In questo secondo tutorial dedicato alle linee temporali di Dreamweaver MX vedremo come aggiungere l'interattività tra utente e animazioni. Il programma mette a disposizione 3 comportamenti dedicati esclusivamente alla manipolazione dell'esecuzione di un'animazione:
- Esegui linea temporale.
- Ferma linea temporale.
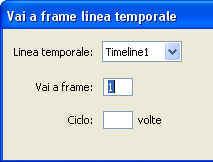
- Vai a frame linea temporale.
Questi comportamenti, come gli altri, sono delle azioni che verranno eseguite al verificarsi di un determinato evento. Per evento si intende la pressione di un pulsante, il click su un link, il passaggio del mouse su una determinata area della pagina, il caricamento della pagina stessa e così via...
In realtà abbiamo trattato, seppur indirettamente, questi 3 comportamenti già nel tutorial precedente. Quando impostavamo l'opzione Esecuzione automatica di un animazione, "segretamente" Dreamweaver scriveva il comando per eseguire il comportamento Esegui linea temporale al verificarsi dell'evento Caricamento pagina.
Analogamente, l'opzione Ciclo che rendeva ciclica un animazione, consisteva nell'inserimento del comportamento Vai a frame linea temporale (il fotogramma era il numero 1) al verificarsi dell'evento del caricamento dell'ultimo fotogramma dell'animazione.
Ora vedremo come lavorare direttamente con questi 3 comportamenti per creare degli strumenti che consentano all'utente di interagire.
Esegui linea temporale e ferma linea temporale
Questi due comportamenti permettono, rispettivamente, di avviare bloccare l'esecuzione di una linea temporale. Inserirli nella nostra pagina web è molto semplice. Immaginiamo di avere già una pagina con una semplice animazione (simile a quella costruita nel tutorial precedente) e di voler inserire 2 pulsanti Avvia e Ferma.
Vediamo come procedere:
- Apriamo con Dreamweaver MX la pagina web contenente l'animazione.
- Premiamo Invio alcune volte per portare il cursore in basso dove non si sovrappone con l'animazione.
- Scegliamo Inserisci > Oggetti modulo > Pulsante.
- Rispondiamo No quando il programma ci chiede se vogliamo inserire un FORM.
- Etichettiamo il nuovo pulsante con la parola Avvia.
- Impostiamo nessuna come azione del pulsante.
- Selezioniamo il pulsante.
- Accediamo al pannello Comportamenti (se non è visibile spuntiamo la voce Finestra > Comportamenti).
- Premiamo il pulsante +.
- Scegliamo Linee temporali > Esegui linea temporale.
- La finestra che appare ci chiede quale linea temporale deve essere avviata in seguito alla pressione del pulsante, nella nostra pagina è presente solo la Timeline1 quindi la scelta è ovvia.
- Confermiamo con Ok.
Bene, abbiamo creato il pulsante che permette di avviare l'animazione. Ora vogliamo creare un secondo pulsante che permetta di bloccarla! Il procedimento analogo a quello precedente. Ovviamente questa volta dobbiamo nominare il pulsante con la parola Ferma e impostare il comportamento Ferma linea temporale..
Una volta creato il secondo pulsante salviamo il file e lanciamo l'anteprima per testare se i due pulsanti permettono effettivamente di agire sull'animazione!
Vai a frame linea temporale
Questo comportamento forza l'esecuzione dell'animazione a saltare a un determinato fotogramma: se l'animazione è in esecuzione al momento in cui viene eseguito questo comportamento allora rimane in esecuzione (continuando dal fotogramma specificato) altrimenti rimane ferma.
Ancora una volta vediamo velocemente come applicare il comportamento a un evento (sempre la pressione di un pulsante). Vogliamo aggiungere, all'esempio precedente, altri 2 pulsanti che permettano rispettivamente di saltare al primo e all'ultimo fotogramma dell'animazione.
Riprendiamo la pagina web di prima (preferibilmente come l'avevamo lasciata alla fine del paragrafo precedente) e iniziamo:
- Scegliamo Inserisci > Oggetti modulo > Pulsante.
- Rispondiamo No quando ci viene chiesto di inserire un FORM.
- Etichettiamo il pulsante con le parole: "Vai al primo fotogramma".
- Impostiamo nessuna come azione.
- Selezioniamo il pulsante.
- Premiamo il + presente nel panello comportamenti e scegliamo Vai a frame linea temporale.

- Nel primo campo dobbiamo scegliere la linea temporale sulla quale stiamo agendoma ancora una volta la scelta obbligata è Timeline1.
- Nel secondo campo dobbiamo scegliere il fotogramma a cui deve saltare l'animazione.
- Ignoriamo il terzo campo e confermiamo con Ok.
Il primo pulsante è stato creato, ora ripetendo il passaggi appena visti creiamo un secondo pulsante etichettato "Vai all'ultimo fotogramma", ovviamente quando sarà il momento dovremo inserire il numero 15 nel campo Vai a frame.
Una volta terminato lanciamo la pagina costruita per testare il funzionamento dei nostri due nuovi pulsanti.
Lavorare con più linee temporali
Quando inseriamo nella pagina più oggetti animati, indipendenti gli uni dagli altri, allora è bene inserirli in diverse linee temporali. Ipotizziamo di avere due livelli livello1 e livello2 e di volerli inserire sue due linee temporali distinte in modo da poterli in seguito manipolare a piacimento.
- Selezioniamo livello1.
- Facciamo click destro su di esso e scegliamo Aggiungi a linea temporale.
- livello1 è stato aggiunto alla linea temporale Timeline1.
- Facciamo click destro all'interno del pannello Linee temporali e scegliamo Aggiungi linea temporale.
- È stata appena creata e selezionata la seconda linea temporale Timeline2.
- Selezioniamo il livello2.
- Facciamo click destro su di esso e scegliamo Aggiungi a linea temporale.
- livello2 è stato aggiunto a Timeline2.
Finalmente i due livelli sono stati inseriti in linee temporali distinte.
Ricordiamo che nulla vieta che due livelli si sovrappongano, in realtà questo poteva avvenire anche prima, non è necessario che giacciano su linee temporali distinte. Ma in caso di sovrapposizione quale verrà mostrato e quale verrà nascosto?
La soluzione a questo problema sta nel valore Ordine associato ad ogni livello (lo troviamo selezionando un livello e accedendo al pannello Proprietà). La regola è che il livello con un valore Ordine superiore viene mostrato mentre quello con valore Ordine inferiore viene nascosto.
Nell'esempio successivo lavoreremo con più più linee temporali.
La descrizione animata di un prodotto
In questa ultima parte cercheremo di utilizzare gli strumenti visti in precedenza per creare una pagina che mostri l'immagine di un prodotto e che, quando il mouse viene posizionato su parti del prodotto, visualizzi un riquadro animato contenente la descrizione di quel particolare.
Creiamo una nuova pagina con Dreamweaver MX e inseriamo al suo interno l'immagine computer.gif.
Nel disegno sono presenti 3 componenti: tower, monitor e tastiera; vogliamo che quando l'utente sposti il mouse su di essi compaia la descrizione relativa. Prima di tutto dobbiamo creare una mappa immagine, come se volessimo creare dei link.
Selezioniamo l'immagine, scegliamo il pulsante Strumento punto attivo rettangolo e disegniamo un rettangolo sull'immagine che racchiuda il tower.
Ora dobbiamo creare un livello che visualizzi la descrizione del tower. Il livello avrà colore grigio, larghezza 300 pixel, altezza 50 pixel, distanza dal bordo sinistro 400 pixel e dal bordo superiore 100 pixel. Inoltre assegniamogli il nome livelloTower.
Digitiamo all'interno del livello qualcosa del tipo: "Tower: descrizione etc...", poi selezioniamolo, facciamo click destro su di esso e scegliamo Aggiungi a linea temporale.
Poi accediamo al pannello Linee temporali e rinominiamo la linea temporale corrente da Timeline1 a LTTower.
Ora selezioniamo il primo fotogramma della linea temporale e modifichiamo la posizione del livello impostando -50 nel campo Sup che definisce la sua distanza dal limite superiore della pagina. In questo modo lo abbiamo spostato fuori dalla pagina nel primo fotogramma. Invece nel fotogramma 15 il livello si trova dentro la pagina quindi in quelli intermedi verrà mostrato il livello che "entra" nella pagina.
L'animazione è pronta. Dobbiamo ora specificare che l'animazione deve essere proiettata quando il visitatore passa il mouse sulla parte dell'immagine che mostra il tower. Selezioniamo la porzione dell'immagine che avevamo creato prima (che appunto racchiudeva il tower) e accediamo al pannello comportamenti.
Premiamo il pulsante + scegliamo Esegui linea temporale, nella finestra che appare scegliamo ovviamente la linea LTTower e confermiamo con Ok.
Possiamo provare la pagina e verificare che, passando il mouse tower compare la descrizione di quest'ultimo
Tuttavia il riquadro grigio con la descrizione rimane anche dopo aver allontanato il mouse!
Provvediamo subito.
- Selezioniamo ancora il il punto attivo dell'immagine che racchiude il tower.
- Accediamo al pannello comportamenti, premiamo + e scegliamo Linee temporali > Ferma linea temporale.
- Selezioniamo la linea temporale LTTower e scegliamo Ok.
- Clicchiamo sulla descrizione del comportamento all'interno del pannello comportamenti e scegliamo l'evento onMouseOut
Il comportamento appena inserito permette di fermare l'animazione quando il mouse viene allontanato dal tower. In realtà l'animazione era già ferma, tuttavia ora inseriremo un comportamento che riporta l'animazione al primo fotogramma (e quindi rende invisibile il riquadro grigio) e se l'animazione non fosse bloccata sarebbe stata eseguita nuovamente!
- Premiamo ancora il pulsante + e scegliamo Linee temporali > Vai a frame linea temporale.
- Ovviamente scegliamo LTTower dal primo menu e poi inseriamo il numero 1 nel campo Vai a frame.
- Ancora una volta impostiamo l'evento onMouseOut per questo comportamento.
Verifichiamo che tutto funzioni correttamente lanciando l'anteprima: il riquadro deve entrare quando passiamo il mouse sul tower e scomparire quando lo togliamo.
Bene, se tutto funziona correttamente, ripetiamo tutto il procedimento per la tastiera e per il monitor. È importante creare altri 2 livelli (livelloTastiera e livelloMonitor) e posizionarli in due nuove linee temporale LTTastiera e LTMonitor. Non dovrebbero sorgere problemi, comunque ecco qui il file completo. Chiunque avesse dubbi può aprirlo con Dreamweaver MX e vedere come è realizzato. Tutti i file visti nell'articolo sono comunque presenti nell'archivio zip allegato.