WordPress è un CMS dotato di architettura estensibile grazie all’uso di plugin. Uno dei plugin più interessanti, chiamato WP e-Commerce, permette di integrare le funzionalità di e-commerce all’interno del proprio sito.
Vediamo come realizzare un e-commerce a tutti gli effetti, usando questo plugin. Scarichiamolo dalla pagina a lui dedicata presente sul sito ufficiale di WordPress.

Funzionalità
Tra le feature più importanti di questo plugin troviamo:
- Integrazione perfetta con WordPress.
- Possibilità di interazione con strumenti come Google Base e Facebook Marketplace.
- E’ utilizzabile con una vasta serie di opzioni di pagamento, tra cui PayPal, Google Checkout, Authorize.net ed altri ancora.
- Il processo di acquisto è semplificato al massimo e reso veloce in modo da non scoraggiare ed annoiare un possibile cliente.
- L’intero design del negozio è modificabile grazie all’uso di stili preconfezionati o personalizzati.
- E’ corredato di diverse estensioni che consentono ad esempio di realizzare siti che forniscono contenuto su sottoscrizione, ad utenti paganti.
Installazione
Scompattiamo i file del plugin che abbiamo precedentemente scaricato, quindi apriamo la cartella risultante ed usando un client FTP copiamo la directory "wp-shopping-cart" nella directory di WordPress, nella cartella “wp-content/plugins”.
Ora accediamo al backend di amministrazione di WordPress ed apriamo il tab “Plugin”. Scorriamo la lista del plugin sino ad arrivare alla sezione “Plugin non attivi” e premiamo il link “Attiva” posto di fianco a “WP Shopping Cart”.

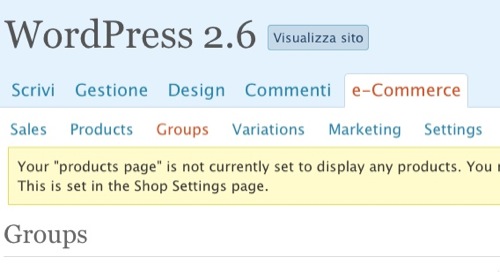
Come possiamo notare, dopo l'installazione sarà mostrato un nuovo tab “e-Commerce”.

Panoramica
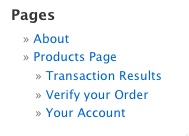
Accediamo al sito lato frontend e notiamo che sono state aggiunte alcune nuove pagine

- Products Page: è la pagina principale del negozio, si occupa di presentare i prodotti messi in vendita, ordinati per categoria.
- Transaction Results: dopo che è stata eseguita una transazione (un utente ha acquistato qualcosa nel negozio) in questa pagina vengono mostrati i dettagli dell’operazione.
- Verify your order: mostra gli elementi aggiunti al carrello della spesa.
- Your account: consente di modificare le informazioni del proprio account.
Passiamo ora al backend di WordPress e vediamo che all’interno del tab “e-Commerce” sono presenti diverse pagine:
- Sales: strumento fondamentale che permette di visionare e tenere traccia delle vendite effettuate attraverso il negozio.
- Products: permette di aggiungere nuovi prodotti e modificare quelli esistenti.
- Groups: crea e gestisce le categorie di prodotti.
- Variations: consente di specificare attribuiti su cui i prodotti possono variare. Ad esempio se vendiamo abbigliamento possiamo specificare la taglia: S, L, M..
- Marketing: pagina dedicata alla creazione e la gestione di coupon di sconto ed alla gestione del feed RSS dei prodotti (utile per promuovere i prodotti in Google Base e Facebook Marketplace).
- Settings: permette di modificare le impostazioni di configurazione.
Configurazione
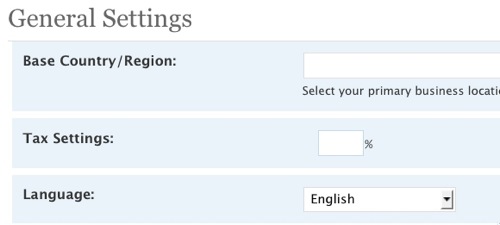
Innanzitutto occorre chiarire un concetto: il plugin prevede la possibilità di essere tradotto in italiano, ma al momento della scrittura di questo articolo la traduzione italiana è impraticabile in quanto non tutte le stringhe sono state tradotte e l’interfaccia risulta incomprensibile. Se comunque si volesse usare la traduzione italiana, è possibile impostarla aprendo il tab “e-Commerce” e cliccando il link “Settings”. Da qui è possibile selezionare la lingua preferita modificando il valore del campo “Language”.

Vediamo ora le opzioni di configurazione, divise per pannello.
General: specifichiamo in questo pannello la nazione primaria verso cui si rivolge il nostro negozio, la percentuale di tasse applicata (IVA) e le impostazioni sul carrello; infine abbiamo la possibilità di impostare la valuta utilizzata.
Presentation: in questa pagina possiamo modificare le impostazioni relative alla presentazione del negozio: il tipo di visualizzazione dei prodotti, il tema grafico, l’ordinamento dei prodotti ed una serie di specifiche impostazioni come le valutazioni dei prodotti e la dimensione delle immagini.

Admin: permette di specificare le condizioni per l’acquisto, l’e-mail di riferimento del negozio ed alcuni parametri relativi ai prodotti scaricabili. Sempre qui specifichiamo il contenuto delle e-mail inviate ai clienti.
Shipping: in questo pannello scegliamo quali metodi utilizzare per gestire la spedizione dei prodotti (se è prevista).
Payments: qui possiamo specificare quali metodi di pagamento sono accettati.
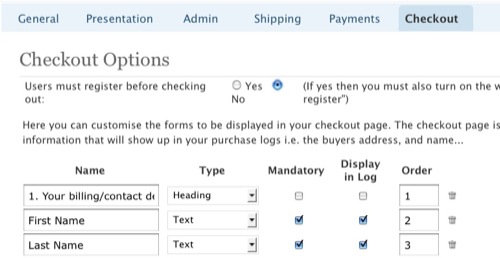
Checkout: specifica se gli utenti devono essere registrati prima di effettuare l’acquisto, e permette di impostare quali informazioni devono inserire gli utenti.

Inseriamo i prodotti
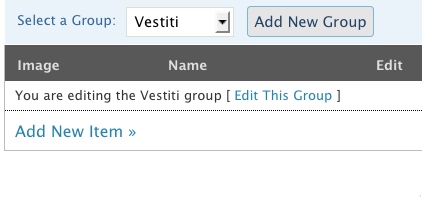
Per prima cosa creiamo una nuova categoria. Accediamo al backend di WordPress, selezioniamo il tab “e-Commerce” ed accediamo alla pagina “Groups”.

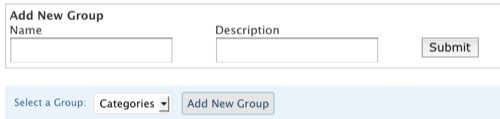
I prodotti vengono organizzati in Gruppi, e ciascun gruppo comprende una serie di categorie e sottocategorie. Premiamo il pulsante “Add New Group”.

Creiamo il gruppo “Vestiti”. Ora selezioniamo il gruppo dal form “Select a Group” e compiliamo i campi che troviamo sulla parte destra dello schermo per aggiungere una nuova categoria.

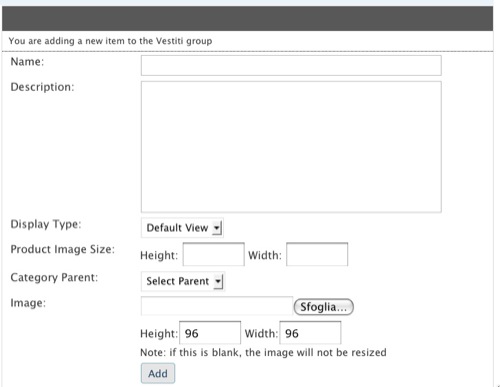
Compiliamo il campo Name e Description, inserendo il nome della categoria ed una breve descrizione (ad esempio “T-Shirt” e “Magliette a maniche corte”. Se vogliamo che questa sia una sottocategoria scegliamo la categoria padre in “Category Parent”. Scegliamo la visualizzazione della categoria in “Display Type” e le impostazioni dell’immagine, quindi premiamo il pulsante “Add”.

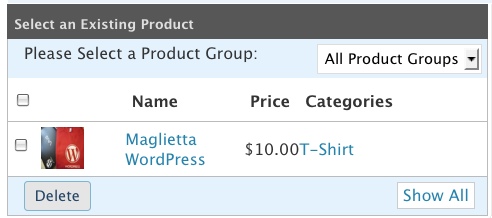
Ora apriamo la pagina “Products” ed aggiungiamo un nuovo prodotto compilando la form che si trova sulla destra. Inseriamo il nome del prodotto, un suo codice identificativo, la descrizione ed alcuni tag che lo descrivono. Selezioniamo i gruppi cui appartiene, il prezzo, selezioniamo le impostazioni di tassazione/spedizione, e specifichiamo se ne abbiamo a disposizione un numero limitato di pezzi.
Impostiamo il peso e le tariffe per la spedizione, nazionale ed internazionale.
La sezione “Product Images” ci consente di caricare una o più immagini del prodotto, e di impostarne la dimensione. Infine, se il prodotto è scaricabile, possiamo caricare il file sul server. Premendo il pulsante “Add Product” il prodotto viene aggiunto al sistema.

Proviamo ad aprire il frontend del sito e selezioniamo la pagina “Products Page”: verranno mostrati i prodotti in vendita appena inseriti.

Impostiamo un metodo di spedizione
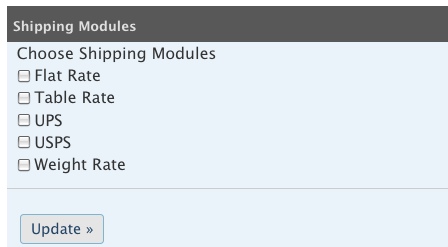
Prima di rendere operativo il nostro negozio dobbiamo impostare almeno un sistema di spedizione. Da backend di WordPress apriamo la pagina “Settings” e selezioniamo “Shipping”.

Dal pannello “Shipping Modules” selezioniamo i sistemi che vogliamo utilizzare:
- “Flat Rate” consente di impostare un sistema di pagamento basato su un prezzo fisso indipendente dal peso, modificando il prezzo a seconda del continente di spedizione.
- “Weight Rate” sceglie il prezzo in base al peso del pacco.
- “Table Rate” permette di impostare una tabella in cui specifichiamo il prezzo di spedizione in base al costo dei prodotti contenuti nell’ordine.
Scelti i metodi di spedizione desiderati, premere “Update”. Ora dobbiamo configurare ogni modulo desiderato a seconda dei parametri desiderati, selezionandolo da “Shipping Modules”.
Impostiamo un sistema di pagamento
L'ultima operazione prima che il nostro negozio sia pronto per essere lanciato è la definizione di uno o più sistemi di pagamento. Sempre da backend selezioniamo il tab “Payments”.

Scegliamo uno o più sistemi dall’elenco “Payment Gateways”, quindi premiamo “Update”. Ora usando il form sulla destra scegliamo i sistemi che abbiamo attivato e configuriamoli.

A questo punto il negozio è pronto per essere lanciato.