K2 è una delle estensioni più popolari per Joomla. Realizzata da JoomlaWorks fornisce una soluzione completa e facile da usare per creare nuovi tipi di contenuti ai quali possiamo aggiungere dei campi personalizzati. Quante volte abbiamo avuto la necessità di scrivere un articolo che contenesse immagini, video, gallerie, allegati, tag ed elementi simili? Con questa estensione possiamo personalizzare gli articoli e le categorie classiche di Joomla con dei campi aggiuntivi, in modo simile al modulo CCK per Drupal, creando così siti di news, cataloghi, portfolio, blog e così via e rendendo il nostro portale il più adatto possibile agli scopi più svariati.
Viene superata la concezione sezione/categoria tipica di Joomla perché i contenuti possiamo crearli e classificarli utilizzando delle categorie nidificate anche a più livelli. Viene infine implementata la gestione dei tag sui contenuti creati e, in modo nativo, quella dei commenti.
K2 esisteva già per Joomla 1.5, ma da un paio di mesi è uscita una nuova versione, compatibile con Joomla 1.6/1.7 e l'ultima versione arrivata, Joomla 2.5. Per chi ha Joomla 1.5 e vuole passare alla 1.7 (o a Joomla 2.5) esiste, come vedremo, un modo per aggiornare anche questa estensione. Vediamo adesso come fare per installarlo e configurarlo.
Possiamo scaricare l'estensione e i file di lingua dal sito ufficiale. Una volta presi i file, accediamo al pannello di amministrazione del nostro sito, andiamo su Estensioni > Gestione Estensioni e nella scheda Installa cliccare su Sfoglia, scegliere il file scaricato e cliccare su Carica & Installa. In questo modo saranno stati installati sia il componente, sia i moduli e i plugin.
Osservazione: se nel vostro sito non è installato Joom!Fish oltre al messaggio di successo verrà mostrata la seguente frase: "Notice: K2 Content Elements for Joom!Fish were not copied to the related folder, because Joom!Fish was not found on your sytem".
Una volta installata l'estensione dobbiamo installare anche la lingua italiana, che la troviamo nella pagina delle traduzioni. Per installare un pacchetto per la lingua si procede come per l'estensione.
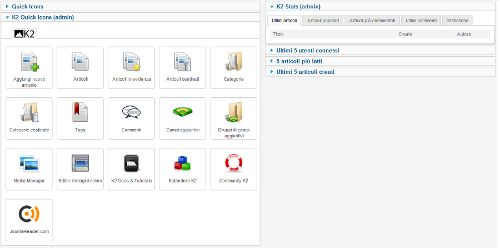
Se andiamo sul pannello di controllo di Joomla vedremo che abbiamo due sezioni in più, una per le statistiche e una per gestire l'estensione, come in figura.
Configurazione dei parametri globali dell'estensione
Vediamo adesso come funziona il componente. Cliccando nel menu orizzontale del back end su Componenti, scegliamo K2. Si aprirà una pagina dove sono presenti le schede che ci permetteranno di creare e personalizzare i nostri contenuti. Clicchiamo sull'icona "Parametri K2": sarà visualizzata una finestra che contiene i parametri globali del componente, simili ai parametri globali degli articoli. Questi sono:
- L'impaginazione: da qui possiamo intervenire sui CSS, sulla visualizzazione di alcuni dati come l'autore, le immagini e i titoli, le opzioni di layout, l'avatar nel profilo utente e così via;
- Il contenuto: da qui si gestiscono gli RSS, l'HTML (è presente un elenco dei tag HMTL permessi nel testo introduttivo e nel testo completo), le dimensioni dei popup per i link dei campi aggiuntivi;
- Il modo in cui saranno trattate globalmente le immagini (quelle originali, le miniature, l'avatar etc etc) dal componente;
- I tasti social: qui inseriamo i codici per i bottoni dei principali social network;
- I commenti: da qui possiamo abilitare i commenti e la loro pubblicazione, con un'eventuale moderazione e approvazione da parte dell'amministratore del sito. Da qui possiamo abilitare il captcha;
- La modifica da front end ci permette di abilitare tutta una serie di funzionalità utili per la modifica direttamente dall'interfaccia;
- Altre configurazioni avanzate: anche qui ci sono molte configurazioni, tra queste quella per il recaptcha e tutta la gestione del SEO;
- I permessi: da qui si gestiscono le impostazioni dei permessi per gli utenti che fanno uso di K2;
Importazione e creazione di articoli
Per utilizzare K2 in modo completo anche sui contenuti già presenti nel sito dobbiamo importare gli articoli, le sezioni e le categorie. Per farlo bisogna andare su Estensioni > K2 > Articoli e dobbiamo cliccare su "Importa il contenuto Joomla". Per l'importazione degli articoli sarà necessario un tempo che dipenderà da quanti articoli abbiamo da importare.
Una volta completata l'importazione nella scheda Articoli di K2 vedremo tutti i nostri articoli e in modo simile per le categorie nella relativa scheda. Gli articoli vengono copiati su K2: questo vuol dire che se andiamo su Contenuti > Gestione Articoli troviamo ancora quelli vecchi. Per evitare problemi di gestione (per esempio modificare l'articolo standard invece di quello su K2) è consigliato cancellarli dalla Gestione Articoli.
Andiamo a cliccare su un articolo: possiamo vedere che la pagina è un po' diversa da quella classica di Joomla.
Nella parte di sinistra abbiamo i tag (per inserirne uno basta scrivere dentro il campo e pigiare invio)
tutti i tag inseriti vengono salvati nel sistema e possiamo visualizzarli dentro la scheda "Tags" del pannello di controllo di K2. Questi tag possono essere successivamente sospesi dalla pubblicazione oppure eliminati definitivamente.
Tornando alla struttura dell'articolo, oltre al campo per i tag, abbiamo delle schede suddivise in:
- Contenuto: è l'editor predefinito con l'articolo;
- Immagine: per inserire l'immagine che verrà utilizzata quando, per esempio, si visualizza l'articolo dentro la pagina di una categoria;
- Galleria immagini: per poter utilizzare questa funzione dobbiamo installare il plugin Simple Image Gallery Pro, sempre di JoomlaWorks;
- Media: è necessario installare il plugin AllVideos di JoomlaWorks;
- Campi aggiuntivi: per inserire i campi aggiuntivi collegati alla categoria assegnata all'articolo (vedremo dopo come fare);
- Allegati: per inserire un allegato. Abbiamo un limite di dimensioni molto ampio: 128 Mega.
A destra invece abbiamo le opzioni di visualizzazione dell'articolo. Mentre nell'articolo "classico" abbiamo come valori predefiniti, per esempio per la data di pubblicazione, "Usa globali", in K2 abbiamo "Eredita dalla categoria": se in questo campo indichiamo una categoria, l'articolo che stiamo creando erediterà tutti i suoi parametri. Stessa cosa avviene quando andiamo a creare una categoria: in questo modo si velocizza la creazione di nuove categorie che hanno le opzioni configurate allo stesso modo. Un articolo può essere visualizzato, come vedremo, nella pagina nella sua forma completa oppure nella lista per categoria.
Personalizzazione delle categorie
Andiamo invece ora a creare una nuova categoria. Anche qui abbiamo delle novità rispetto alla visualizzazione classica. Tra le cose più interessanti ci sono sulla sezione di destra le configurazioni per l'impaginazione degli articoli di quella determinata categoria. Per esempio possiamo fare in modo che gli articoli di quella categoria prendano un template predefinito. Per l'impaginazione possiamo definire tre tipi di articoli: di apertura (sono quelli che non saranno mostrati incolonnati), principali (hanno il "leggi tutto") e i secondari che saranno visualizzati semplicemente come dei link.
Per ogni tipologia di articolo possiamo scegliere quanti farne visualizzare nella pagina, su quante colonne e le dimensioni dell'immagine che li rappresenta. Gli articoli di una categoria possono essere ordinati secondo molti criteri: per data di pubblicazione, per titolo, per popolarità, o randomicamente. Possiamo scegliere anche cosa far visualizzare degli articoli (sia quelli scritti per esteso, sia quelli presenti nella lista): per esempio il titolo, il contatore, le date di pubblicazione e modifica, i link per i feed RSS, le immagini e così via.
A ogni categoria possiamo associare un'immagine e questo lo facciamo cliccando sulla scheda Immagine che troviamo a sinistra accanto all'editor per la descrizione. Se vogliamo mostrare nel nostro sito la struttura gerarchica di una categoria sotto forma di cartelle stile windows basta settare i parametri di "Opzioni vista categoria" e di "Gestione sotto-categorie".
A sinistra abbiamo dei campi aggiuntivi, tra cui "Categoria madre" e "Eredita i parametri dalla categoria". Il primo ci permette di creare la nidificazione tra categorie, mentre il secondo di utilizzare la stessa configurazione in più categorie diverse. Un altro campo interessante è "Gruppo di campi aggiuntivi associato". Come abbiamo detto all'inizio, possiamo inserire negli articoli di una categoria dei campi personalizzati. Ogni categoria può prendere un solo gruppo di campi che però può contenere uno o più campi. Se guardiamo i valori della combo box però non troveremo niente da associare, e questo perché non abbiamo ancora creato nessun campo aggiuntivo.
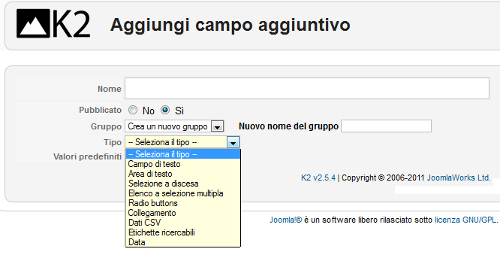
Andiamo a crearne uno di esempio: per farlo torniamo sul pannello di controllo del componente e clicchiamo su Campi Aggiuntivi e poi su Nuovo. Come vediamo dalla figura, creare un campo che estende le funzionalità classiche dell'articolo è molto semplice: basta assegnare un nome al campo, un nome al gruppo che lo conterrà (scegliendolo tra quelli già esistente o creandone uno nuovo) e il tipo tra molti possibili.
Supponiamo di dover inserire nel nostro articolo anche un campo per il sito dell'autore. Creiamo un campo aggiuntivo che chiamiamo Sito Personale. Nel tipo scegliamo "Campo di testo" e creiamo un nuovo gruppo di campi chiamato "Profilo". Clicchiamo poi su Salva e Chiudi. Creiamo in modo simile altri campi, per esempio uno per il sesso (avremo dei radio button con i valori predefiniti Femmina e Maschio); una volta creati tutti i nostri gruppi se andiamo nella scheda "Gruppo campi aggiuntivi" vedremo il nuovo gruppo. I gruppi possono essere modificati nel nome oppure eliminati. Attenzione: quando viene eliminato un gruppo vengono eliminati anche tutti i campi associati.
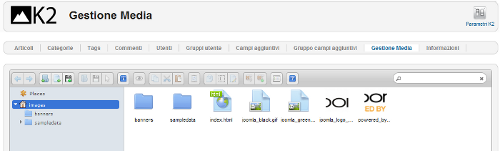
Come Joomla, che di default prevede una gestione dei media (cioè di tutti i file immagine e video), anche K2 permette di caricare dei file, spostarli, copiarli da una cartella all'altra, visualizzare sia le informazioni sia un'anteprima e anche creare un archivio. Tutte queste operazioni sono effettuate attraverso la barra orizzontale della scheda "Gestione Media", come possiamo vedere dalla figura.
Usare K2: un esempio pratico
Andiamo adesso a fare un esempio. Supponiamo di voler visualizzare nel nostro sito una serie di post di persone diverse, come se fosse un blog a più mani. Il sito ha come argomento principale, per esempio, la città di Firenze, quindi avremo dei post che riguardano gli eventi della città, altri articoli di carattere storico e infine delle news. Dovremo allora creare una categoria che possiamo chiamare Firenze. In ogni post pubblicato verranno indicati dei dati aggiuntivi sull'autore, come quelli utilizzati in precedenza per i campi. Poi creiamo una categoria: pensiamo a come vogliamo strutturare la nostra pagina. Quanti articoli devono essere visualizzati? Quanti per esteso e quanti solo come link? Supponiamo di voler inserire un unico articolo di apertura, sotto a esso due articoli impostati su due colonne e per finire tre articoli come link su un'unica colonna. Allora in tal caso dobbiamo inserire questi valori:
- Conteggio articoli di apertura: 1;
- Colonne per gli articoli di apertura: 1;
- Conteggio principale: 2;
- Colonne per gli articoli principali: 2;
- Conteggio secondario: 3;
- Colonne per gli articoli secondari: 1.
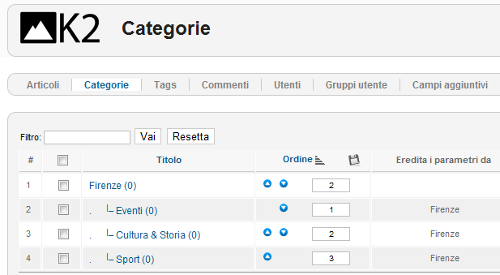
Per gli articoli di apertura mettiamo un'immagine grande, per gli articoli principali una piccola, mentre per i secondari una Xsmall. La categoria Firenze può avere a sua volta delle sottocategorie, per esempio Eventi, Cultura & Storia, Sport etc etc. Quando andremo a crearle dovremo indicare come categoria madre quella che le racchiude tutte. Facciamo anche in modo che prendino gli stessi parametri, assegnando correttamente il campo "Eredita i parametri dalla categoria". Alla fine avremo una gerarchia come in figura.

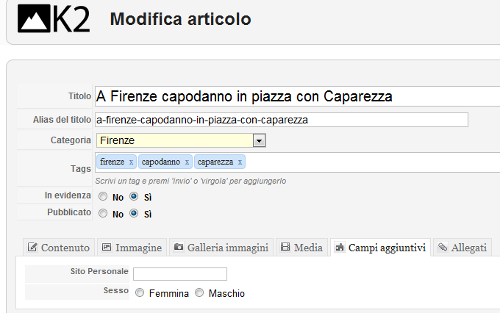
Una volta create le categorie proviamo a creare un nuovo articolo. Nella scheda Articoli di K2 clicchiamo su Nuovo. Inseriamo il titolo, la categoria (una di quelle create prima), i tag e in Contenuto il corpo del titolo. Dopo clicchiamo su Immagini e carichiamo l'immagine che vogliamo sia quella di presentazione dell'articolo. Una volta scelta la categoria dell'articolo se apriamo la scheda "Campi aggiuntivi" troveremo tutti i campi associati a quella categoria, come in figura.

Creati e salvati tutti i nostri articoli siamo pronti per vederli pubblicati nel nostro sito. Possiamo vederli singolarmente oppure tutti insieme impaginati secondo i criteri scelti durante la creazione della categoria. Andiamo a creare una voce di menu per avere un collegamento alla pagina: dal pannello di gestione clicchiamo su Menu, scegliamo il menu e poi clicchiamo su nuova voce di menu, come tipo scegliamo Categoria (la troviamo tra le voci di K2), inseriamo Firenze e salviamo.
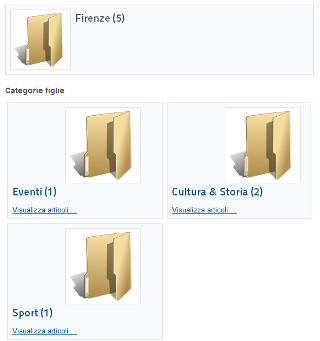
Adesso andiamo sul front end per vedere il risultato ottenuto. Se abbiamo scelto di far visualizzare le cartelle delle categorie (ricordo che basta settare le opzioni di vista categoria) otteniamo sopra i nostri articoli qualcosa come in questa immagine.

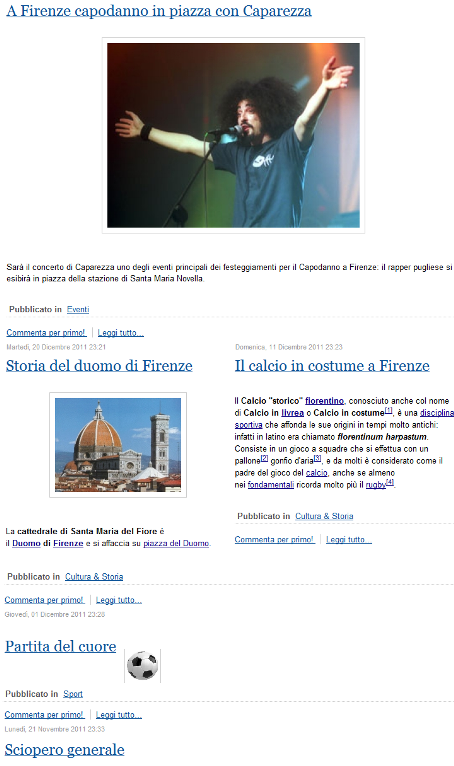
In più con la paginazione impostata come in precedenza vedremo nella nostra pagina gli articoli (per esempio quelli più recenti) della categoria scelta, come in figura.

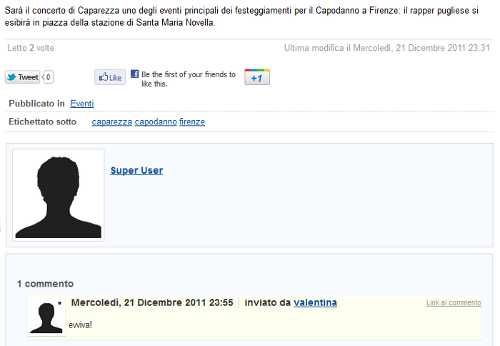
Come notiamo dalle immagini sono attivi i commenti. Se abbiamo fatto l'abilitazione al recaptcha quando andiamo a commentare comparirà l'immagine captcha con il controllo. Appena inserito comparirà sia all'interno dell'articolo sia nella scheda Commenti di K2, come nelle figure qui sotto.
Possiamo notare dalla prima delle ultime due immagini che, all'interno dell'articolo, sono visualizzati sia i dati di profilo dell'autore sia i pulsanti per i social network.