Nella realizzazione di un sito può essere utile utilizzare una serie
di strumenti che consentano al webmaster di monitorare il gradimento del proprio lavoro.
Non tutti i hanno la posibbilità di ricorrere a complesse tecnologie e linguaggi
di programmazione. Per rimediare a questo limite esistono dei software che offrono
la possibilità di ovviare a questi svantaggi in termini di conoscenze e dotazione
tecnologica.
Front page 2000, storicamente, è uno dei software che consente allo sviluppatore
di realizzare gran parte di ciò che risulterebbe altrimenti complesso e fuori
dalla portata di chi ha conoscenze appena sufficienti. Tra gli articoli proposti
finora, sono stati già trattati, in maniera egregia, due temi di straordinario
interesse, la realizzazione di un Guestbook
e di un Forum
di discussione.
Ciò che Front Page 2000 permette di fare non si limita a queste due macro-applicazioni.
Presenta infatti altre utility, più piccole, ma di non minore importanza. I
temi che verranno affrontati nel corso di questo articolo saranno principalmente
due. Costruiremo un contatore di accesso per monitorare il numero di
visitatori delle nostre pagine.
Cosa sono i Webbot
Per costruire simili strumenti Front Page 2000 mette a disposizione un particolare
componente proprietario del programma che viene eseguito sul server. È chiamato
Webbot. Per un corretto funzionamento del componente è necessario utilizzare
uno spazio Web che supporti le estensioni di Front Page 2000 e versioni superiori.
Ma cosa sono i Webbot? Come accennato, sono dei componenti server che hanno
bisogno di un host in grado di supportarli, sono molto semplici da utilizzare
grazie all'interfaccia amichevole di Front Page 2000. Il loro codice è di semplicissima
lettura e gestione.
Come si vede, la sua somiglianza ad un commento Html è impressionante. L'espressione
che lo implementa è strutturata come segue:
<!--webbot bot="TIPOLOGIA_WEBBOT" ~ALTRI_PARAMETRI~-->
Un esempio pratico e dettagliato lo affronteremo nel corso dei paragrafi successivi.
Pro e contro dell'utilizzo
dei Webbot
Come il paragrafo precedente lascia facilmente intuire i Webbot sono degli
utili strumenti per costruire piccole applicazioni senza bisogno di conoscere
specifici linguaggi di programmazione. Gli svantaggi sono essenzialmente tre.
Primo: siamo costretti a portarci dietro una serie interminabile di librerie
che si vanno a posizionare in delle cartelle di sistema di Front Page Sono quelle
che si generano in automatico all'interno della directory di progetto del nostro
sito, la root per intenderci, e che quindi occupanospazio sul server Web. Se
tali funzioni fossero implementate mediante un linguaggio di programmazione,
lo spazio su disco sarebbe limitato ai pochi byte del codice.
Secondo. Non tutti i server Web, come già detto, supportano le estensioni di
Front Page. L'istallazione va richiesta al fornitore del servizio di hosting,
e la cosa comporta spese aggiuntive.
Terzo. Le comodità tendono a farci adagiare ed a non prendere in considerazione
l'idea di studiare un linguaggio di programmazione.
Contatore di visite per la
Homepage
Molti siti hanno nella propria Home page un contatore di visite. Una volta
costruita la pagina che avremo già salvato nella cartella principale del nostro
sito (la root) localizziamo il punto in cui inserire il contatore. Essendo
di tipo grafico, costruito cioè con immagini, ci permette di aggiungere
un tocco di colore. Posizioniamoci quindi con il mouse nella scheda Normale
in basso a sinistra, apriamo il menu Inserisci > Componente > Contatore
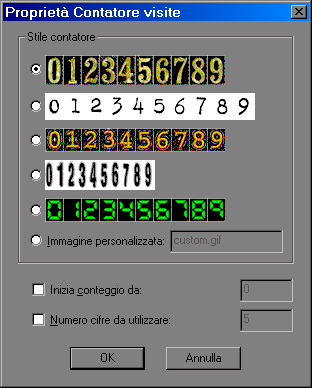
visite. Ci apparirà questo box di dialogo:

Il frame Stile contatore ci permette di scegliere l'immagine che meglio
si adatta alla grafica della nostra pagina. Come ultima opzione, ci permette
di sceglierne una personalizzata che avremo creato noi mediante il nostro programma
di grafica preferito, da salvare in formato .gif. Abbiamo poi la possibilità
di scegliere se far partire il contatore da zero (0 - valore di default) o da
un numero a nostro piacimento, ad esempio cento (100) selezionando la voce Inizia
conteggio da.
Selezionando invece la voce Numero cifre da utilizzare possiamo stabilire
il numero di cifre da cui deve essere composto il contatore, per default è cinque
(5), quindi il numero massimo di visite che riporterà è 99.999, possiamo aumentare
questo numero fino all'infinito, ma otterremo un'immagine di dimensioni troppo
elevate. Il consiglio è di incrementarlo fino a 7 - 8 cifre, in modo
da poter raggiungere più di un milione di visite. Una volta selezionate tutte
le opzioni desiderate scegliamo OK e vediamo cos'è accaduto:
[contatore visite]
Cos'è successo? Dove abbiamo sbagliato? Il contatore che fine ha fatto?
Calma. Ricordate? Abbiamo detto che i Webbot vengono eseguiti solo sul server
Web. Finchè non pubblicheremo la nostra pagina mediante il Client FTP di Front
Page 2000 ci porteremo dietro questa scritta, che si trasformerà in contatore
non appena verrà effettuato il trasferimento del file. Esaminiamo il
codice prodotto da FrontPage:
<!--webbot bot="HitCounter"
u-custom="custom.gif"
b-reset="FALSE"
i-digits="0"
i-image="5"
PREview="<strong>[contatore visite]</strong>"
i-resetvalue="0"
-->
Per praticità didattica il codice è stato formattato su più di una riga per
renderlo più leggibile, ma potete tranquillamente scriverlo su di una sola riga
per mantenere il codice della vostra pagina più compatto.Esaminiamo adesso le
varie voci che lo caratterizzano.
Ciò a cui potremmo paragonare immediatamente il codice, è il tag <img>
di Html da cui i Webbot hanno preso ispirazione:
- webbot - identifica l'oggetto
- bot - indica la tipologia del Webbot (in questo caso un contatore di visite)
- u-custom - abiamo scelto nell'esempio di inserire un'immagine personalizzata e ne indica la posizione ed il percorso sul nostro Hard Disk
- b-reset - è un parametro che deve essere settato su false
- i-digits - indica il valore di inizializzazione del contatore
- i-image - indica quante cifre deve contenere il contatore
- PREview - mostra a video la scritta [contatore visite] che verrà sostituita in veste definitiva dal contatore vero e proprio
- i-resetvalue - indica il valore a cui deve essere impostato il contatore se viene reimpostato
Cosa essenziale, a questo punto, è provare ad effettuare un upload sul server Web (trasferire via FTP il lavoro sul server Web) di tutti i componenti generati dal Webbot del contatore. Se funziona vuol dire che l'operazione è andata a buon fine, altrimenti dovrete essere sicuri di aver effettuato correttamente tutti i passaggi, che elenco di seguito:
- Creare un progetto da Front Page 2000
- Creare un file Html e salvarlo all'interno della root del progetto
- Inserire il contatore seguendo la procedura descritta in precedenza
- Assicurarsi che vengano generate le librerie dei Webbot
- Uploadare su server Web la pagina e le librerie.
Il problema reale di un possibile non funzionamento dell'esperimento è racchiuso
nel punto 4, se non "succede nulla" provate a disinstallare e reinstallare solo
Front Page eseguendo l'installazione personalizzata dal CD di Ms Office 2000
prestando attenzione a scegliere solo l'installazione di Front Page con tutti
i suoi componenti.