Come tutti sanno, le tabelle che tanto hanno tormentato gli incubi dei webmaster di tutto il mondo stanno per andare in pensione lasciando la responsabilità di strutturare il layout di una pagina web ai CSS.
Sappiate, tuttavia, che l'uso delle tabelle non è stato deprecato, quindi chi si trova bene con questo sistema (e non ha intenzione di sfruttare gli importanti vantaggi offerti dai CSS...) può tranquillamente continuare.
Prima di vedere come costruire un layout senza tabelle vorrei spiegarvi perché dovreste prendere in considerazione questa modalità di realizzazione dei layout:
- perché è semplice;
- perché permette un ulteriore grado di separazione tra contenuto e presentazione;
- perché produce pagina più a accessibili;
- perché genera pagine più leggere (praticamente nella pagina web rimarrà solo il contenuto, tutte le informazioni relative alla sua presentazione saranno spostate nel foglio di stile esterno);
- perché permette di aggiornare la grafica di un intero sito web in modo molto veloce. (Avete presente quello che adesso riuscite a fare con un foglio di stile esterno e tutte le pagine del sito collegate ad esso? Voi cambiate il carattere del tag <body> nel foglio di stile e automaticamente cambia il carattere di tutte le pagine web del sito. Beh con la tecnologia CSS potrete cambiare il layout della pagina direttamente dal foglio di stile e tutte le pagine adotteranno automaticamente il nuovo layout);
- infine i CSS permettono di descrivere come dovrà apparire una pagina sui vari supporti (schermo del computer, palmare, cellulare, televisione, foglio di carta di una stampante, etc...).
In realtà esistono due modi di strutturare una pagina con i CSS, in questo articolo vedremo come posizionare i riquadri (tag Div) in modo assoluto (esiste anche la possibilità di non farlo).
Bene, spero di avervi convinto a continuare a leggere questo tutorial, prepariamoci ora a realizzare una struttura di pagina senza usare le tabelle.
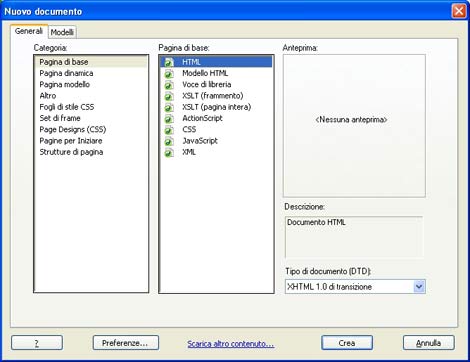
Aprite Dreamweaver 8 e definite un nuovo sito web locale, poi scegliete File > Nuovo... per accedere al pannello Nuovo documento.

Selezionate Pagina di base dal riquadro Categoria e HTML dal riquadro centrale, infine assicuratevi che nel menu in basso a destra sia selezionato XHTML 1.0 di transizione (consiglio vivamente di creare pagine compatibili con questo standard, se usate Dreamweaver in modalità Progettazione non vi accorgerete nemmeno della differenza, tuttavia le pagine che supportano questo standard sono "a prova di futuro"). Infine premete Crea.
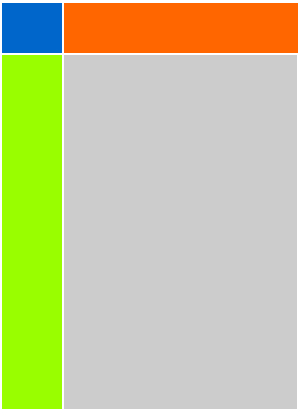
A questo punto bisogna decidere la struttura della pagina, immaginate di voler realizzare un layout come quello rappresentato nella figura seguente (i colori servono solo per indicare le varie regioni!).

Associate (per ora solo mentalmente) i seguenti nomi alle varie zone:
- logo: area azzurra;
- intestazione: area arancione;
- menu_laterale: area verde;
- corpo_pagina: area grigia.
Creare il div per il logo
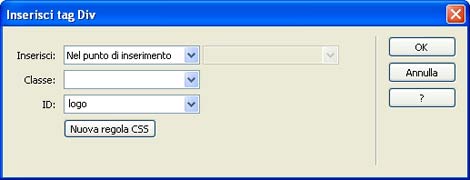
Dovrete ora creare un tag div per ognuna di queste regioni, per creare un tag div accedete al gruppo Layout della barra Inserisci e premete il secondo pulsante a partire da sinistra: Inserisci tag Div.

Apparirà il seguente pannello, lasciate i primi due menu immutati e digitate nella casella ID il nome che volete assegnare al tag Div: logo.

Dopo aver premuto Ok noterete che nella pagina è comparso un rettangolo dal perimetro tratteggiato.

Ora dovrete creare altri tre tag Div ripetendo il procedimento appena esaminato. Accertatevi, ogni volta che premerete il pulsante Inserisci tag Div, che il cursore non si trovi all'interno di un tag Div creato in precedenza altrimenti creereste un tag Div annidato (e non è quello che ci serve al momento).
Assegnate ai nuovi tag Div i seguenti nomi: intestazione, menu_laterale, corpo_pagina.
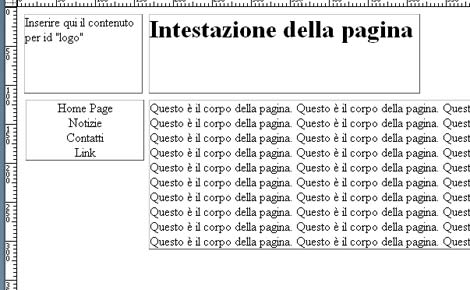
Ecco come dovrebbe apparire la pagina a questo punto.

Inserite all'interno di ogni riquadro il contenuto ad esso associato (da questo momento indicherò con la notazione #intestazione il tag Div che abbiamo chiamato intestazione e analogamente gli altri).
Bene, cancellate il testo presente in #intestazione e scriveteci la seguente frase:
Intestazione della pagina
Poi associate al testo appena digitato il formato intestazione1 tramite il pannello Proprietà. Quindi cancellate il contenuto di #menu_laterale e scriveteci:
Home Page
Notizie
Contatti
Link
Infine scrivete in #corpo_pagina una quarantina di volta la frase
seguente: "Questo è il corpo della pagina."

Il lavoro sarebbe finito se aveste già un foglio di stile che istruisce il browser su come posizionare i quattro tag Div che avete appena creato.
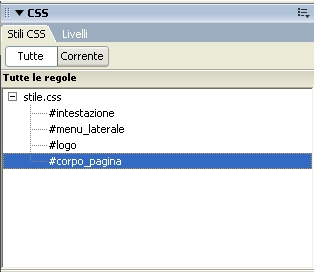
Vediamo come realizzare il foglio di stile che contenga queste istruzioni. Lasciate aperta la pagina creata in precedenza, aprite il pannello Stili CSS e cliccate sul pulsante Nuova Regola CSS.
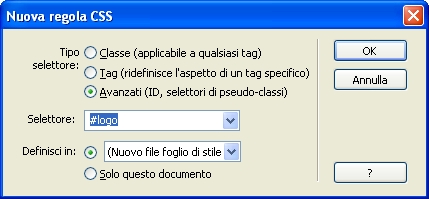
Apparirà il seguente pannello.

Nel primo menu Tipo selettore: scegliete Avanzati (ID, selettori di pseudo-classi). Nel menu Selettore: digitare il nome del tag Div di cui volete definire le caratteristiche (#logo in questo caso). Infine scegliete di definire la regola in un nuovo foglio di stile.
Dopo aver premuto Ok Dreamweaver vi chiederà di assegnare un nome al nuovo foglio di stile, digitate stile e poi premete Salva (premete Ok alla finestra che appare subito dopo).
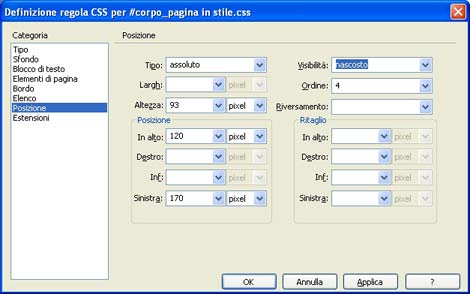
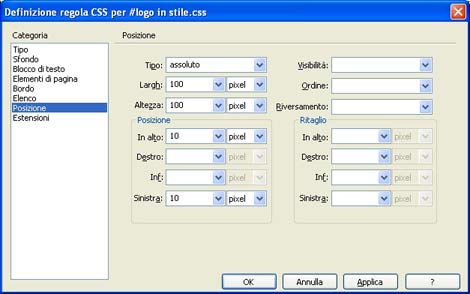
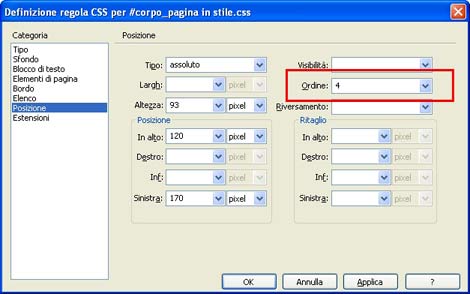
Accedete alla scheda Posizione del pannello che è comparso e compilatela come nella figura seguente.

In parole povere avete creato una regola secondo la quale: il riquadro #logo deve essere posizionato in modo assoluto e deve avere larghezza e altezza pari a 100 pixel. Inoltre deve essere distante di 10 pixel sia dal bordo superiore che da quello sinistro.
Premete Ok, vedrete che #logo ha assunto la dimensione e la posizione definita in precedenza. Ora dovrete definire le impostazioni degli altri tre riquadri come indicato qui di seguito.
#intestazione
Tipo: assoluto
Altezza: 100 pixel
Posizione - In alto: 10 pixel
Posizione - Sinistra: 170 pixel
#menu_laterale
Tipo: assoluto
Largh: 150 pixel
Posizione - In alto: 120 pixel
Posizione - Sinistra: 12 pixel
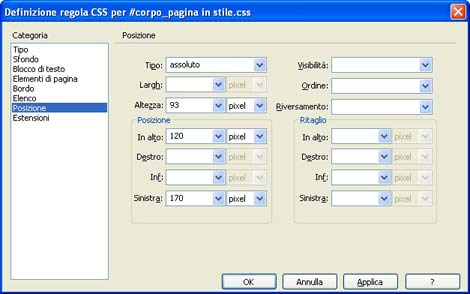
#corpo_pagina
Tipo: assoluto
Altezza: 93 pixel
Posizione - In alto: 120 pixel
Posizione - Sinistra: 170 pixel
A questo punto i riquadri avranno finalmente assunto le corrette dimensioni e posizioni.

Possiamo vedere il risultato nel browser premendo F12 sulla tastiera.
Con questo veloce esempio spero di essere riuscito a chiarire quanto sia facile costruire layout di pagina con questa tecnica. Tuttavia ci sono degli aspetti che vorrei chiarire perché profondamente importanti.
Altre pagine
Per creare altre pagina basate sulla struttura dovrete:
- creare una nuova pagina;
- creare all'interno di questa pagina i 4 tag Div (assegnandogli i nomi: #logo, #intestazione, etc...).
- collegare la pagina al foglio di stile.
Altre modifiche
Per modificare nuovamente la regola associata a un riquadro Div vi basterà accedere al pannello Stili CSS, aprire il menu stile.css, premere il pulsante Tutte e fare doppio click sulla regola che desiderate modificare.

Elasticità
Se aprite la pagina nel browser (tramite l'anteprima) e provate a ridimensionare il browser noterete che il testo presente in #corpo_pagina si espande di conseguenza. Questo perché il tag Div #corpo_pagina non ha una larghezza definita. Avete ottenuto questo effetto lasciando vuota la casella Largh. mentre stavate impostando le caratteristiche nel pannello Definizione regola CSS.

Ordine
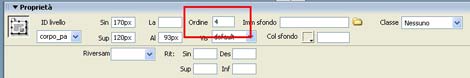
Sarebbe assegnare un ordine lungo l'asse Z a ogni tag Div. In questo modo, in caso di sovrapposizione, avreste indicato al browser qual è il riquadro che deve essere visualizzato al di sopra degli altri. Se due riquadri si sovrappongo viene visualizzato (sopra) quello che possiede un valore Ordine più alto. Possiamo impostare questo valore tramite il solito pannello Definizione regola CSS.

oppure selezionando il riquadro e usando il pannello Proprietà.

Modifica manuale
Dopo che avete impostato su assoluto il tipo di posizionamento di un riquadro avrete notato la comparsa di 8 maniglie sui suoi angoli e lati, potete usarle per ridefinire le dimensioni del riquadro. In alternativa potete cliccare sul suo perimetro (non dove sono presenti le maniglie) per trascinarlo in un'altra posizione.
Uno stile per ogni supporto
È possibile associare un foglio di stile (con delle sue regole distinse) per vari supporti. Ad esempio potreste creare un foglio di stile in cui decidete come dovrebbe apparire la pagina quando viene stampata (ad esempio incolonnando verticalmente i vari riquadri e nascondendo #menu_laterale).
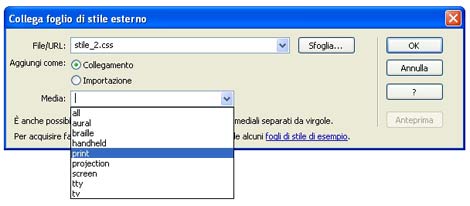
In tal caso poteste aggiungere questo foglio di stile specificando che è per le pagine stampate. Per farlo dovrete premere il pulsante Associa foglio di stile presente sul fondo del pannello Stili CSS. Apparirà il seguente pannello.

Nella prima casella dovrete specificare la posizione del nuovo foglio di stile. Nel menu Aggiungi come: selezionate Collegamento. Infine nel menu Media dovrete selezionare il tipo di supporto a cui si riferisce il foglio di stile.
Come nascondere un Div
Nel paragrafo precedente si è parlato di nascondere un tag Div. Per farlo dovrete accedere alle sue impostazioni (facendo doppio click sulla sua voce nel pannello Stili CSS) accedere alla scheda Posizione e selezionare nascosto nel menu Visibilità.