Con la collaborazione di www.informationarchitecture.it
Progettare un sistema di navigazione significa progettare l'esperienza dell'utente sul sito ed è per questo che la progettazione richiede un team di lavoro composto da diverse figure professionali: information architect, visual designer, usability engineer, interaction designer e, nei casi dove è previsto un sistema di content management, anche un software designer.
La navigazione non dipende rigidamente dalla struttura delle informazioni e non dipende neppure solo dall'abilità del designer nel progettare l'interfaccia. Essa è il risultato finale di un processo in cui sono coinvolte diverse figure professionali che svolgono ciascuna proprie attività.
Il punto di partenza
Si inizia a progettare la navigazione dopo aver realizzato la categorizzazione dei contenuti e l'attività di labeling anche se quest'ultima viene portata a termine dopo aver realizzato l'interfaccia, per verificare eventuali problemi di spazi, di impaginazione e interazione.
Progettare un sistema di navigazione non significa solo progettare i sistemi di accesso ai contenuti ma anche l'esperienza complessiva di consultazione sul sito. Gli strumenti di navigazione non devono infatti essere percepiti come un mero accesso alle informazioni, ma come informazioni vere e proprie sui diversi percorsi/obiettivi che l'utente ha a disposizione.
I sistemi di navigazione si distinguono in sistemi di navigazione generale, basati sulla gerarchia dei contenuti organizzati durante la fase di categorizzazione, sistemi di navigazione supplementare, esterni alla gerarchia delle pagine del sito, sistemi di navigazione centrata sugli utenti (statici o dinamici) che forniscono accesso ai contenuti in base al profilo degli utenti. Vediamoli di seguito. Al termine dell'articolo vi forniremo alcuni esempi da siti reali.
Sistemi di navigazione generale
Navigator principale: è presente in tutte le pagine del sito e permette l'accesso alle aree significative o funzioni chiave del sito, indipendentemente dal punto in cui l'utente si trova all'interno della gerarchia dei contenuti del sito.
Navigator locale: presenta le possibilità di navigazione all'interno di un'area o servizio e permette quindi agli utenti di esplorare le aree di contenuto immediatamente collegate a quella già selezionata. Il sistema di navigazione locale, nonostante i contenuti cambino in ogni area, deve utilizzare gli stessi codici visivi e di interazione.
Navigator contestuale: permette l'accesso ad una pagina o documento partendo dal contenuto di una specifica pagina del sito. Quest'attività è di solito demandata al lavoro editoriale: è l'autore ad indicare quali link ipertestuali inserire all'interno del testo. Tuttavia la soluzione dei link interni al testo si è dimostrata poco efficace perché come confermano i test di usabilità, gli utenti spesso non leggono ma scorrono velocemente lo schermo. È quindi utile proporre un'area specifica della pagina, una sorta di box visivamente distinto, che contenga i link ipertestuali più importanti, mentre i link non critici possono essere inseriti nel testo. Vale ovviamente la regola di usare con moderazione la navigazione contestuale, perché troppi rimandi e troppi link generano confusione.
Sistemi di navigazione supplementare
Si tratta di sistemi esterni alla gerarchia delle pagine del sito che forniscono strumenti supplementari di accesso ai contenuti. Essi includono le mappe del sito, gli indici e le guide, il motore di ricerca.
Per siti molto ampi e complessi essi possono risultare degli strumenti critici per garantire l'usabilità e la findability, ovvero la capacità di trovare e accedere facilmente ai contenuti e alle informazioni su un sito: gli utenti sono diversi e quindi i sistemi di navigazione già presenti sul sito possono risultare poco significativi per alcuni utenti che necessitano di chiavi di accesso semplificate al sito.
A ciò si aggiunga che esistono diversi tipi di bisogni informativi e di conseguenza diversi modelli di navigazione:
[elenco][r] so esattamente cosa cercare: la ricerca è mirata e ben definitiva. In questo caso la navigazione è orientata agli obiettivi e si utilizzerà prevalentemente il motore di ricerca
- voglio curiosare qua e là: la navigazione è libera
- voglio capire cosa c'è nel sito e poi indirizzarmi ad un contenuto specifico: la navigazione è orientata al contenuto. In questo caso e ci si lascia guidare dalle informazioni categorizzate in argomenti attraverso il navigator principale.
Il sito deve quindi proporre sistemi di accesso ai contenuti corrispondenti alle diverse esigenze: ogni sistema di navigazione supplementare è progettato con uno scopo specifico e si integra con i sistemi di navigazione e di ricerca già presenti sul sito.
Mappa del sito
Presenta la lista dei primi livelli gerarchici dei contenuti del sito, fornendo una visione d'insieme, un po' come il sommario dei contenuti di un libro. La progettazione di una mappa deve rafforzare la gerarchia delle informazioni in modo che l'utente abbia sempre più chiaro il modo in cui il contenuto è organizzato sul sito.
Indice
È molto simile all'indice di un libro, presenta parole chiave o frasi ordinate alfabeticamente, senza presentare il rispettivo livello gerarchico. Gli indici alfabetici permettono un accesso diretto ai contenuti e funzionano bene per quegli utenti che sanno già cosa cercare.
Per decidere il livello di granularità (è necessario indicizzare gruppi di pagine, le singole pagine o i concetti espressi nelle pagine?) si deve partire dagli utenti reali del sito e dai loro bisogni. Uno strumento molto utile è l'analisi dei file di log del motore di ricerca presente sul sito e la verifica dei termini ricercati. L'indice è quindi un progetto da realizzare in una fase avanzata, cioè quando si conoscono bene gli utenti (reali, non il target) del sito in base ai risultati raccolti dagli strumenti di monitoraggio degli utenti.
Una volta definiti i termini, si posso disporre nella lista alfabetica attraverso la regola della permutazione: le parole all'interno della frase sono ruotate in modo tale che l'utente possa trovare la frase sotto posti diversi nell'indice alfabetico. Questo è un modo per favorire i diversi modi di ricerca anche alfabetica dei contenuti da parte degli utenti.
Dopo aver predisposto l'elenco, si procede all'indicizzazione dei contenuti che può essere manuale o automatica attraverso l'utilizzo di un vocabolario controllato.
Quando usare la mappa e quando usare l'indice alfabetico?
Si tratta di strumenti di navigazione che hanno finalità differenti: la mappa rafforza la gerarchia e incoraggia la navigazione sul sito; l'indice va oltre la gerarchia e facilita la ricerca di un'informazione già conosciuta. I siti molti ampi e complessi richiedono sempre sia la mappa che l'indice dei contenuti. La mappa del sito è una soluzione ottimale per quei siti strutturati ad albero ovvero siti dove la navigazione rispecchia l'albero e quindi la categorizzazione dei contenuti. Infine per un sito molto piccolo con pochi contenuti e pochi livelli informativi la mappa è inutile e l'indice può essere sufficiente.
Guide
Possono assumere forme diverse come i tutorial o visite guidate al sito. Sono spesso utilizzate con una finalità di marketing per introdurre nuovi utenti a contenuti e funzionalità a pagamento sul sito. Le guide di solito propongono una navigazione sequenziale, ma prevedono anche link ipertestuali per aggiungere flessibilità allo strumento.
Motore di ricerca
Anche la ricerca attraverso un motore può essere considerata uno strumento di navigazione, anche se presenta gradi diversi di complessità e risponde a logiche diverse dagli altri sistemi. La progettazione di un motore di ricerca verrà approfondita nei prossimi articoli con una sezione specifica ad esso dedicata.
Navigazione in sottositi
In casi di siti molto complessi i sistemi di navigazione locale danno origine a dei veri e propri sottositi. La navigazione locale può essere diversa dalla navigazione generale poiché alcune aree di contenuto potrebbero meritare un approccio navigazionale diverso. Questo può anche essere la conseguenza di progetti molto complessi dove per la natura decentralizzata di organizzazioni molto grandi, differenti gruppi di persone sono spesso responsabili di differenti aree di contenuto e ogni gruppo può decidere di gestire la navigazione in modo diverso.
Un caso emblematico sono i siti della pubblica amministrazione dove aree differenti sono sotto la responsabilità di diversi dipartimenti che hanno la facoltà di agire in autonomia e che spesso sono decentralizzati sul territorio locale, nazionale o addirittura internazionale.
La navigazione non deve rispecchiare necessariamente l'albero e la struttura gerarchica
È importante ricordare che la navigazione non coincide con la struttura ad albero del sito. Essa infatti riprende la gerarchia della struttura informativa del sito e può risultare limitativa.
La navigazione all'interno del web permette infatti tutte le possibilità di un ipertesto, quindi navigazione verticale nei sottolivelli e navigazione laterale tra rami diversi di informazioni o navigazione verticale tra molteplici livelli verticali della gerarchia.
L'utente può quindi muoversi sia verticalmente da un livello più generale ad uno più specifico nello stesso ramo sia lateralmente in altri rami, sia tornare alla homepage. Il navigator contestuale è un esempio di navigazione laterale nel sito, così come i sistemi di navigazione supplementare sono esempi di accesso alternativo al sito.
Navigation Design: un lavoro di team
La progettazione di un sistema di navigazione richiede un team di lavoro: è dunque difficile e sbagliato porre un confine rigido tra le attività dell'IA e quelle delle altre figure professionali. La collaborazione tra diverse figure professionali non è solo auspicabile sul web ma è il passo necessario per realizzare risultati efficaci.
L'information architect studia i sistemi di navigazione più adatti al sito e produce il documento di Navigation Design che descrive tutti i sistemi di navigazione previsti sul sito. La navigazione può poi essere rappresentata anche visivamente.
La regola fondamentale nella progettazione è integrare efficacemente i sistemi di navigazione generale, locale, contestuale e supplementare, in modo che possano completarsi a vicenda. Essi in effetti esistono insieme sulla maggior parte delle pagine e se sono progettati separatamente possono rischiare di monopolizzare la maggior parte dello spazio sullo schermo o di sopraffare l'utente perché propongono troppe scelte.
In alcuni casi i problemi emersi richiedono di ridurre il numero di scelte sulla barra di navigazione, in altri può essere risolto semplicemente con una nuova grafica o layout della pagina.
Dopo aver definito i modelli di navigazione e la struttura (categorizzazione) dei contenuti si passa ad una rappresentazione visiva della struttura logica delle singole pagine, il wireframe: un modello semplificato e gerarchico dei contenuti della pagina che indica anche i sistemi di navigazione previsti.
Il documenti di navigazione e i wireframe vengono passati al visual designer che su questa base progetta l'interfaccia e il layout grafico. Il risultato viene vagliato insieme all'information architect e all'esperto di usability per validarlo. È la fase in cui il lavoro di team porta i frutti migliori: verifiche, modifiche, suggerimenti sono la base per impostare un buon progetto. Il risultato, ove possibile, viene sottoposto agli utenti con test di usabilità. Dopo eventuali verifiche e correzioni si passa alla produzione.
Tips and Tricks
- L'utente al centro.: tenere in considerazione i diversi bisogni informativi (navigazione libera, ricerca mirata, ricerca orientata ai contenuti del sito)
- La navigazione non deve rispecchiare necessariamente l'albero e la struttura gerarchica del sito
- Flessibilità: favorire la navigazione verticale e laterale tra livelli, sottolivelli e nei sottolivelli, progettando molteplici sistemi di navigazione e accesso ai contenuti
- Moderazione: troppi link e troppi rimandi generano confusione
- Integrazione efficace dei sistemi di navigazione per evitare che monopolizzino lo spazio sulla pagina
- Collaborazione: la progettazione di un sistema di navigazione richiede un team di lavoro
Esempio di buona di navigazione
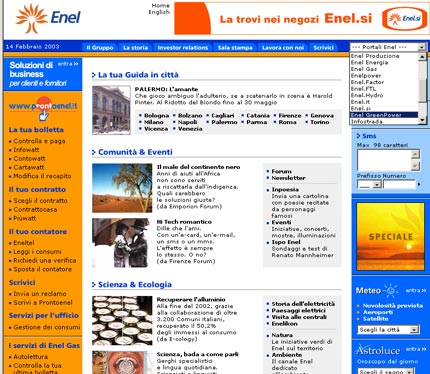
Il sito http://www.enel.it è un buon esempio di navigazione attraverso sottositi. Il sito punta a dei sottositi (i portali) nei quali la navigazione necessariamente cambia a seconda delle esigenze del contenuto.

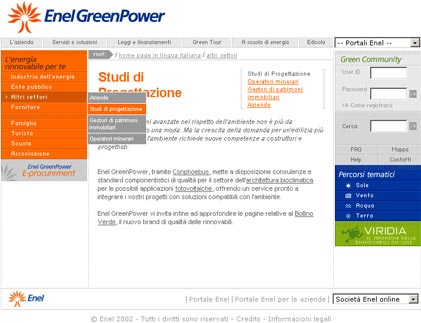
Prendiamo l'esempio di Enel Green Power http://enelgreenpower.enel.it/ La navigazione di primo e secondo livello è proposta sulla fascia sinistra. All'interno delle pagine, in lato a destra è proposta la navigazione di terzo livello. All'inizio e al centro della pagina è proposto il path che indica il percorso delle pagine visitate dall'utente, un utile struemento di orientamento. Oltre alla navigazione principale esiste una navigazione alternativa per canali tematici, posizionata nella fascia a destra e presente in tutte le pagine (sole, vento, acqua, terra).