In questo articolo impareremo a creare delle pagine web dinamiche che si interfacciano ad un database e permettono agli amministratori di aggiungere e cancellare una recensione.
Inoltre il sito visualizzerà (ad esempio nella home page) l'elenco completo che il visitatore potrà usare per consultare una recensione.
Imposteremo Dreamweaver MX in modo che scriva il codice in ASP e Javascript. Inoltre collegheremo al sito un database di Microsoft Access che archivierà i dati. Per testare il funzionamento del sistema dovremo infine pubblicare il sito su un server remoto o un server locale che supporti il linguaggio ASP ed i database di Access.
In questo articolo ci dedicheremo prevalentemente al punto di vista creativo del lavoro. Per eventuali informazioni inerenti la configurazione del sito, la configurazione del server locale ed il collegamento del database al sito si faccia riferimento all'articolo ASP e Access in locale con Dreamweaver MX.
Il primo passo consiste nella preparazione del database.
Apriamo Microsoft Access, creiamo un nuovo database vuoto, assegniamogli il nome database.mdb e salviamolo (ad esempio sul Desktop).
Creiamo ora una nuova tabella contenente i seguenti campi:
|
Assegniamo a tutti i campi di tipo Testo una lunghezza di 50 caratteri. Impostiamo inoltre il campo voto come un numero rappresentato da un byte.
Salviamo la tabella con nome recensioniFilm. Access ci chiederà il permesso di impostare una chiave primaria, rispondiamo Si. Chiudiamo infine Microsoft Access.
Prima di proseguire dobbiamo:
- Guida Dreamweaver Mx
- impostare una cartella del nostro server di prova nella quale testeremo il sito che stiamo sviluppando
- copiare il database database.mdb all'interno della del sito (per la precisione il database dovrà essere posizionato nella cartella mdb-database che dovremo creare all'interno del nostro sito web).
- creare una connessione al database (assegniamo alla connessione il nome mioDatabase).
Inserire una recensione
Creiamo ora una pagina che i redattori potranno usare per inserire recensioni nel database (direttamente dal loro browser).
Apriamo il sito con Dreamweaver MX e scegliamo File > Nuovo. Nel pannello che appare scegliamo Pagina dinamica (nella colonna sinistra) e ASP JavaScript (nella colonna destra).
Creiamo ora un modulo organizzato come quello rappresentato qui sotto:
|
||||||||||||||||||
A questo punto è bene assegnare un nome familiare ad ogni campo del modulo. Clicchiamo sulla prima casella di testo (quella relativa al titolo del film), accediamo al pannello Properties di Dreamweaver e scriviamo titoloFilm nella casella CampoDiTesto.

Analogamente assegniamo i seguenti nomi agli altri campi (in questo ordine):
- redattore
- recensione
- voto
- regista
- sceneggiatore
- attore1
- attore2
- attore3
Bene, per quanto riguarda il campo voto abbiamo deciso di creare un menu che consente di scegliere un numero compreso tra 1 e 9.
Quando stavamo progettando il database abbiamo impostato la lunghezza dei campi di testo pari a 50 caratteri. Per evitare problemi sarebbe bene evitare che il futuro utente che scriverà la recensione inserisca oltre 50 caratteri in questi campi di testo (ad esempio nel campo titoloFilm, redattore, recensione etc...). Per farlo basta selezionare il campo di testo (ad esempio titoloFilm), accedere al pannello Proprietà e digitare 50 nella casella Caratt massimi.

Dobbiamo ora inserire il pulsante . Facciamo attenzione ad inserire questo pulsante all'interno dell'area modulo! L'area modulo è evidenziata da Dreamweaver con un rettangolo rosso tratteggiato che ingloba
tutti i campi modulo.
Infine accediamo al pannello Application > Comportamenti server. Premiamo il pulsante + e scegliamo Inserisci record.
Nel pannello che appare scegliamo mioDatabase nella casella Connessione. Nella seconda casella scegliamo invece recensioniFilm.
Chiudiamo con Ok e salviamo la pagina inserisci.asp.
Successivamente alla pubblicazione gli utenti potranno connettersi a questa pagina per inserire recensioni nel database. Sarà bene Proteggere le pagine con Password - I a questa pagina agli utenti autorizzati.
Eliminare una recensione
Un'altra operazione utile ai redattori sarà l'eliminazione di una recensione.
Creiamo ancora una pagina ASP JavaScript e salviamola con nome cancella.asp.
Posizioniamo il cursore all'interno della pagina, accediamo al pannello Application > Comportamenti server. Premiamo il pulsante + e scegliamo Recordset.

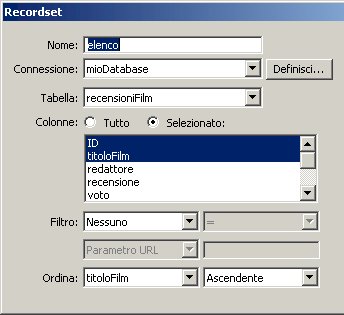
Nella casella prima casella assegniamo un nome a questo recordset. Nella seconda scegliamo mioDatabase come connessione. Nella terza scegliamo recensioniFilm ovvero la tabella del database che andremo ad interrogare. Successivamente scegliamo di estrarre dal database solo il numero ID ed il titolo per ogni recensione. Infine scegliamo di ordinare l'elenco per ordine crescente di titolo. Confermiamo con Ok.
Nel pannello Associazioni sono comparsi gli attributi estratti dal database. Vogliamo inserire nella pagina il titolo della recensione. Per farlo basta trascinarlo con il mouse dal pannello Associazioni alla pagina web.
Bene, creiamo ora un pulsante che permetta di eliminare la recensione selezionata. Posizioniamo il cursore accanto al recordset comparso nella pagina e scegliamo Inserisci > Oggetto modulo > Pulsante. Rispondiamo Si alla domanda Aggiungere tag FORM? Etichettiamo infine il pulsante con nome Elimina.
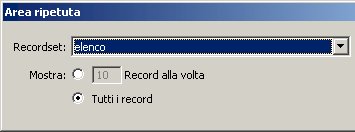
Selezioniamo ora tutti gli oggetti nella pagina (menu Modifica > Seleziona tutto), accediamo al pannello Application > Comportamenti server, premiamo il pulsante + e scegliamo Area ripetuta.

Impostiamo il pannello come rappresentato in figura e confermiamo con Ok.
Abbiamo appena detto a Dreamweaver di visualizzare il titolo ed il pulsante Elimina per ogni recensione presente nel database.
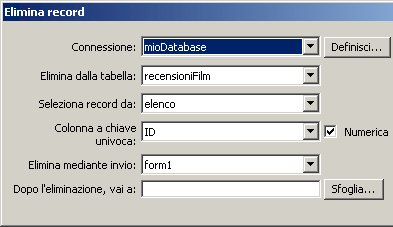
Dobbiamo ora associare l'operazione di eliminazione al pulsante Elimina. Torniamo al pannello Comportamenti server e dal menu scegliamo Elimina record.

Nella prima casella specifichiamo la solita connessione che stiamo usando (mioDatabase), nella seconda specifichiamo la tabella (recensioniFilm) e nella terza il recordset (elenco). Selezioniamo inoltre l'identificatore ID che sarà necessario per individuare con assoluta certezza quale recensione si intende eliminare. Infine scegliamo form1 (ovvero il modulo che contiene il pulsante Elimina). L'ultimo campo è facoltativo.
Confermiamo con Ok, salviamo la pagina, pubblichiamola e testiamone il funzionamento!
P.S. Sarà bene mantenere riservata anche questa pagina.
Visualizzare una recensione
Dobbiamo ora creare una pagina che useremo per visualizzare una recensione. Stiamo lavorando ad un sito dinamico quindi basterà realizzare una sola pagina nella quale verrà poi mostrata automaticamente la recensione richiesta dal visitatore.
Ancora una volta creiamo una nuova pagina ASP JavaScript, accediamo al pannello Application > Associazioni, premiamo il pulsante + e scegliamo Recordset.
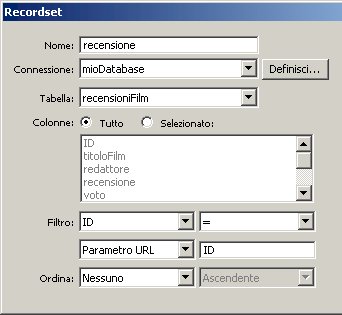
Nella casella nome scegliamo il nome dell'interrogazione che stiamo realizzando (recensione). Nella seconda casella selezioniamo la connessione a database che stiamo usando (mioDatabase) e nella terza cella scegliamo la tabella che andremo ad interrogare (recensioniFilm). Infine alla casella Filtro scegliamo ID (in questo modo abbiamo "detto" alla pagina che dovrà mostrare la recensione avente numero ID uguale a quello passato per parametro dalla pagina precedente, presto sarà chiaro il motivo di questo passaggio).
Ecco come appare il pannello ora, confermiamo con Ok.

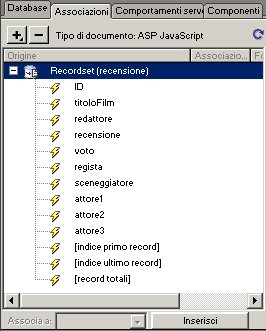
Bene, ora possiamo gestire gli attributi della recensione dal pannello Associazioni.

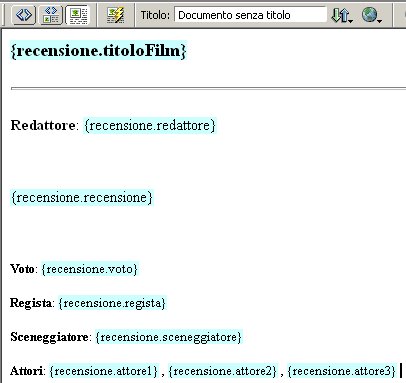
Non rimane che "trascinare" i vari attributi all'interno della nostra pagina web e magari organizzarli in modo che il visitatore del sito possa leggere comodamente la recensione. Consideriamo che quando la pagina ASP verrà eseguita i blocchi di testo evidenziali in celeste verranno sostituiti con le informazioni relative alla recensione. Quindi al posto di recensione.titoloFilm comparirà l'effettivo titolo del film e così via...
Ecco un esempio di come possiamo organizzare i dati in Dreamweave MX.

Salviamo la pagina con nome recensione.asp.
Dobbiamo ora creare un elenco che visualizzi i titoli di tutte le recensioni. Ogni voce di questo indice sarà un link che richiama la pagina recensione.asp. Il link dovrà passare come parametro anche il numero ID della recensione selezionata. In questo modo la pagina recensione.asp saprà quale recensione visualizzare.
Creiamo una nuova pagina ASP JavaScript. Accediamo al solito pannello Application > Associazioni. Premiamo il pulsante + e scegliamo Recordset.
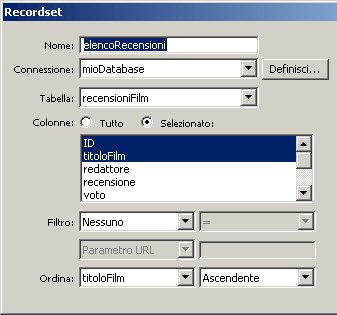
Decidiamo un nome per la nostra interrogazione (ad esempio elencoRecensioni), indichiamo ancora una volta che vogliamo usare la connessione mioDatabase e che vogliamo estrarre i dati dalla tabella recensioniFilm.
Nel riquadro Colonne scegliamo Selezionato ed evidenziamo solo le voci ID e titoloFilm (vogliamo estrarre solo queste informazioni dal database).
Infine nella casella Ordina scegliamo titoloFilm, in questo modo l'elenco verrà ordinato in base al titolo.
Ora il pannello dovrebbe apparire così.

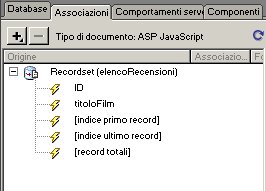
Confermiamo con Ok. Ancora una volta troviamo gli attributi nel pannello Associazioni.

Trasciniamo solo l'attributo titoloFilm nella nostra pagina web vuota, dopo averlo inserito posizioniamo il cursore alla fine della scritta elencoRecensioni.titoloFilm e premiamo Invio.
Bene, dobbiamo fare in modo che il titolo venga mostrato per ogni recensione presente nel database.
Selezioniamolo cliccandoci sopra con il mouse.

Accediamo al pannello Comportamenti Server, premiamo il pulsante + e scegliamo Area ripetuta. Scegliamo Tutti i record e quindi Ok. Finalmente abbiamo creato un elenco infatti abbiamo appena detto a Dreamweaver di visualizzare il titolo per ogni recensione.
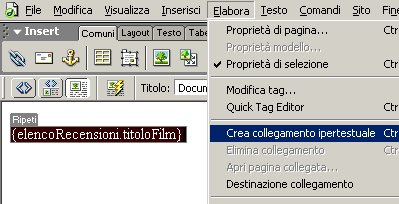
Dobbiamo ora trasformare la generica voce dell'elenco in un link. Assicuriamoci che la generica voce sia ancora selezionata:

Apriamo il menu Elabora e scegliamo Crea collegamento ipertestuale.

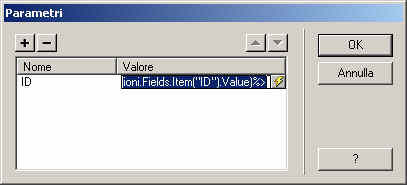
Nella finestra che appare scegliamo il file recensione.asp. Premiamo quindi il pulsante Parametri.
Nella casella di sinistra digitiamo ID, poi clicchiamo sulla casella di destra. Premiamo il piccolo pulsante con disegnato un fulmine e scegliamo ID dalla finestra che appare. Confermiamo con Ok.

Ancora due volte Ok e torniamo alla pagina web, salviamola come elenco.asp.
Non rimane che pubblicare tutto su un server che supporti ASP e database di Access per provare il sito!