Google Friend Connect è un'applicazione fornita da Google che consente di integrare funzionalità "social" all'interno di qualsiasi sito Web. Google Friend Connect è un gadget che può essere installato in un sito semplicemente copiando il codice fornito da Google all'interno delle pagine che compongono il nostro sito. Una volta installato, sarà mostrata una finestra che permette ai visitatori di eseguire il login usando un account (Google, Yahoo, AIM, OpenID) ed effettuare una serie di operazioni per interagire con il nostro sito e gli altri visitatori, tra cui
- abbonarsi agli aggiornamenti del sito
- commentare i nostri articoli, le foto, i video che abbiamo pubblicato
- condividere articoli con loro amici
- contattare altri visitatori del nostro sito e diventare loro "amici"
- fare review dei prodotti inseriti sul sito
Google Friend Connect è basato su gadget, per cui è possibile implementare soltanto alcune delle feature fornite.
Ci sono alcuni punti chiave molto importanti da sottolineare. Google Friend Connect può essere installato in qualsiasi tipo di sito, anche su semplici pagine HTML statiche, anche su hosting che non supportano linguaggi di scripting come PHP.
Se avete un sito che permette il login, tutte queste operazioni possono essere effettuate senza doversi registrare al sito, che nella maggioranza dei casi è un ostacolo che costituisce la differenza tra un visitatore che lascia un commento e partecipa alle discussioni ed un visitatore che abbandona il sito senza lasciare traccia.
Tutte le interazioni fornite da Google Friend Connect svolte sul nostro sito vengono memorizzate sui server di Google e non sul nostro, per cui tutti i dati raccolti attraverso i commenti, le votazioni e le altre operazioni verranno gestiti da Google e non dalla nostra piattaforma (WordPress, Joomla, Drupal…)
Vediamo come integrare Google Friend Connect in un sito realizzato con Joomla.
Generiamo il gadget "Members"
Suppongo abbiate già a disposizione un sito realizzato in Joomla 1.5. Per fare le prime prove consiglio di allestire un sito di prova, lasciando magari i dati di esempio forniti in ogni installazione di Joomla. Per prima cosa colleghiamoci al sito ufficiale di Friend Connect e premiamo il pulsante "Set up a new site".

Scegliamo la tipologia di sito "Friend Connect for standard web sites"

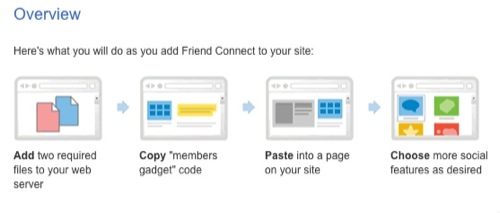
Google ci spiega il procedimento che è necessario eseguire per poter aggiungere Google Friend Connect al nostro sito, ovvero
- Caricare due file sul nostro web server
- Copiare il codice del gadget "members"
- Incollare questo codice nelle nostre pagine
- Scegliere i gadget aggiuntivi

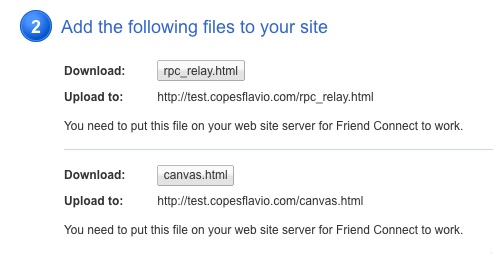
Premiamo il pulsante "Continue". Nella schermata "Tell us about your site" inseriamo un nome per il sito ed il suo URL. Nella pagina successiva Google ci invita a scaricare due file che ha preparato per il nostro sito, chiamati rpc_relay.html e canvas.html.

Scarichiamoli ed utilizzando FTP effettuiamo l'upload di questi due file nella location specificataci da Google.
Una volta effettuata questa operazione, premiamo "Continue" per andare nella schermata di test. Premiamo il pulsante "Test" per consentire a Google di verificare che la procedura di caricamento dei file sia andata a buon fine, e Google Friend Connect sia pronto per essere utilizzato.
Se tutto è andato a buon fine, Google ci invita a scaricare il gadget "Members", ovvero l'elemento essenziale per il funzionamento di Friend Connect. Per fare questo premiamo il link "Get code for the Members gadget". Essendo il nostro gadget un elemento che deve integrarsi bene all'interno del nostro sito, dobbiamo impostare i parametri in modo che il suo aspetto grafico ricalchi il più possibile la paletta di colori del nostro sito, e si integri bene nella zona in cui abbiamo intenzione di inserirlo. Consideriamo il template che abbiamo installato nel nostro sito. Nel nostro esempio prendiamo quello di default.

I colori predominanti sono il blu ed il bianco. La larghezza massima della sidebar è di 200px, per cui dovremo dimensionare il nostro gadget per fare fronte a tale necessità.
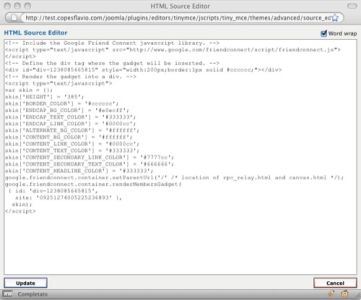
Iniziamo la configurazione inserendo proprio la nuova larghezza (width). Possiamo personalizzare i colori, ma nel nostro caso potrebbero andare bene quelli di default - dipende dalle preferenze. Al termine delle modifiche premiamo il pulsante "Generate code" per avere a disposizione il codice del gadget.
Inseriamo il gadget nel sito
Se avessimo un sito statico dovremmo usare un editor testuale per copiare tale codice in tutte le pagine per cui vogliamo questa feature. Nel nostro caso invece abbiamo a disposizione un CMS che ci permette di prendere la questione da un livello più alto, e soprattutto di inserire il codice una volta sola - se il sito è composto da centinaia o migliaia di pagina, è un buon vantaggio.
Possiamo inserire tale codice in tre modi diversi: facendo uso di un estensione, inserendo il codice direttamente nel template oppure usando un modulo. Scegliamo l'ultima opzione perchè è consigliabile limitare al mimino indispensabile le estensioni installate e perché usando un modulo possiamo avere controllo su quali pagine e parti del sito avranno a disposizione Google Friend Connect.
Accediamo quindi al backend di Joomla, apriamo il menu "Sito | Configurazione" ed impostiamo come editor "No editor" per disabilitare l'editor WYSIWYG. Selezioniamo il menu "Estensioni | Gestione Moduli" e selezioniamo il pulsante in alto a destra "Nuovo". Dalla schermata per la creazione di un nuovo modulo clicchiamo la voce "HTML personalizzato". Scorriamo fino al form "Personalizza Output" ed inseriamo il codice che ci ha fornito Google.

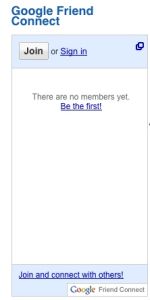
A questo punto inseriamo un titolo per il modulo ed assegniamolo alla posizione "Left" per tutti i menu del sito. Accedendo al frontend del sito vedremo nella sidebar sinistra il nuovo modulo di Friend Connect.

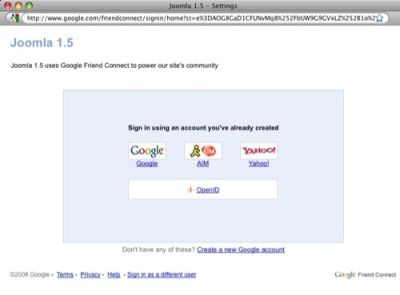
Testiamo il funzionamento cliccando "Join". Viene visualizzata una schermata dove è possibile eseguire il login usando lo strumento preferito - Google, Yahoo, AIM e OpenID.

Eseguito il login, è possibile diventare membri del sito. In questo modo il nostro avatar comparirà nella finestra "Members".

Per aggiungere le funzionalità "social" di Friend Connect, torniamo alla pagina di amministrazione di GFC http://www.google.com/friendconnect/admin/ e premiamo il link "Social gadgets". Come vediamo tra le altre abbiamo a disposizione due interessanti funzionalità:
- Wall gadget, un "muro" in cui i visitatori possono lasciare un messaggio
- Review/Rate gadget, per permettere ai visitatori di esprimere giudizi e pareri sulla pagina visualizzata
Installiamo Review/Rate gadget
Dalla pagina "Social gadgets" di Google Friend Connect selezioniamo "Review/Rate gadget". Dobbiamo ripetere il procedimento svolto prima con il gadget "Members": impostiamo le opzioni, scarichiamo il codice e creiamo un modulo "HTML personalizzato" per visualizzarlo. Innanzitutto settiamo le opzioni.

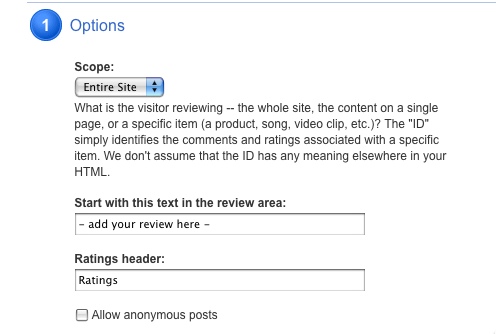
Dobbiamo decidere se le review saranno riferite all'intero sito, ad ogni pagina oppure un elemento specifico, contraddistinto da un parametro "ID". Ad esempio volendo un sistema di review per ogni menu di Joomla potremmo inserire come ID il parametro "Itemid".
Vogliamo permettere ai visitatori di votare e commentare l'intero sito senza distinzione di pagine, per cui selezioniamo "Entire site", inseriamo il testo "Aggiungi un commento" in "Start with this text in the review area" e "Voti" in "Ratings header".
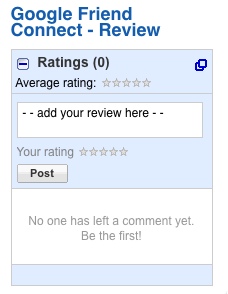
Impostiamo la larghezza del gadget (200px) e scegliamo di mostrare solo gli ultimi 5 commenti. Scegliamo il comportamento desiderato ed impostiamo i colori preferiti, quindi premiamo il pulsante "Generate code". Torniamo all'amministrazione di Joomla e creiamo un nuovo modulo di tipo "HTML personalizzato". Come abbiamo fatto in precedenza, incolliamo il codice nella zona dedicata all'output, assegnamo il modulo alla posizione left ed a tutte le voci di menu. Salviamo ed accediamo al frontend del sito per vedere in azione il nostro nuovo gadget.

Come possiamo vedere, gli utenti del sito avranno ora la possibilità di votare e scrivere un breve review o commento sul nostro sito.