È prassi comune inserire all'interno dei siti di attività commerciali, e non solo, una sezione "Dove siamo". Renderla dinamica darà più professionalità al sito.
Obiettivo dell'articolo è inserire,tramite l'ausilio del plugin googleDirections tohere,una pagina nella quale gli utenti possano ottenere indicazioni inerenti al percorso stradale più appropriato da seguire per raggiungere la sede dell'attività commerciale o dell'evento che si pubblicizza sul sito Joomla.
Per compiere l'operazione oltre all'estensione precedentemente menzionata, useremo i plugin googleMpas e googleDirections, che basano il funzionamento sul servizio offerto da Google Maps. L'estensione utilizzata supporta nativamente Joomla 1.5.
Operazioni preliminari
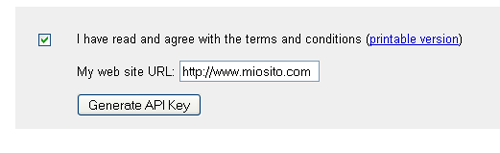
Per usare le API Google Maps occorre attivare una key, ogni key è univocamente associata ad un dominio e serve per indicizzare l'indirizzo del nostro sito. Per attivarla occorre possedere un account google e collegarsi alla pagina Google Maps API key. All'interno della pagina di registrazione sono mostrati i termini d'utilizzo del servizio,di cui dovremo prendere visione ed accettare. Occorrerà inserire nell'apposito campo "My web site URL" posizionato in coda alla pagina, l'URL del sito e confermare il tutto selezionando il tasto Generate API Key.

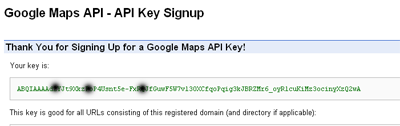
Premuto il tasto, il sistema elaborerà una key (come evidenziato in figura 2) di cui è opportuno prendere nota (dovrà essere inserita all’interno del plugin). A questo punto non ci resta che reperire i plugin da installare sul sito ufficiale del prodotto. I pacchetti da scaricare sono:
Google Directors to here 1.57;

Configurazione
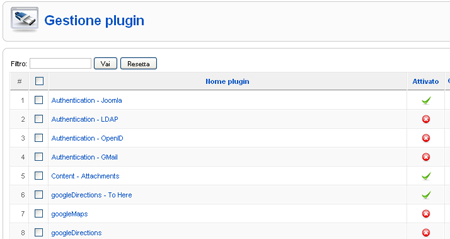
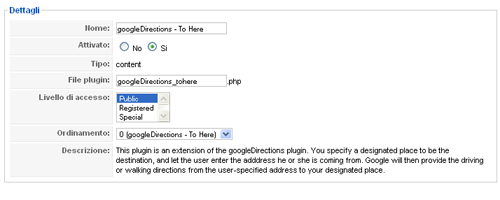
È giunto il momento di configurare il plugin, entriamo in Estensioni > Gestione plugin e selezioniamo googleDirections - To Here, verrà mostrata la pagina di configurazione dell'estensione.

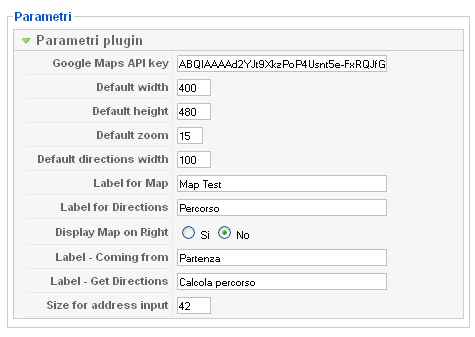
Concentriamoci sul riquadro Parametri, la prima voce è Google Maps API key, in questo campo riporteremo la key assegnataci precedentemente in fase di registrazione da Google Maps. I successivi campi sono utilizzati per l'aspetto grafico della mappa da visualizzare,possiamo specificare la larghezza e l’altezza di default della mappa, il livello di zoom,un’etichetta per la mappa (nel nostro caso Map Test), ed un valore per la Label for Directions.
Altre opzioni riguardano la posizione di visualizzazione della mappa se a destra o sinistra, rispetto alla form per l'immissione dell'indirizzo di partenza. È altresì possibile scegliere il numero massimo di caratteri accettati per l'indirizzo di partenza.

Analizziamo il form dettagli posizionato a sinistra della pagina di configurazione. Le voci sono quelle standard di un normale componente Joomla, interessante è il livello d'accesso degli utenti, con il quale è possibile decidere chi potrà utilizzare il servizio, se soltanto gli utenti registrati al nostro sito oppure chiunque si connetta. Dopo aver ultimato tutte le operazioni possiamo confermare le modifiche cliccando sul tasto Salva.

Ricavare le coordinate
Il componente appena installato e configurato,usa coordinate georefenziate WGS84 GD,per poter individuare un punto sulla nostra cartina. Supponiamo di dover attivare un servizio che illustri i monumenti italiani, e voler includere una pagina che consenta ai turisti di calcolare il percorso per raggiungere una determinata destinazione,ad esempio il maschio Angioino di Napoli.
Preliminarmente, occorre reperire le coordinate geografiche del monumento. Vi sono vari modi per farlo,quello più semplice è utilizzare il tool preciso ed affidabile presente all’interno del sito ultrasoft3d.
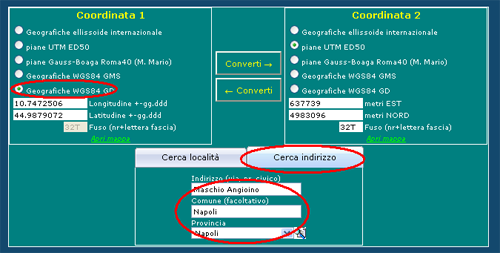
Prestiamo attenzione al form posizionato nella parte centrale della pagina. Per i nostri scopi occorrerà ricavare le coordinate secondo lo standard WGS84 GD,la prima operazione da fare è scegliere tale opzione, successivamente occorrerà selezionare il form "Cerca indirizzo" e provvedere ad inserire l'indirizzo da noi desiderato, nel nostro caso inseriremo come indirizzo "Maschio Angioino",comune "Napoli" e provincia "Napoli". Confermeremo il tutto cliccando sul tasto conferma posto a destra della casella Provincia. Il sistema produrrà in output la longitudine e la latitudine del punto scelto, nel caso in esame è pari a 14.2524686 per la longitudine e 40.8384067 per la latitudine.

Uso del componente
Conclusa la fase di configurazione e ricavate le coordinate del nostro punto, possiamo utilizzare il plugin. Come anticipato in precedenza il nostro obiettivo è inserire una pagina che consenta ad un ipotetico turista o cliente di calcolare il percorso da compiere per raggiungere un luogo d'interesse. Occorre creare un nuovo articolo, destinato ad ospitare il servizio. La creazione dell’articolo è quella classica di Joomla, quindi non mi dilungherò più di tanto.
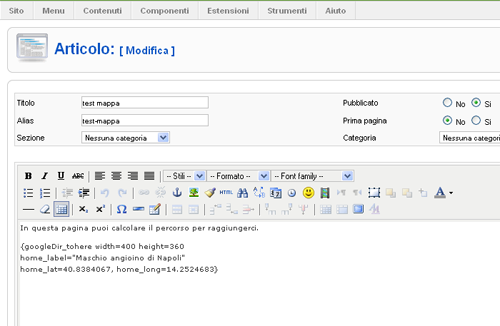
All'interno dell'articolo inseriremo una piccola descrizione come "In questa pagina puoi calcolare il percorso per raggiungerci", prima di integrate il componente vero e proprio.
L'inserimento dell'estensione all'interno dell'articolo è reso possibile utilizzando una particolare stringa e precisamente:
{googleDir_tohere width=400 height=360 home_label="Maschio angioino di Napoli" home_lat=40.8384067, home_long=14.2524683}
dove indichiamo al componente googlDir_tohere di creare una mappa di dimensioni 400x360, con un'eticheccca Maschio angioino di Napoli,individuando un punto di coordinate pari a 40.8384067 per la latitudine e longitudine pari a 14.2524683, a questo punto non resta che salvare l'articolo.

Ultima operazione è rendere raggiungibile l’articolo appena creato, secondo le nostre esigenze,il modo più semplice è quello di creare una voce nel menù principale del sito oppure inserire un link in una pagina,come si fa con qualunque articolo di Joomla.
Risultato finale
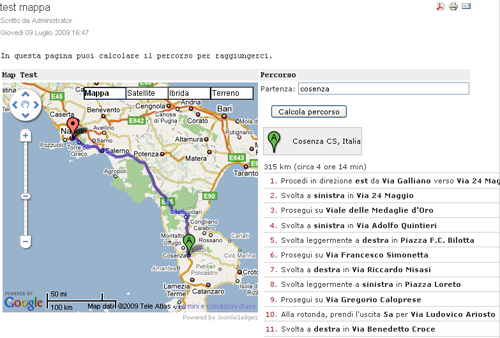
Siamo pronti ad utilizzare il componente lato client. Aprendo la pagina ospitante l'articolo,verrà mostrata una mappa con un maker che punta sul maschio angioino ed una form nella quale si inserirà l'indirizzo di partenza, non ci resta quindi che inserire un indirizzo a nostro piacere e cliccare sul tasto Calcola percorso, in pochi secondi il componente calcolerà, visualizzerà e stamperà le indicazioni stradali per raggiungere il luogo desiderato.

Il processo di configurazione sicuramente non è dei più semplici, però il servizio offerto può contribuire al successo del nostro sito e della nostra azienda.