Estrarre dati sugli utenti che visitano un sito web è importante
perché consente di migliorare il servizio (ad esempio fornendo i contenuti in
un'altra lingua). Dal punto di vista prettamente tecnico si può fare molto:
in seguito vedremo che è perfino possibile ottenere il nome dell'account che
il visitatore utilizza in Windows.
Tuttavia in un articolo del genere mi sembra corretto far luce
su una questione da non sottovalutare: "Per offrire all'utente un servizio
migliore dobbiamo conoscerlo meglio. Ma conoscendolo meglio andiamo a ledere
la sua privacy."
Quindi, se da un lato il visitatore di un sito sarà soddisfatto di poter leggere
una pagina web nella propria lingua forse sarà meno felice di sapere che in
quello stesso momento sono state registrate informazioni come il nome che usa
nell'account di windows, l'indirizzo del sito che ha visitato in precedenza,
etc...
Iniziamo a lavorare
Vediamo inizialmente quali informazioni possiamo ottenere utilizzando
Dreamweaver MX ed una pagina ASP, in seguito impareremo a memorizzarle.
Creiamo un sito con Dreamweaver MX. Inoltre definiamo una cartella che useremo
come server di prova (ricordiamoci di abilitare la cartella all'elaborazione
di pagine ASP utilizzando un server locale come Personal Web Server o Internet
Information Server). Quindi creiamo una nuova pagina ASP-JavaScript.
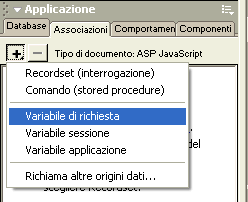
Accediamo al pannello Applicazione > Associazioni, premiamo
il pulsante + e scegliamo Variabile di richiesta.

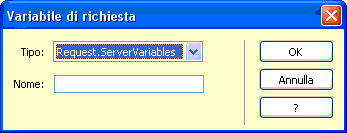
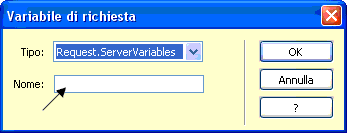
Nel pannello che appare selezioniamo Request.ServerVariables nel campo
Tipo.

A questo punto dobbiamo digitare nel secondo campo il nome della
variabile che vogliamo ottenere.
Se ad esempio vogliamo che il server estragga la lingua
utilizzata dal sistema del visitatore allora basterà digitare questa stringa: HTTP_ACCEPT_LANGUAGE.

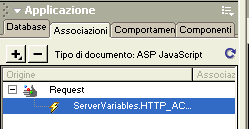
Dopo aver premuto Ok vedremo che nel pannello Applicazione > Associazione
è comparsa una voce.

Bene, ora possiamo utilizzare quell'informazione ed inserirla nella pagina
web. Facciamo subito una prova: digitiamo nella pagina corrente qualcosa del
tipo:
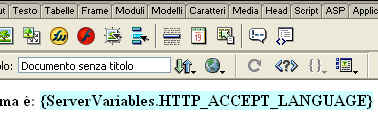
La lingua del tuo sistema è:
Poi trasciniamo la voce ServerVariables.HTTP_ACCEPT_LANGUAGE alla fine
della frase che abbiamo appena inserito.

Infine premiamo F12 per eseguire la pagina: otterremo qualcosa di
questo tipo (se il nostro sistema utilizza l'italiano come lingua predefinita):

Altre informazioni
Vediamo ora altri dati che potrebbero esserci utili e che possiamo estrarre con il procedimento visto in
precedenza.
Basterà scegliere Request.ServerVariables dalla casella Tipo ed
inserire nella casella Nome la stringa corrispondente all'informazione da
estrarre.

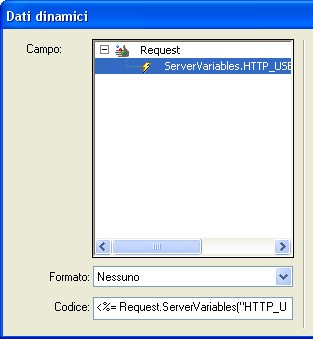
HTTP_USER_AGENT: se inseriamo questo codice il server restituisce una
stringa che indica il browser utilizzato in quel momento dall'utente. Ecco un
esempio nella figura seguente.

LOGON_USER: questa stringa permette di ottenere il nome dell'account
Windows utilizzato dal visitatore.
REMOTE_ADDR: ritorna l'indirizzo IP dell'host remoto che ha richiesto
la pagina web.
REMOTE_HOST: ritorna il nome dell'host remoto che ha richiesto la
pagina web.
URL: ritorna la parte dell'URL che va dalla cartella principale del
sito alla pagina richiesta.
Chiunque volesse ottenere ulteriori informazioni, sempre utilizzando questo
metodo, può fare riferimento alla documentazione ASP disponibile con Internet
Information Server. La documentazione è raggiungibile utilizzando questo
link "http://localhost/iisHelp/iis/default.htm"
(i file sono locali! Non è necessario stabilire una connessione ad Internet:
basta aver installato IIS).
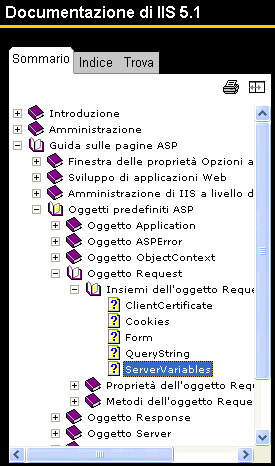
Dopo aver raggiunto la documentazione di IIS scegliamo Guida sulle pagine ASP
> Oggetti predefiniti ASP > Oggetto Request > Insiemi
dell'oggetto Request > ServerVariables. A quel punto avremo la
lista della variabili server e le relative descrizioni.

Variabili e moduli
Nelle pagine precedenti abbiamo imparato a far comparire nella pagina web le
informazioni estratte. In quel caso, tuttavia, le informazioni sarebbero
proiettate al visitatore e non al webmaster del sito.
L'estrazione di queste informazioni diventa più interessante se utilizziamo
un modulo per inviarle ad un indirizzo e-mail (ad esempio all'indirizzo del webmaster del
sito).
Possiamo infatti utilizzare un modulo che chieda alcune informazioni al
visitatore (es: nome, e-mail, telefono, etc...) ed aggiungere alcuni campi
nascosti che memorizzino automaticamente le informazioni sull'utente estratte
con le ServerVariables viste in precedenza.
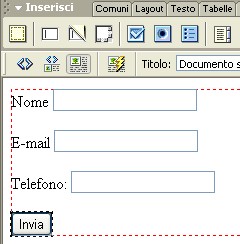
Vediamo come procedere: immaginiamo di avere un modulo di questo tipo.

Potremmo fare in modo che quando l'utente prema il pulsante Invia il
modulo invii automaticamente anche la versione del browser del
visitatore.
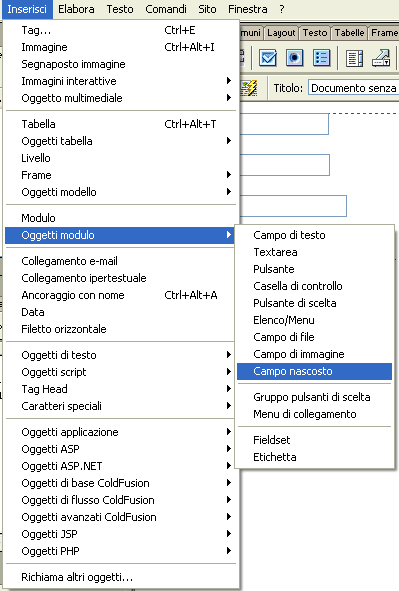
Per farlo dobbiamo aggiungere un campo nascosto all'interno del modulo: basta
posizionare il cursore all'interno del riquadro tratteggiato rosso e scegliere Inserisci
> Oggetti modulo > Campo nascosto.

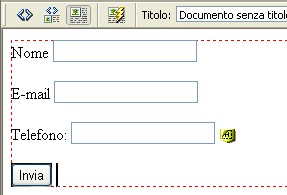
Il campo nascosto viene ora visualizzato sullo schermo dall'icona gialla
della A in parte coperta.

Bene, accediamo al pannello Applicazione > Associazioni e
seguiamo la procedura per creare una ServerVariables che estragga il nome e la
versione del browser:
- Premiamo il pulsante +.
- Scegliamo Variabile di richiesta.
- Selezioniamo Request.ServerVariables nel primo campo e digitiamo HTTP_USER_AGENT
nel secondo campo. - Premiamo Ok.
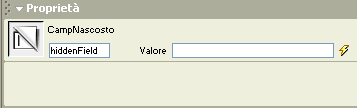
Dobbiamo ora impostare il valore del campo modulo nascosto.
Selezioniamo il campo nascosto cliccando sull'icona gialla che lo identifica.
Accediamo al pannello Proprietà di Dreamweaver MX.

Nella cella di sinistra scegliamo l'etichetta che vogliamo associare al campo
nascosto: ad esempio Browser.
Nel campo Valore dobbiamo impostare il contenuto del campo. Ovviamente
si tratta di contenuto dinamico perché varia di volta in volta, quindi
clicchiamo sull'icona del fulmine.

Scegliamo la voce ServerVariables.HTTP_USER_AGENT e premiamo Ok.
Bene, il modulo è impostato e quando l'utente lo userà, verranno inviate anche informazioni inserenti il browser senza che l'utente se ne accorga o che
debba immetterle manualmente.
Analogamente possiamo aggiungere altri campi nascosti che inviino ulteriori
informazioni.