Innanzitutto disegnamo sullo stage la figura che rappresenterà l’area di pressione del pulsante. La selezioniamo e clicchiamo F8, convertendola in pulsante. A questo punto editiamo il pulsante cliccandoci sopra due volte. Questo è quello che vediamo dentro il pulsante:
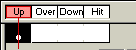
Frame “UP”

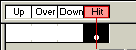
Nella timeline del pulsante, clicchiamo sul primo frame, “Up”, e tenendo premuto, trasciniamo il contenuto nel frame “Hit”.
Frame “HIT”

Uscendo dal pulsante, dovremmo ora vedere la nostra forma semitrasparente e colorata d’azzurro. In fase di rirproduzione, sarà invece completamente trasparente, e la nostra forma iniziale sarà l’area attiva.