Le nuove tecnologie legate al web consentono di creare effetti animati molto suggestivi che arricchiscono il grado di impatto visivo delle nostre pagine. I webmaster equipaggiati con Dreamweaver possono scaricare un'estensione che permette di creare un menu animato in pochi secondi. Inoltre l'effetto è basato esclusivamente sul codice (javascript) quindi non dovremo collegare la pagina HTML a file esterni.
Prima di iniziare è possibile visualizzare il menu già funzionante
Niente male per essere puro codice di script eh?
Prima di tutto dobbiamo scaricare l'estensione ed installarla in Dreamweaver, la procedura di installazione del software e di registrazione al servizio è spiegata nell'articolo «Tutto sulle estensioni di Dreamweaver».
Apriamo quindi il programma Macromedia Extension Manager e (se l'estensione non è già tra quelle in elenco) clicchaimo sul pulsante Vai a Macromedia Exchange.

Nella pagina che compare scegliamo Macromedia Exchange per Dreamweaver. Se in precedenza ci siamo registrati potremo ricercare l'estensione che vogliamo installare: digitiamo MFX_SlideMenu nell'apposita casella di ricerca.
Successivamente scarichiamo ed installiamo l'estensione sul nostro sistema.
A questo punto l'estensione è presente nel Extension Manager.

Assicuriamoci che sia selezionata, chiudiamo quindi l'Extension Manager e lanciamo Dreamweaver: noteremo che "qualcosa" è cambiato...
Creare il menu
Una volta aperto Dreamweaver assicuriamoci che l'opzione presente nel menu Finestra -> Oggetti sia attiva.
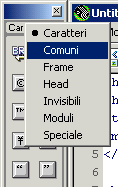
A questo punto visualizziamo gli oggetti Comuni (basta cliccare una volta sul titolo della finestra e scegliere Comuni dal menu che appare).

Cercando tra i pulsanti che già conosciamo noteremo il pulsante relativo alla nuova estensione.

Posizioniamo il cursore all'inizio della pagina HTML (come vedremo in seguito è meglio che la pagina HTML sia completamente vuota).
Clicchiamo quindi sul pulsante ![]() "MachakFX__MFX SLIDE MENU".
"MachakFX__MFX SLIDE MENU".
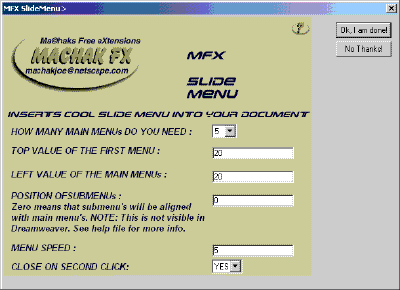
Appare un pannello nel quale possiamo definire il menu che vogliamo costruire.

Nella prima casella dobbiamo selezionare il numero delle voci principali del menu. Nella seconda casella va specificato quanto spazio dovrà intercorrere tra l'inizio della pagina HTML e l'inizio del menu. Successivamente dovremo specificare la distanza dal bordo sinistro della pagina
Nella quarta casella possiamo decidere di indentare (allineare più a destra) i vari sottomenu.
In MENU SPEED possiamo impostare la velocità di scorrimento del menu. Infine, se vogliamo che il menu (dopo essere stato aperto) possa essere richiuso con un secondo clic scegliamo YES. Una volta effettuate le scelte secondo le nostre esigenze premiamo il pulsante Ok, I am done in alto a destra.
Personalizzare il menu
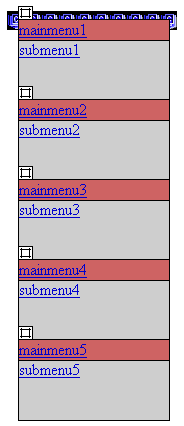
Se abbiamo lasciato tutte le impostazione predefinite, nella nostra pagina HTML (all'interno di Dreamweaver) è comparsa questa struttura.

Il menu è composto di vari livelli (10 in questo caso) che vengono animati da un codice javascript che Dreamweaver ha inserito all'inizio della pagina HTML.
Se clicchiamo in un punto vuoto della pagina i livelli scompariranno e resteranno questi simboli:

Ogni simbolo corrisponde ad un livello. Ad esempio cliccando sul primo possiamo visualizzare e modificare il primo blocco (livello) del menu e così via

Ricordiamo che i livelli di numero dispari (contando i simboli da sinistra verso destra) rappresentano le voci del menu principale (color bordò) mentre quelli di numero pari corrispondono ai sottomenu (color grigio).
Formattare le voci del menu principale
Ora, nei menu principali (dispari) è presente una voce (ad esempio mainmenu 1) che contiene un collegamento (tramite il quale viene aperto il sottomenu relativo).
Se vogliamo sostituire, ad esempio, mainmenu 1 con Prodotti possiamo farlo ma assicuriamoci di mantenere il collegamento. Un modo molto semplice per farlo è questo:
- selezioniamo la voce mainmenu 1 con il mouse
- digitiamo Prodotti
A questo punto avremo modificato la voce mantenendo il collegamento ipertestuale (possiamo verificare che il menu funzioni ancora premendo il tasto F12 dalla tastiera).
Formattare le voci dei sottomenu
Possiamo cliccare sul simbolo (dispari) che corrisponde al sottomenu che vogliamo modificare.
A questo punto possiamo cancellare la voce submenu 1 ed inserire delle parole che poi potremo trasformare in link che puntano alle varie pagine del sito web (la procedura è quella che seguiamo solitamente per creare un collegamento).
Per modificare il colore o la formattazione delle voci basta seguire la procedura descritta nel paragrafo precedente.
I colori di sfondo
Possiamo modificare il colore di sfondo di un livello in questo modo:
- clicchiamo in un punto vuoto della pagina
- selezioniamo il simbolo relativo al livello che vogliamo formattare

- nella finestra Proprietà di Dreamweaver impostiamo il colore di sfondo.

Iterando questi 3 procedimenti appena illustrati siamo in grado di personalizzare tutto il menu.
In questo articolo è stato illustrato il funzionamento del menu. Se ben usata l'estensione ha molto da offrire. I webmaster più creativi potranno, ad esempio, aggiungere immagini ai vari livelli e creare menu di notevole impatto visivo.
Il problema
Purtroppo questo menu utilizza il posizionamento assoluto e crea dei problemi di visualizzazione nel momento in cui andiamo ad inserire altri oggetti nella pagina. Visualizzando la pagina di esempio vi renderete conto di quanto detto.
Possiamo risolvere il problema in vari modi. Ad esempio potremmo creare un
frame separato
nel quale andremo ad inserire il menu. Analogamente potremmo "ingabbiare" il menu in un iFrame o in una finestra javascript separata dal browser.