTML Cleaner
Con l'ultimo strumento che presentiamo si ritorna al free. Con dei limiti,
come vedremo. Word
HTML Cleaner, creato e implementato da Dean Allen, è a mio parere
la soluzione ideale per conversioni veloci ed episodiche. Non si installa sul
proprio PC, essendo basato su uno script PHP eseguibile direttamente dal sito.
L'uso è semplice. Si sceglie il documento conservato in locale, un click
sul pulsante Process e lo script si occupa di svolgere il suo lavoro.
Alla fine si viene reindirizzati su una seconda pagina. All'interno di un'area
di testo troveremo il codice ripulito da copiare e incollare nel nostro editor
preferito:

Una particolarità dello script è che restituisce solo il corpo
della pagina, senza la sezione head e i tag body
e html di chiusura.
Il limite è che possiamo sottoporre allo script documenti non superiori
ai 200kb. Se si vuole usarlo per dimensioni maggiori, l'autore chiede una donazione
con PayPal.