Un prodotto maturo per designer esigenti
Chi conosce Dreamweaver già da qualche tempo, ricorderà le rivoluzionarie innovazioni apportate da MX, la release precedente, probabilmente la versione con maggiori modifiche, implementazioni e novità nella storia di Dreamweaver.
La nuova versione, rilasciata da Macromedia il 10 settembre scorso con il nome MX 2004 – è bene precisarlo fin da subito – non è così rivoluzionaria come la release precedente. Tuttavia presenta notevoli innovazioni ed ottimizzazioni in quei campi già profondamente modificati da Dreamweaver MX.
Le aree di maggiore novità sono il restyling dell'interfaccia; l'approccio CSS–centric al design delle pagine web; l'accresciuta integrazione con altri tool Macromedia del pacchetto Studio: Fireworks e Flash in primo luogo; un supporto più completo per PHP e vari altri miglioramenti, quali il supporto al Secure FTP ed un Browser Check adesso veramente efficace.
Miglioramenti che completano le innovazioni apportate dalla versione MX, portando a maturazione le funzionalità già introdotte.
Passeremo ora in rassegna le principali funzionalità introdotte con la versione MX 2004, riservandoci di approfondirle in articoli successivi.
Un'interfaccia più efficiente
Sebbene il restyling più profondo sia stato introdotto con Dreamweaver MX, fin dall'apertura della nuova versione MX 2004, si ha l'impressione di trovarsi di fronte a notevoli innovazioni.
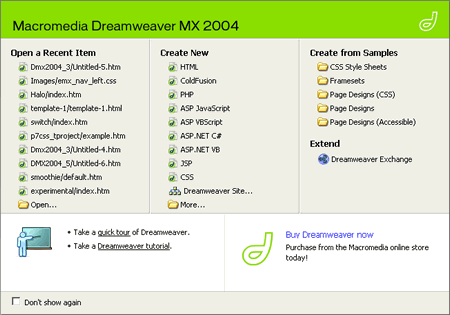
All'apertura del programma adesso è disponibile una nuova finestra Start Page

dalla quale è possibile aprire file recenti o nuovi, gli esempi forniti con il programma, connettersi con Dreamweaver Exchange per scaricare estensioni per Dreamweaver, configurare un sito, etc.
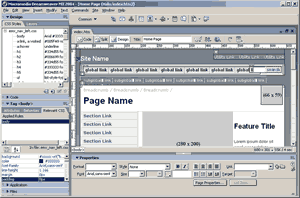
Inoltre non è più disponibile l'area di lavoro a pannelli separati come quella di Dreamweaver 4, ma solo quella di default con i pannelli agganciati sulla sinistra dell'area di lavoro (modalità Designer), oppure agganciati sulla destra come negli screenshot di quest'articolo (modalità Coder).

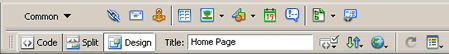
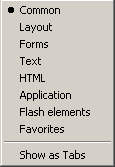
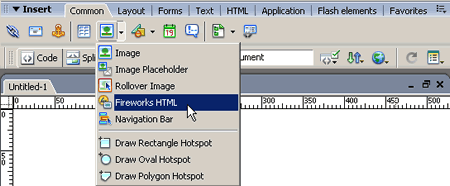
Una delle novità che balza subito all'occhio, è il restyling del gruppo di pannelli Insert che adesso si presenta come Toolbar.

È possibile navigare da un gruppo di oggetti ad un altro per mezzo di un menù a discesa, simile a quello del pannello Object di Dreamweaver 4.

E' inoltre possibile spostare i pulsanti più utilizzati all'interno del gruppo Favorites (Preferiti), che di default è vuoto, creando così gruppi personalizzati di oggetti, nonché cambiare il look della toolbar facendola mostrare come pannello.
La Toolbar Insert risulta inoltre più compatta, raggruppando gli oggetti comuni in menù a discesa evidenziati da un triangolino accanto al pulsante.

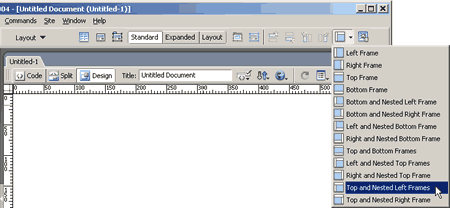
In pochi attimi si prende confidenza con la nuova disposizione degli oggetti, in particolare spicca la nuova collocazione del pulsante Draw Layer (insieme al nuovo Insert Div Tag) all'interno del gruppo Layout. Sempre in questo gruppo si trovano i pulsanti Frames che prima costituivano un gruppo a parte.

Anche i pannelli sono stati sottoposti a modifiche, molte delle quali riflettono il nuovo approccio al design offerto da Dreamweaver MX 2004.
Notiamo subito che sono scomparsi gli obsoleti HTML Styles dal gruppo di pannelli Design e che quest'ultimo, oltre a contenere il pannello CSS Styles, contiene adesso il pannello Layers (prima relegato insieme al pannello Frames nel gruppo Advanced Layout che non veniva aperto di default da Dreamweaver, ma era accessibile dal menu Window).

Il pannello Behaviors, invece, adesso si trova nel gruppo Tag Inspector che contiene appunto questo pannello, il pannello Attributes ed il pannello Relevant CSS. Esamineremo più avanti, in modo più approfondito, il gruppo di pannelli Tag Inspector. Si noti che, purtroppo, che il pannello Attributes non è più suddiviso in due sezioni – come il pannello Tag Inspector di Dreamweaver MX – con la sezione inferiore che mostrava la struttura ad albero del documento, tuttavia va detto che, per ispezionare la struttura ad albero di un documento, il DOM Inspector di Mozilla è sicuramente uno strumento più efficiente e per di più gratuito e configurabile.
Infine non sono più disponibili i pannelli Sitespring – relativo all'integrazione con un software Macromedia uscito fuori produzione – ed il pannello Timeline.
Un approccio CSS–centric
È nel supporto al design basato sui CSS che Dreamweaver ha fatto enormi passi avanti; il modo di realizzare le pagine è stato ripensato in modo radicale. Dreamweaver MX 2004 è il primo editor che consente di creare pagine utilizzando i fogli di stile interni o esterni – secondo le esigenze del designer – piuttosto che inserire tag (ad esempio <font></font>) o attributi HTML come opzione predefinita, il tutto senza richiedere una specifica conoscenza dei CSS. Consentendo, in questo modo, di realizzare pagine più leggere e siti più facilmente gestibili. Tale approccio sembra riflettere una nuova filosofia che ha fatto breccia tra le grandi società produttrici di editor per il web, infatti persino FrontPage 2003 è più attento agli standard ed alle possibilità di controllo del codice da parte del designer ed anche il nuovo Adobe GoLive CS ha abbracciato la filosofia del design basato sui CSS, stringendo, tra l'altro un accordo con Opera per integrare il motore di rendering di questo browser, famoso per l'eccellente supporto ai CSS, nella nuova versione dell'editor visuale. Un simile accordo, ma limitato alla piattaforma Mac era stato siglato anche da Macromedia e Opera nel luglio del 2002.
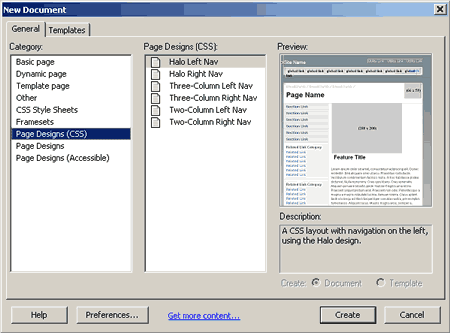
Sono una piacevole novità i sei esempi di pagine con layout in CSS Positioning: i due layout Halo, i layout a tre colonne e quelli a due colonne.

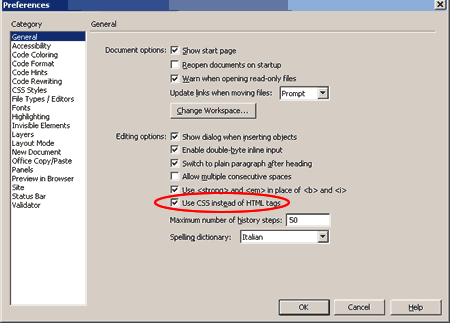
Come si accennava in precedenza, il codice che genera di default Dreamweaver MX 2004 riduce notevolmente l'HTML, sostituendolo con i CSS. Per tornare alla generazione del codice delle versioni precedenti è necessario andare sul menu:
Edit >> Preferences...
e togliere il segno di spunta dal checkbox Use CSS instead of HTML tags nel gruppo General.

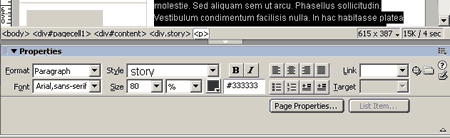
Anche il pannello Properties riflette la nuova filosofia, mostrando i CSS applicati ad un determinato elemento della pagina.

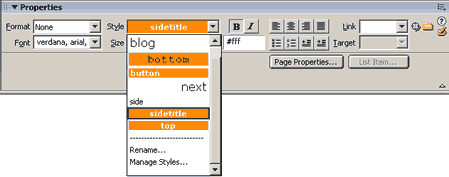
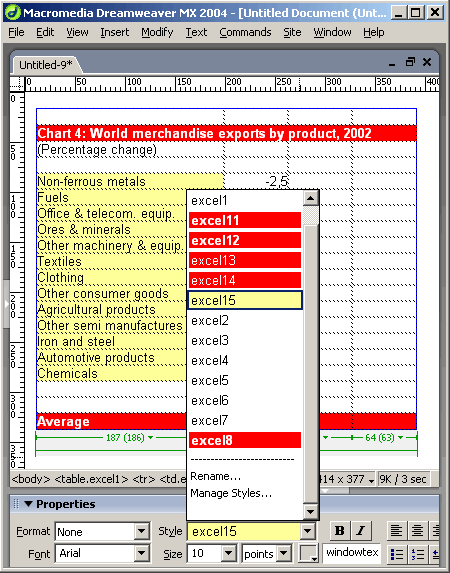
E come nella versione precedente si ha il controllo e si possono applicare classi CSS con estrema facilità, tramite il menu a discesa Style del pannello Properties.

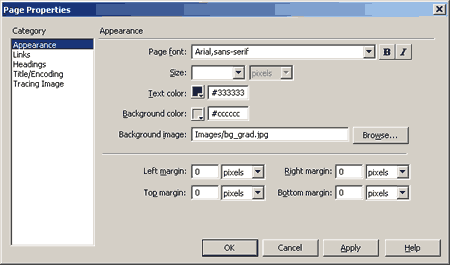
Anche la finestra di dialogo Page Properties, adesso accessibile anche da un pulsante sul pannello Properties, è stata profondamente modificata, consentendo di impostare come CSS non solo le proprietà di pagina e dei link, ma anche i titoli del documento.

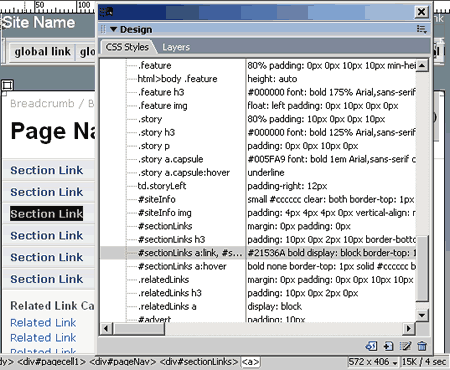
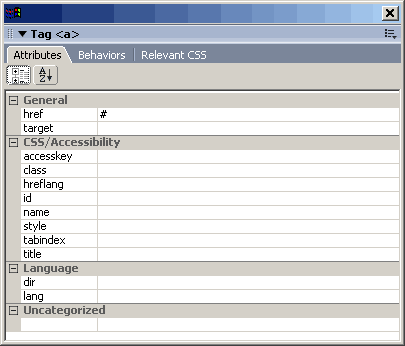
Uno degli aspetti più innovativi di questa versione di Dreamweaver è il gruppo di pannelli Tag Inspector, al cui interno troviamo, oltre al noto ed immodificato pannello Behaviors, il pannello Attributes

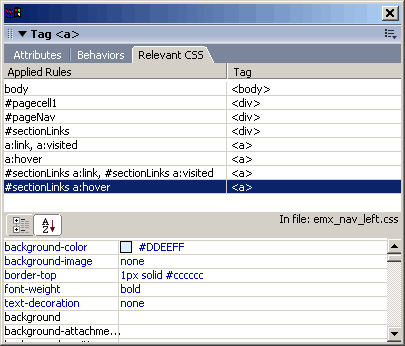
dal quale è possibile modificare ed inserire gli attributi HTML senza abbandonare l'ambiente visuale, ma soprattutto va menzionato il pannello Relevant CSS, a mio parere, la novità più piacevole ed interessante di Dreamweaver MX 2004;

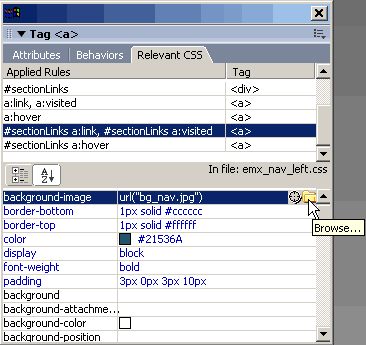
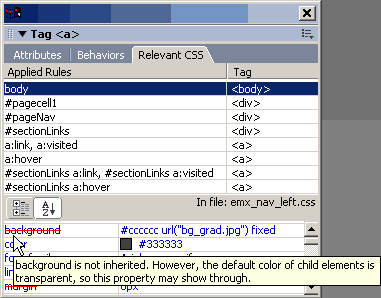
che non solo mostra i CSS applicati direttamente all'elemento selezionato, ma anche quelli degli elementi genitori dai quali eredita gli stili a cominciare dal tag <body></body>. Così si è facilmente in grado di controllare e modificare gli stili, anche quelli ereditati.

Si noti che Dreamweaver evidenzia, tagliando in rosso, gli stili che non si ereditano o potrebbero non essere ereditati

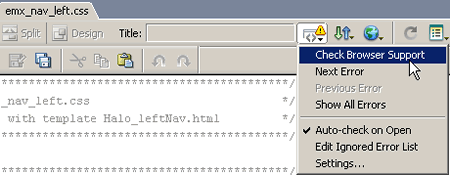
Dreamweaver MX 2004 fornisce un ulteriore valido supporto al controllo del layout con i CSS, per mezzo del pulsante Check Browsers Support

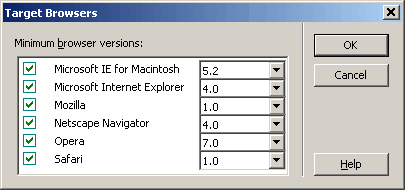
che consente di impostare i browser di riferimento per il controllo della compatibilità cross–browser di un documento HTML o CSS.

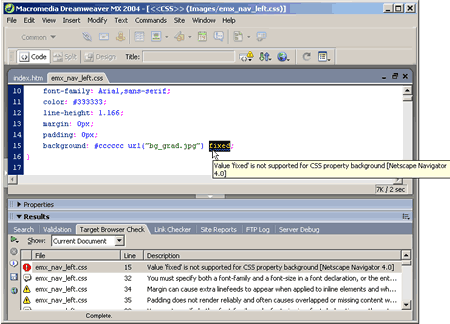
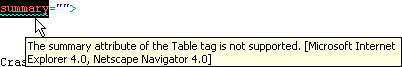
Da questo pulsante è possibile impostare anche il controllo automatico al caricamento del documento, la visualizzazione di tutti i risultati nel pannello Target Browser Check del gruppo Results, la visualizzazione degli errori tramite tooltip non appena si punta con il mouse sulla incompatibilità evidenziata e la navigazione avanti ed indietro tra gli errori.

Il tutto sia per i file CSS – una novità – che per i file HTML, la cui efficienza del Check Browsers Support è stata notevolmente migliorata.

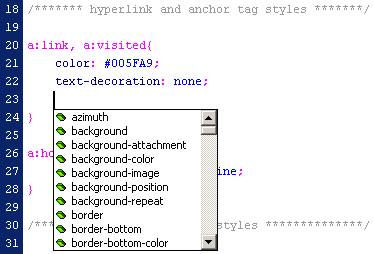
Sempre per quanto riguarda il migliorato supporto ai CSS, menzioniamo i Code Hints adesso disponibili anche per i CSS, un eccellente completamento delle funzionalità relative ai CSS, che soprattutto gli utenti più avanzati gradiranno.

Infine vanno rilevati anche i miglioramenti significativi al motore di rendering dei documenti gestiti con il CSS Positioning ovvero la visualizzazione di pagine che fanno un utilizzo massiccio dei CSS per posizionare gli elementi. Questo era già stato notevolmente migliorato da Dreamweaver MX, consentendo un certo controllo visuale delle pagine in CSS Positioning, adesso è quasi perfetto e completamente in grado di soddisfare le esigenze di gran parte dei designer.
L'integrazione con altri software
La maggiore integrazione di Flash e Fireworks, altri due programmi del pacchetto Studio MX 2004, già migliorata nella versione precedente adesso aggiunge nuove funzionalità.
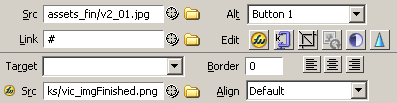
È possibile modificare un'immagine direttamente da Dreamweaver per mezzo dei pulsanti che sono visualizzati sul pannello Properties, quando è selezionata un'immagine, e che consentono delle rapide scorciatoie a funzionalità di Fireworks, rimanendo nell'ambiente di lavoro di Dreamweaver

La toolbar Flash Elements consente di inserire Flash movie

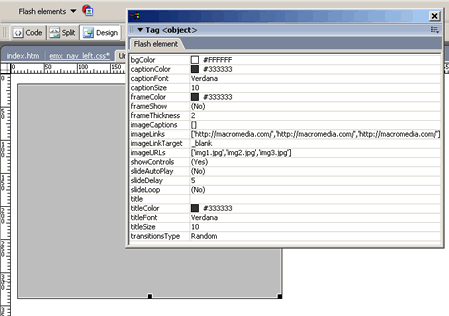
e di controllarne tutti i parametri tramite il Tag Inspector che quando è selezionato un Flash element mostra appunto solo il relativo pannello.

Ovviamente, è totale l'integrazione con il nuovo Contribute 2.
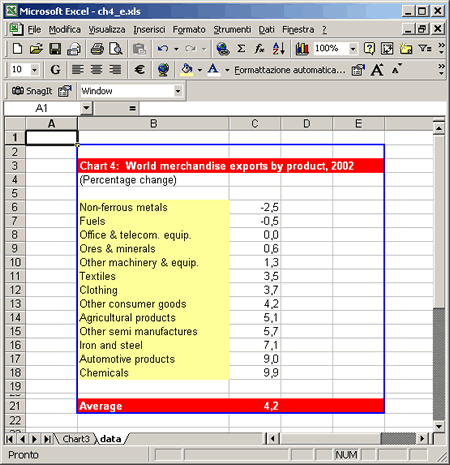
È stata anche migliorata l'integrazione con Word ed Excel adesso è possibile importare un documento Word o Excel in una pagina HTML, preservandone la formattazione e generando un codice fondamentalmente pulito. Il tutto semplicemente per mezzo di Copia e Incolla.

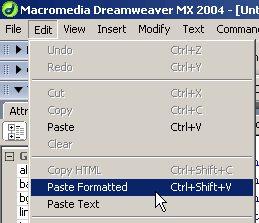
Infatti è sufficiente selezionare l'area del documento Word o Excel da copiare e, per mezzo della voce di menu:
Edit >> Paste Formatted,

incollarla in una pagina HTML di Dreamweaver.

Come si può vedere dalla schermata, anche in questo caso il codice generato è basato sui CSS.
Tecnologie Server
Anche in questo campo si possono rilevare alcuni aggiornamenti e miglioramenti.
Sono adesso supportati .NET 1.1 ed i tag ColdFusion 6.1.
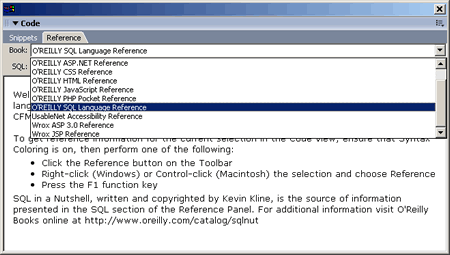
Inoltre sono adesso disponibili le reference CF Function, e quelle per PHP e ASP.NET, analogamente alle già disponibili reference ASP, JSP e CFML. È anche presente la reference SQL.

Sono anche presenti due nuovi server beahvior: PHP Master Detail Object e PHP User Authentication, così viene fornito a PHP lo stesso supporto degli altri linguaggi.
Alte novità
Passiamo in rassegna adesso alcune delle altre principali novità.
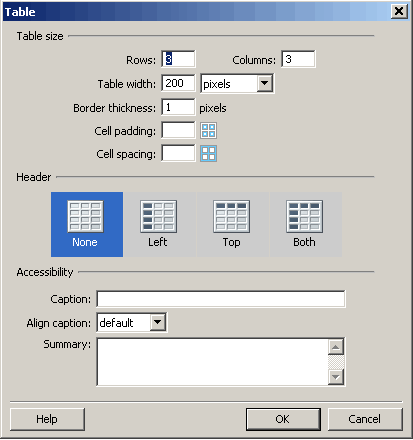
La finestra di dialogo per l'inserimento di tabelle comprende adesso i tag relativi all'accessibilità

e le tabelle, in modalità Design <patatine &ketchup>view, quando sono selezionate mostrano un menù a comparsa sia sulla tabella sia sulla colonna che fornisce un accesso alternativo ai controlli della tabella.

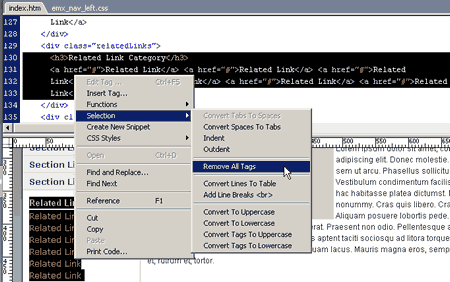
In Code <patatine &ketchup>view è disponibile un comando per la modifica o la formattazione rapida del codice selezionato.

È migliorato il supporto visuale a Unicode ed ai charset, compresi quelli a doppio byte.
Il client FTP di Dreamweaver adesso supporta il Secure FTP, consentendo il trasferimento dei file criptati per prevenire accessi non autorizzati a dati e file.
Infine, nell'ambito di un più robusto supporto agli standard, Dreamweaver adesso inserisce un Doctype HTML con URI, oppure un Doctype XHTML non preceduto dalla xml declaration in modo da fare andare Internet Explorer 6 – e gli altri browser che supportano il Doctype switch – in Standard mode. Per approfondimenti sull'argomento e per facilitare la transizione dai Doctype inseriti di default dal precedente Dreamweaver MX a questi Doctype si può consultare l'articolo Il <!DOCTYPE> ed il <!DOCTYPE> switch nei moderni browser.
Conclusioni
Tra un'interfaccia rinnovata e più efficiente, il supporto enormemente migliorato al design basato sui CSS e le altre novità, l'upgrade è senz'altro consigliabile anche per coloro i quali hanno già effettuato l'aggiornamento a Dreamweaver MX, considerata anche la politica vantaggiosa di upgrade, in particolare dell'intero pacchetto Studio MX 2004. Per coloro i quali utilizzano versioni precedenti di Dreamweaver e Dreamweaver UltraDev, allora Dreamweaver MX 2004 è un must.