Con il termine Editor si indica un software o un applicativo che racchiude un insieme di funzionalità per facilitare l'inserimento, la formattazione e la modifica di un contenuto: in questo articolo parleremo dei maggiori editor per Joomla. La maggior parte dei CMS hanno già al loro interno un editor predefinito: tipicamente sono editor WYSIWYG. WYSIWYG è l'acronimo di What You See Is What You Get ("quello che vedi è quello che ottieni") e indica un editor HTML che viene incorporato in una pagina web (tipicamente nell'area per l'inserimento di contenuti) e permette di modificare la pagina come se fosse un normale word processor.
Fin dalle prime versioni di Joomla, come editor predefinito abbiamo TinyMCE (sempre di tipo WYSIWYG). In questo articolo vedremo una panoramica di editor per Joomla e li confronteremo per i diversi tipi di contenuto da inserire. Vedremo anche alcuni plugin utili per la loro gestione.
Gli editor predefiniti di Joomla 2.5 sono CodeMirror e TinyMCE. CodeMirror è un editor minimale senza pulsanti di formattazione e gestione dei file, come quando non abbiamo nessun editor impostato; se impostiamo TinyMCE come editor predefinito e andiamo a creare un nuovo articolo (da Gestione Articoli-->Nuovo) possiamo vedere che è un "editor office like", cioè i comandi di questo editor sono molto simili a quelli dei text editor a cui siamo abituati sia sul web che sul nostro computer.

È possibile anche scegliere un editor diverso per ciascun utente, direttamente dal pannello di "Gestione Utenti": si sceglie l'utente e sulla destra, nella tabella "Impostazioni di base", potremo scegliere un editor diverso per quel determinato utente.
JCE: l'editor più utilizzato su Joomla
JCE (acronimo di Joomla Content Editor) è sicuramente l'editor, oltre a quelli predefiniti, più diffuso per Joomla. È compatibile con Joomla 1.5, 1.7 e 2.5. Oltre al fatto che è un editor WYSIWYG, i suoi punti forza sono dati dalla facilità di uso soprattutto per la gestione delle immagini. Con esso possiamo inserire tutti i tipi di contenuto senza limitazioni e senza la conoscenza dell'HTML e dei CSS. Nelle ultime versioni è presente anche il controllo ortografico integrato con Google. Una volta scaricato dal sito del produttore possiamo andare a installarlo, entrando nel pannello di amministrazione del sito. Andiamo su Estensioni-->Gestione estensioni-->si carica il file prima salvato e poi si clicca su "Carica & Installa".
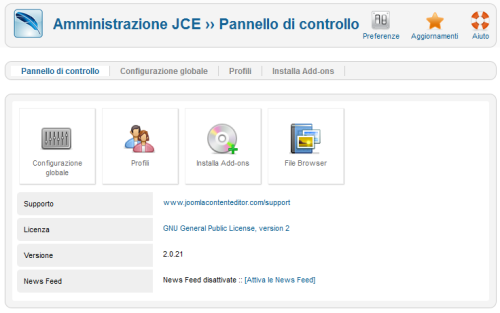
Una volta installato se clicchiamo su Componenti-->JCE Administration ci troveremo di fronte al pannello di gestione del componente.

Come possiamo vedere dalla figura abbiamo, oltre al pannello di controllo, tre schede:
- Editor Global Configuration (Configurazione globale);
- Editor Profiles (Profili);
- Install Add-ons (Installa Add-ons);
- File Browser (File browser);
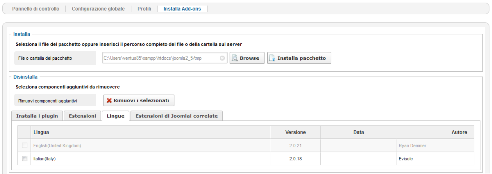
Se vogliamo avere l'estensione in italiano come sopra possiamo trovare i file di lingua nell'area download per i pacchetti lingua del produttore. Se proviamo a installarli dal pannello di gestione delle estensioni sarà restituito un errore. Per l'installazione dobbiamo procedere a mano andando a inserire i file .ini nelle cartelle ../language/it-IT e ../administrator/language/it-IT. In verità per un'installazione automatica dobbiamo andare su Componenti-->JCE Editor-->Installa Add-ons, si carica il file e si clicca su "Install package". Una volta installato possiamo ritrovarlo in basso nella scheda Lingue, come in figura e da lì possiamo anche disinstallare sia le lingue sia gli altri plugin aggiuntivi (ne vedremo in seguito alcuni).
Per poter utilizzare il nuovo editor dobbiamo andare in Sito-->Configurazione Globale-->Sito-->Editor predefinito e scegliere "Editor - JCE". Andiamo adesso a vedere le impostazioni per l'editor. Nella configurazione globale possiamo impostare per esempio:
- la pulizia del codice HTML, forzando in questo modo la rimozione di tutti gli elementi non dichiarati, inserendo la chiusura dei tag e una minima correzione del codice html non corretto;
- la codifica, che è, tipicamente, UTF-8;
- la formattazione per esempio di tutti quei pezzi di testo che non sono racchiusi in un elemento di blocco (p, div etc etc) e delle righe nuove (possiamo scegliere se dovranno essere separate da paragrafi o semplicemente da interruzioni di riga);
- lo stile dell'editor, a scelta tra quello predefinito o uno personalizzato;
- la compressione del javascript e del CSS per velocizzare il caricamento delle pagine;
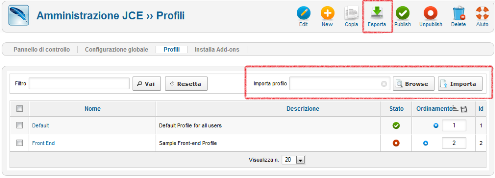
Molto interessante invece è la parte riguardante i profili. Possiamo assegnare al back end e al front end dei profili, che rappresentano delle istanze con dei layout settati anche in modo diverso. Abbiamo due profili predefiniti, uno pubblicato per tutti gli utenti e l'altro, sospeso, per il front-end, ma nulla ci vieta di crearne degli altri e modificare o cancellare quelli già esistenti. I profili possono essere esportati utilizzando il bottone "Esporta": sarà creato un file xml e in questo modo sarà più facile trasferire le impostazioni dei profili esistenti anche da un sito all'altro. Per importarli basta andare su Importa profilo, caricare attraverso il pulsante Browser il file xml e cliccare su Importa.
I profili possono essere creati facendo click sul pulsante "Nuovo" e comparirà una nuova schermata con quattro aree:
- Setup: per impostare nome, descrizione e assegnazioni del profilo per l'editore sul backend e/o sul frontend, sui componenti, gruppi e singoli utenti;
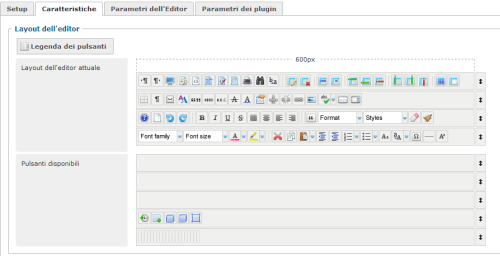
- Caratteristiche: per impostare i comandi che dovranno comparire nell'editor. Possiamo scegliere quali pulsanti far vedere e in che ordine. È presente anche una legenda dei pulsanti per aiutare chi non ha domestichezza con gli editor;
- Parametri dell'editor: insieme di tutti i parametri per il layout dell'editor e per il caricamento dei file;
- Parametri del plugin: riguardano le directory per il caricamento dei file e delle immagini, la gestione dei media (può permettere l'inserimento di elementi Flash, HTML5 o con i tag object ed embed) e il controllo ortografico;
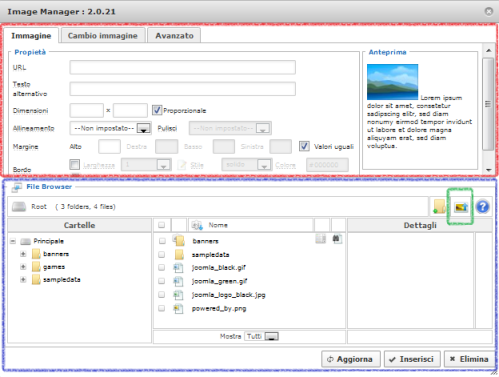
Altre caratteristiche di JCE riguardano l'inserimento di immagini e di url.

Come abbiamo detto all'inizio, nelle ultime versioni di JCE è stato introdotto il controllo ortografico, attraverso il plugin Spell Checker. Facendo già parte del pacchetto di JCE non è necessario installarlo e, poichè sfrutta le API di Google Spell, non dobbiamo installare nemmeno dei dizionari aggiuntivi.
Questo componente può essere integrato con alcuni plugin, tra i quali:
- Captions plugin: per creare dei riquadri per le didascalie intorno alle immagini;
- Emotions plugin: per inserire gli emoticons;
- RJ_InsertCode: per inserire i codici di linguaggi diversi (per esempio ASP, C, C#, C++, HTML, Java, JavaScript, Perl, PHP, Python etc etc). Compatibile solo con Joomla 1.5;
- JCE MediaBox: per creare con l'editor JCE lo stile lightbox alle immagini inserite. Comprende quattro effetti diversi.
JCK Editor: una valida alternativa a JCE
JCK Editor è un editor basato su JavaScript che comprende sia i bottoni standard degli editor WYSIWG sia altre funzionalità. Con esso possiamo anche disabilitare l'editor e scrivere il codice senza dover andare a disattivare gli editor dalle configurazioni del sito. Quando andiamo a installarlo sarà possibile anche configurarlo direttamente. Compariranno delle finestre attraverso le quali è possibile:
- selezionare il tipo, i colori, la dimensione dei font da utilizzare dentro l'area dell'editor e lo sfondo (per default abbiamo assegnato tutto automatico con sfondo bianco);
- scegliere le cartelle per l'upload dei file e quali utenti potranno visualizzarle;
- scegliere lo stile dell'editor;
Mentre per JCE troviamo il suo pannello tra i componenti, se vogliamo cambiare le impostazioni per JCK successivamente all'installazione dobbiamo andare su Gestione Plugin e scegliamo Editor - JoomlaCK.
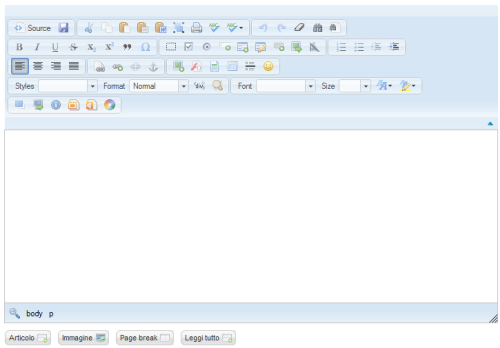
Una volta abilitato se andiamo a inserire un nuovo articolo ci troveremo davanti il nuovo editor, come in figura.

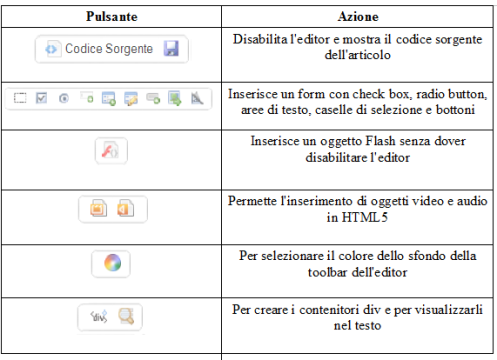
L'interfaccia oltre ad essere user friendly e gradevole, ha dei bottoni interessanti, per esempio quelli della gestione degli oggetti HTML5, che sono riassunti in questa tabella.
Per questo editor esistono numerosi plugin, alcuni dei quali sono:
- Word Count Inspector: è un plugin che inserisce un contatore del numero di parole presenti nell'articolo o in una parte selezionata;
- Simple gallery: per l'aggiunta delle gallerie attraverso l'editor JCK. Ha bisogno dell'estensione Simply Image Gallery per funzionare;
- GMap per l'editor JCK: permette di inserire una o più mappe di Google all'interno di un articolo, con grandezze e livelli di zoom diversi;
- Jautosave: se abilitato crea uno snapshot dell'articolo automaticamente. Possiamo configurare l'intervallo di salvataggio.
Editor Switcher: un plugin per cambiare editor in un click
A volte abbiamo la necessità di dover inserire dei codici che gli editor di Joomla non gradiscono molto. Come abbiamo detto in precedenza, per inserirli dobbiamo disabilitare l'editor oppure è necessario che nel nostro editor sia presente un bottone apposito. Editor Switcher permette di evitare di dover andare sulle configurazioni e poi ritornare sull'articolo. Questo è molto utile non solo quando dobbiamo disabilitare l'editor, ma quando dobbiamo sceglierne uno diverso.
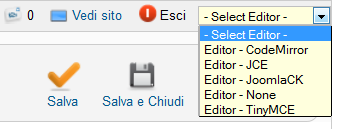
È compatibile con Joomla 2.5, ma possiamo trovarlo anche per le versioni precedenti sotto il nome ND EditorSwitch. Una volta installato (sempre dal pannello di Gestione Estensioni) e attivato da Gestione Plugin comparirà in alto a destra, vicino al pulsante di logout, un menu a tendina con tutti gli editor attivati nel nostro sito, come in figura.

Da questo menu possiamo quindi selezionare l'editor da utilizzare oppure nessuno. Una volta scelto l'editor basta riaprire l'articolo oppure fare il refresh della pagina e tornare a scrivere.