Il controllo DataList consente di visualizzare un elenco di dati e supporta la selezione e la modifica degli elementi. È meno potente del controllo DataGrid, ma è molto più leggero. Va utilizzato quando si desidera visualizzare semplici dati che possono richiedere l'interazione con l'utente.
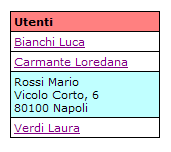
In questo articolo vediamo come creare una lista di elementi selezionabili. Quando l'utente clicca su un elemento l'output della cella cambia mostrando tutti i dettagli dell'individuo. Il risultato finale è visualizzato nell'immagine qui sotto:

E questo è invece l'esempio funzionante, in grado di farci apprezzare gli aspetti dinamici del controllo.
Presentiamo il codice per la realizzazione del controllo:
<asp:DataList id="DataList1" runat="server"
BorderColor="black"
BorderWidth="1"
GridLines="Both"
CellPadding="3"
Font-Name="Verdana"
Font-Size="8pt"
Width="150px"
HeaderStyle-BackColor="#FF8080"
SelectedItemStyle-BackColor="#C0FFFF"
RepeatDirection="Vertical"
DataKeyField="ID"
OnItemCommand="DataList1_ItemCommand">
<HeaderTemplate>
<b>Utenti</b>
</HeaderTemplate>
<ItemTemplate>
<asp:LinkButton ID="button1"
Runat="server"
text='<%#
Container.DataItem("Cognome") + " " + _
Container.DataItem("Nome")
%>' CommandName="Select" />
</ItemTemplate>
<SelectedItemTemplate>
<%# Container.DataItem("Cognome")
+ " " + Container.DataItem("Nome") %>
<br />
<%# Container.DataItem("Indirizzo")
%>
<br />
<%# Container.DataItem("CAP")
%>
<%# Container.DataItem("Citta")%>
</SelectedItemTemplate>
</asp:DataList>
Il DataList viene creato con il tag <asp:DataList>. Esso dispone di molte proprietà che possono essere manipolate. Le prime righe impostano semplicemente proprietà relative allo stile del controllo. RepeatDirection, in particolare, imposta la direzione in cui i record del DataSet devono susseguirsi (Vertical o Horizontal).
DataKeyField è il nome del campo da utilizzare come chiave primaria dei dati. Avrà la funzione di identificatore univoco ed è utile per identificare le righe di un elenco. OnItemCommand gestisce qualsiasi evento verificatosi (compreso l'evento click di LinkButton). In questo caso richiamiamo la procedura
DataList1_ItemCommand.
Il controllo DataList non dispone di una visualizzazione predefinita e occorre creare l'interfaccia grafica utilizzando dei template. Questi sono controlli che consentono di utilizzare al loro interno tag, testo HTML e altri controlli. I tipi di template supportati dal DataList sono i seguenti:
- ItemTemplate: crea una riga di output per ciascuna riga di dati. È obbligatorio.
- SelectedItemTemplate: contiene degli elementi aggiuntivi che vengono visualizzati solo quando l'utente seleziona un elemento del controllo DataList.
- HeaderTemplate: definisce l'intestazione della lista.
- FooterTemplate: definisce il piè di pagina della lista.
- AlternatingItemTemplate: determina lo stile degli elementi alternati. Se non viene definito viene utilizzato univocamente lo stile di ItemTemplate.
- SeparatorTemplate: inserisce elementi tra le righe dei dati (per esempio <BR> o <HR>).
- EditItemTemplate: specifica lo stile di un elemento in modalità di modifica.
In questo esempio, all'interno di ItemTemplate viene creato un controllo LinkButton associato alle colonne Nome e Cognome. Quando il link viene selezionato trasferisce il comando Select al controllo DataList.
Viene quindi generato l'evento ItemCommand, gestito, come abbiamo visto, con la stringa OnItemCommand="DataList1_ItemCommand", che richiama la seguente procedura:
Private Sub DataList1_ItemCommand(ByVal obj As Object, ByVal e As DataListCommandEventArgs)
DataList1.SelectedIndex = e.Item.ItemIndex
DataList1.DataBind()
End Sub
Il metodo definito imposta la proprietà SelectedIndex del controllo DataList con l'elemento selezionato dall'utente e chiama il metodo DataBind. Il contenuto e l'aspetto dell'elemento selezionato vengono definiti, come abbiamo visto, all'interno del template SelectedItemTemplate.
Quando nessun elemento della lista è selezionato, il valore di SelectedIndex uguale -1 (impostazione di default).