Con questo articolo intendiamo stimolare la vostra attenzione su un argomento
rilevante: effettuare una scelta di colori che tenga presente non solo le finalità
estetiche ma anche quelle legate alla tutela e alle fruizione dei contenuti
da parte di utenti con limitate capacità percettive del colore.
Il problema non è marginale. Se tanto risorse vengono impiegate per la compatibilità
cross-browser al fine di cogliere la fetta di utenti infedeli al browser Microsoft
almeno altrettante dovrebbero essere riservate alla scelta di un impostazione
del layout utilizzante colori in grado di permettere la corretta fruizione dei
contenuti alla totalità dei navigatori.
Il colore blu
Con l'invecchiamento, gli occhi diventano meno sensibili al colore blu. Questo
fenomeno è dovuto al deterioramento dell'occhio umano. Tale fatto implica una
difficoltà maggiore nel distinguere una tonalità di blu in età
avanzata.
Oltre a ciò, leggere un testo in caratteri piccoli e blu diventa difficile,
al punto che il testo potrebbe risultare illeggibile. Significa, innanzitutto,
che scegliere una tonalità di blu per il colore del testo di un sito
Web non è una buona idea, anche se il suo aspetto risulta gradevole. Significa,
anche, che la scelta del blu come colore standard per i link è stata una sbagliata,
e non derivante da preventivi studi di ergonomia.
Di conseguenza, è necessario rispettare la consuetudine ma non impedire all'utente
di modificare le preferenze.
Altro dato interessante è che gli uomini in generale non sono molto sensibili
al colore blu. Sia gli standard di decodifica JPEG che MPEG sono in grado di
sfruttare questo fenomeno a loro favore. Usando codifiche percettive è possibile
ridurre enormemente la quantità di informazioni blu contenute in
una immagine senza degradarne significativamente la qualità.
Il funzionamento della percezione visiva
La percezione dei colori è un fenomeno complesso che riguarda occhio e cervello.
All'interno dell'occhio, incaricati della trasmissione del colore, sono i coni,
mentre della percezione della luce si occupano i bastoncelli. Essi sono di tre
tipi e ognuno di essi è preposto alla rilevazione di un colore primario (tricromatismo).
L'assenza nel soggetto di una tipologia di coni comporta una forma di cecità
ai colori riassunta nella seguente tabella:
| NUMERO DEI CONI PRESENTI | ANOMALIA | DENOMINAZIONE |
| Nessuno | Monocromate tipico o acromatrico | Monocromatismo da bastoncelli |
| Uno | Monocromate atipico | Monocromatismo da coni |
| Due | Dicromate | Protan (Assenza cono rosso) Deutan (Assenza cono verde) Tritan (Assenza cono blu) |
| Tre (Uno anomalo) | Tricromate anomalo | Protanomalo Deuteranomalo Tritanomalo |
| Tre | Tricromate normale | Nessuna anomalia |
La percentuale stimata di soggetti affetti da errata percezione dei colori
è stimata nel 5% dei soggetti maschi, mentre un dato USA riporta che una
persona ogni 33.000 è affetta da acromatismo.
È facile perciò intuire come basare il messaggio unicamente sul colore
sia una pessima idea. Da parte dei soggetti con alterata percezione dei colori
la pagina web può:
- Non riuscire a mostrare i contenuti.
- Non riuscire a mostrare i contenuti con lo stesso appeal.
Chi scrive individua una soluzione parziale nell'utilizzazione di colori
primari o con un'altra prevalenza di uno di questi. Un colore secondario, permetterà
la percezione di una componente dello stesso e almeno, quindi, la fruizione
dei contenuti.
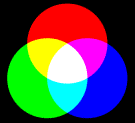
Nella figura sotto, si nota come il giallo sia un colore secondario derivante
dall'unione del colore verde e del colore rosso. Del colore giallo, un
dicromate protan percepirà il verde, un dicromate deutran il rosso,
un dicromate teutran coglierà correttamente il colore giallo. Mutatis
mutandis per i tricomati anomali.

Sulla conservazione dell'appettibilità cromatica c'è poco da dire. Non
è praticabile conservarla invariata per i soggetti. La creazione di fogli di
stile personalizzati per ogni tipologia di cecità ai colori non
è una soluzione praticabile non fosse altro per il fatto che la maggior parte
dei tricromati anomali non sono coscienti della loro deficienza.
L'accostamento Blu-Rosso
Non è difficile imbattersi in siti che propongono come motivo di base accostamenti
cromatici blu-rosso. L'idea di base dei designer è, probabilmente, quella di
lasciare un'immagine forte e di impatto attraverso l'utilizzo di questi due
forti colori primari.
Ma un'esperienza indimenticabile non è detto che sia piacevole! Fissare il
colore blu e rosso brillanti provoca un disturbo caratterizzato dall'insorgere
di mal di testa e noto con il nome di cromostereopsi. Questo disturbo provoca
la percezione di un fastidioso effetto 3D da parte dell'osservatore in cui sembra
che un colore fluttui sopra l'altro.
Il fenomeno è causato dal fatto che il rosso e il blu (precisamente il rosso
e il viola), stando ai due capi opposti dello spettro visibile non si allineano
equamente sulla retina. Il motivo è che ogni volta che la luce attraversa il
cristallino, le lunghezze d'onda brevi vengono rifratte un po' di più rispetto
a quelle lunghe, creando un dislivello di posizione sulla retina. Quando l'immagine
rossa e blu è visualizzata contemporaneamente dai due occhi si osserva una differenza
stereoscopica.
Come regola generale, dunque, è auspicabile non utilizzare associazioni di
colore distanti nello spettro visivo tenendo conto, inoltre, che la calibrazione
di alcuni monitor può essere impostati verso la saturazione.
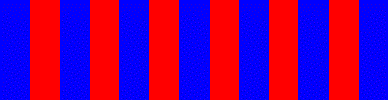
Nella figura qui di seguito è possibile notare il fastidio visivo derivante
dall'incauto accostamento.

Fig.1 L'accostamento blu-rosso
Illusioni ottiche
Si presti attenzione alla figura qui sotto, detta griglia di Hermann. Fissando
il centro dell'immagine, con la coda dell'occhio sarà possibile osservare
delle piccole chiazze grigie in ogni punto di incontro tra gli angoli di quattro
quadrati. Guardando direttamente le macchie queste spariranno.
Fig. 2. L'effetto chiusura
Questo effetto ottico illustra un principio della vista umana noto come
chiusura. Il fatto che i quattro oggetti molto scuri e marcati appaiano
uno accanto all'altro ha un significato preciso per il cervello visivo primitivo
dell'uomo: eso traduce l'informazione visiva in entrata presupponendo che i
quattro quadrati debbano essere in realtà parte dello stesso oggetto.
I quadratini grigi che si vedono sono solo nella rappresentazione del cervello.
Gli occhi non li vedono davvero. Il cervello usa questo metodo per cercare di
colmare una lacuna dando un senso alle informazioni che riceve. Il cervello
completa l'informazione.
Il designer, deve badare a evitare il fenomeno della chiusura soprattutto se
l'area sottoposta all'azione è dotata di una propria funzionalità.
Un altro esempio del principio di completamento è dato dal fenomeno phi
descritto per la prima volta da Wertheimer (1912). Il fenomeno phi dipende
dall'illusione di movimento creata dalla rappresentazione di stimoli visivi
in rapida successione (ad esempio il cinema).
Quando gli utenti utilizzano il Web alla ricerca di informazioni, usano inconsciamente
molto delle capacità del cervello destinate al completamento delle informazioni.
Questi stessi processi consentono agli utenti di filtrare e scartare le informazioni
indesiderate come elemento di disturbo.
In tal senso è assolutamente sconsigliabile utilizzare dei pulsanti animati
come collegamenti ipertestuali. La somiglianza con i banner pubblicitari impedisce
di notarli, operando una soluzione inconscia e un crollo dell'usabilità
del sito. Nulla di meglio, dunque, che una soluzione puramente testuale.