Una delle caratteristiche più apprezzate di FP2000 è sicuramente la semplicità e la velocità offerte nella creazione dei moduli. Sappiamo infatti che grazie alle estensioni sul server non siamo obbligati a collegare il modulo ad un CGI apposito ma tutto è gestito automaticamente ed in modo trasparente al webmaster.
Inoltre la semplicità è accompagnata da un interessante opzione che permette al webmaster di imporre una serie di "restrizioni" relative all'immissione di informazioni da parte degli utenti. Un avvertenza: per mettere in pratica quanto apprenderemo in questo articolo avremo naturalmente bisogno di uno spazio web che supporti le estensioni di FP2000.
Supponiamo di realizzare un modulo di questo tipo:
|
Immaginiamo di voler imporre, all'utente che userà il modulo, di inserire il proprio numero di telefono ed il proprio indirizzo e-mail ed ipotizziamo che, senza queste informazioni, le altre sarebbero inutili.
Possiamo allora impostare il modulo in modo che avvisi l'utente nel caso in cui le informazioni obbligatorie non siano state immesse. In questo modo non rischieremmo di ricevere dei dati inutilizzabili.
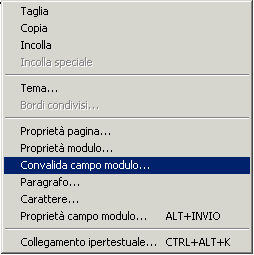
Vediamo come procedere. Una volta realizzato il modulo basta fare clic destro su un campo e quindi selezionare Convalida campo modulo...

Accediamo così al pannello relativo alla convalida delle informazioni che andranno inserite nel modulo. Come sappiamo esistono vari campi modulo che, parallelamente, possiedono vari tipi di restrizioni.
Convalida casella di testo
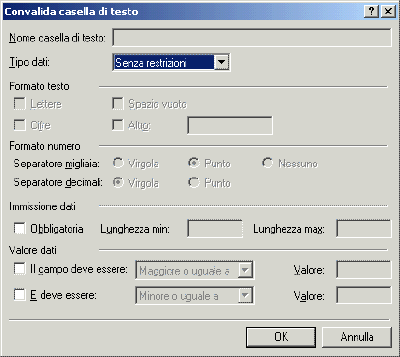
Iniziamo ad esaminare il pannello relativo alla casella di testo.

Il primo campo Nome casella di testo (che verrà attivato appena inseriremo una restrizione) permette di digitare il nome relativo al campo modulo che stiamo impostando. Se ad esempio stiamo inserendo delle restrizioni per la casella relativa al numero di telefono, possiamo digitare Telefono. In questo modo, se l'utente non inserirà il proprio numero di telefono, verrà visualizzato un messaggio di questo tipo: Inserire un valore per il campo Telefono.
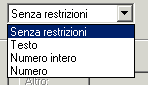
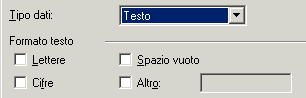
Il secondo campo Tipo dati permette di specificare se l'utente dovrà immettere testo, numeri interi o numeri (reali). Scegliendo Senza restrizioni verrà accettato qualsiasi tipo di dato.

Se scegliamo Numero intero o Numero verrà finalmente attivato il primo campo (Nome casella di testo) e potremo digitare il nome della casella che stiamo impostando.
Formato testo
Se scegliamo Testo, invece, verrà attivata l'area immediatamente successiva del pannello:

dove potremo impostare le condizioni.
Dobbiamo ora specificare quale tipo di testo deve venir accettato.
- Scegliendo Lettere consentiremo l'immissione dei caratteri alfabetici.
- Spazio vuoto permette l'inserimento di spazi, tabulazioni, interruzioni di riga e di paragrafo.
- Cifre consente l'immissione dei numeri.
- Infine selezionando Altro potremo specificare manualmente, nell'apposita casella immediatamente a destra, altri eventuali caratteri consentiti.
Ovviamente possiamo impostare queste restrizioni combinandole tra loro nel modo che preferiamo.
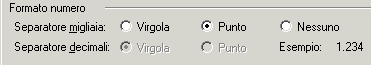
Formato numero
Se invece nella casella Tipo dati scegliamo Numero intero allora verrà attivata la parte centrale del pannello: quella dedicata ai numeri.

In questo caso possiamo decidere come dovranno essere separati i numeri interi: tramite una virgola, un punto o senza alcun simbolo. Questa opzione apparentemente superflua si rivela invece interessante se il modulo è collegato con un database che dovrà poi effettuare dei calcoli sui valori ricevuti. In questo modo possiamo effettuare un controllo preventivo sulle informazioni che il database riceverà ed evitare molti tipi di errori.
La seconda parte Separatore decimali viene attivata solo se scegliamo Numero nel menu Tipo dati e funziona in modo analogo.
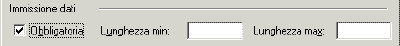
Immissione dati

Attivando la casella Obbligatoria possiamo decidere la lunghezza minima e/o massima delle informazioni introdotte dall'utente.
Nella figura qui sotto, ad esempio, viene imposto all'utente di inserire almeno 30 caratteri ma non più di 100.

Questa funzione è utile, ad esempio, qualora si voglia richiedere all'utente un "breve" commento sul proprio sito.
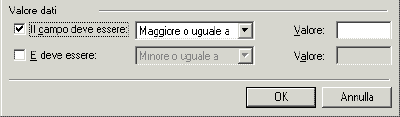
Valore dati
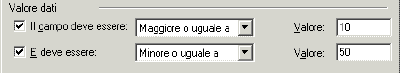
L'ultima parte del pannello permette di impostare dei confronti.

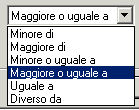
Nel menu a discesa possiamo scegliere l'operatore aritmetico:

mentre nella casella Valore possiamo inserire l'operando che verrà confrontato al valore immesso dall'utente.
Se nella casella Tipo dati avevamo selezionato Testo allora i confronti verranno effettuati secondo il normale ordine alfabetico (ad esempio "A" è minore di "B", "C" è diverso da "D", etc...).
Se invece avevamo selezionato Numer intero o Numero i confronti saranno effettuati secondo le classiche regole aritmetiche.
È possibile attivare anche l'opzione "E deve essere:" in modo da aggiungere un ulteriore controllo. Se ad esempio vogliamo che vengano immessi numeri tra 10 e 50 (compreso il 10 ed il 50) dobbiamo impostare le opzioni in questo modo:

Pulsante di opzione
Un altro campo modulo sul quale possiamo impostare delle restrizioni è il "pulsante di opzione":
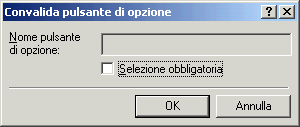
Accediamo al pannello Convalida pulsante di opzione facendo clic destro su di esso e scegliendo Convalida campo modulo...

Possiamo solo decidere se il pulsante di opzione dovrà essere selezionato obbligatoriamente: per farlo selezioniamo la casella Selezione obbligatoria.
Questa funzione viene frequentemente usata per ottenere l'accettazione, da parte dell'utente, di una serie di regole o di un contratto stipulato online. Possiamo, infatti, posizionare questo campo modulo alla fine delle condizioni del contratto in questo modo:
|
Per accettare le condizioni scegli Si
|
A questo punto il modulo non verrà inviato finché l'utente non avrà selezionato Sì.
Ricordiamo infine di inserire il nome del pulsante nella casella Nome pulsante di opzione.
Menù a discesa
Un altro campo modulo spesso utilizzato nelle pagine HTML è il menu a discesa:
Con FP2000 possiamo impostarlo in modo che l'utente sia obbligato a selezionare una voce.
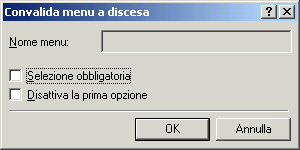
Ancora una volta facciamo clic destro con il mouse sul campo modulo e scegliamo Convalida campo modulo.

Selezioniamo quindi Selezione obbligatoria ed inseriamo il nome del menu nella prima casella.
La seconda opzione impone all'utente di scegliere una voce che non sia la prima, solitamente destinata alla descrizione del modulo. Nel nostro esempio sarebbe inutile che l'utente inviasse il modulo con la prima voce selezionata, poiché non otterremmo alcuna informazione. Potremmo quindi selezionare Disattiva la prima opzione per costringere l'utente a scegliere una selle voci successive.
In conclusione
Ovviamente per il corretto funzionamento dei moduli e delle relative restrizioni dobbiamo pubblicare il sito web con l'apposito comando Pubblica Web (o in alternativa costruire il modulo lavorando in remoto: direttamente sul server con le estensioni installate).
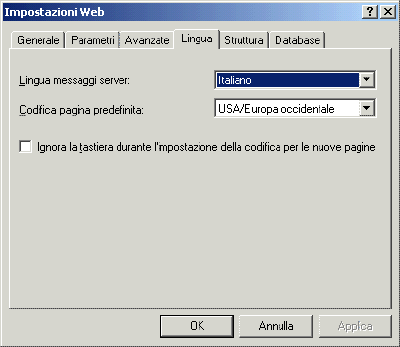
Ricordiamo, infine, che perché gli eventuali messaggi di errore inviati dal modulo siano in italiano dovremo:
- Aprire il menu Strumenti e scegliere Impostazioni Web
- Selezionare Italiano nella casella Lingua messaggi server