Una delle richieste che ricevo più frequentemente ha che fare con i feed RSS. È un formato che si sta affermando sempre più per la sua versatilità e facilità d'uso: consente, infatti, di ricevere quasi in tempo reale gli aggiornamenti di un sito e usato, come è naturale, con un buon aggregatore fa sì che sia possibile seguirne decine senza doversi sottoporre ad estenuanti passaggi da una pagina web all'altra.
Da quando abbiamo pubblicato su queste pagine i primi articoli introduttivi, molto è cambiato. La scena degli aggregatori si è fatta più affollata, con prodotti stand-alone (RSSBandit, FeedDemon, SharpReader, NetNewsWire) sempre più sofisticati e potenti, e nuovi servizi via web (Bloglines, MyYahoo) che stanno incontrando il favore di migliaia di utenti in tutti il mondo.
Più interessante è forse il fatto che anche in Italia i grandi siti di informazioni e i portali hanno abbracciato RSS per diffondere i propri contenuti: Repubblica.it, Corriere.it, ANSA, Libero, Kataweb, per citare solo alcuni nomi, si sono tutti dotati di feed.
La richiesta frequente cui accennavo all'inizio riguarda la possibilità di poter inserire i contenuti di un feed RSS all'interno del proprio sito. Il 'problema' di RSS, se così si può dire, è quellod i essere un formato XML. Per essere visualizzato correttamente nel contesto di una pagina web deve essere dunque trasformato in qualche modo in HTML. I sistemi sono tanti.
Se si utilizzano pagine ASP o PHP è sufficiente affidarsi ad uno dei tanti script disponibili in rete (cfr. articoli «Feed RSS in ASP»; «Lettura dei feed RSS con PEAR XML_RSS»).
Più problematico il caso di pagine statiche in HTML. Alcuni siti, offrono la possibilità di utilizzare un'inclusione Javascript, mettendo disposizione il codice necessario e tutte le istruzioni. Nella stragrande maggioranza dei casi, però, non vengono forniti simili ausilii. Il feed può essere consumato tranquillamente con un aggregatore, ma volendo inserirlo su una pagina HTML bisogna arraggiarsi da soli.
In questo articolo vorrei presentare un servizio che consente a tutti l'inserimento di news RSS all'interno del proprio sito. Si tratta di Feed2Js. Creato da Adam Levine, è ospitato presso i server del Maricopa Community College. Vediamo la procedura passo per passo.
Costruire
La pagina da cui partire è quella della sezione Build. Quando si arriva qui, sarebbe opportuno avere già a disposizione e copiato l'URL del feed RSS che vogliamo inserire nelle nostre pagine. Per gli esempi allegati a questo articolo abbiamo usato quello delle news di HTML.it.
Per prima cosa sarà necessario inserire nel primo campo di testo (contrassegnato dall'etichetta URL) l'indirizzo del feed. Prima di procedere oltre, Feed2Js offre la possibilità di validare il documento, un passo non strettamente necessario. Inserito l'indirizzo, si prosegue con le altre opzioni. Vediamole una per una.
Show Channel
Ogni feed RSS contiene all'inizio una sezione con informazioni generali sul sito che lo produce o sulla sezione di riferimento:
<title>HTML.it - News</title>
<link>http://webnews.html.it/</link>
<description>Le News di HTML.it sul mondo Hi-Tech</description>
<language>it</language>
<copyright>Copyright 1997-2003 HTML.it</copyright>
<lastBuildDate>Tue, 5 Apr 2005 08:49:20 +0000</lastBuildDate>
<docs>http://blogs.law.harvard.edu/tech/rss</docs>
<managingEditor>f.caccavella@html.it</managingEditor>
<webMaster>c.lamanna@html.it</webMaster>
<image>
<title>HTML.it - News</title>
<url>https://www.html.it/img/88x30a.gif</url>
<link>http://webnews.html.it/</link>
<width>88</width>
<height>30</height>
</image>
Ecco come si presenta quello di Webnews. Gli elementi essenziali sono il titolo
(title), l'indirizzo (link), la descrizione sintetica (description).
Nella pagina di Feed2Js abbiamo 3 opzioni. Segliendo 'yes' mostreremo titolo e descrizione; scegliendo 'title' mostreremo solo il titolo; scegliendo 'no', non mostreremo nessuna informazione, limitandoci quindi ai soli item.
Number of items to display
Con questo campo stabiliamo quanti item visualizzare. Lasciando il valore di default 0, saranno mostrati tutti quelli presenti nel feed.
Show/Hide item descriptions?
Un'altra scelta importante. Ogni singolo item presente in un feed, ha 3 elementi fondamentali:
<title>FareChase: in viaggio con Yahoo!</title>
<link>http://webnews.html.it/news/2714.htm</link>
<description>Dopo il lancio di Yahoo! Travel, il motore di ricerca rinforza
la propria egemonia sul settore della ricerca turistica ufficializzando il lancio
di Yahoo! FareChase, servizio complementare al precedente. L'utente può
prenotare hotel e viaggi.</description>
Un titolo, un URL, una descrizione (per il feed di Webnews è un breve sommario della notizia). Con Feed2Js possiamo stabilire di mostrare solo il titolo in forma di link: metteremo il valore 0. Possiamo anche scegliere di visualizzare il titolo e la descrizione: useremo il valore 1.
Use HTML in item display?
Con questa opzione decidiamo cosa fare del codice HTML eventualmente presente all'interno dell'elemento description. La cosa migliore per evitare problemi è lasciare il valore di default ('no').
Show item posting date?
Se intendiamo mostrare la data di pubblicazione della news useremo 'yes', altrimenti 'no'.
Target links in the new window?
Dal momento che il feed verrà visualizzato come una lista di link (al limite accompagnato da un sommario), è importante scegliere dove si apriranno questi link. Usando 'n' il link si aprirà nella stessa finestra; scegliendo il valore 'y' si aprirà in una nuova finestra.
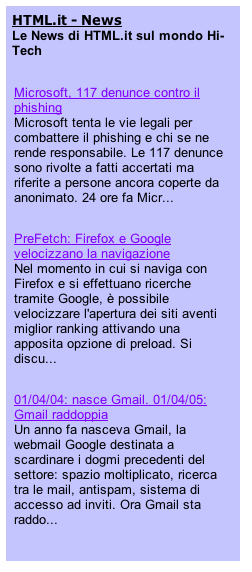
Completati tutti i campi, è possibile visualizzare in anteprima il feed in forma di HTML (click sul pulsante Preview the Feed). Ho preparato 2 screenshot. Il primo (visualizza) mostra come appare il feed di Webnews scegliendo di usare le informazioni generali (opzione Show Channel su 'yes') e le descrizioni (Show/Hide item descriptions su '1'). Il secondo (visualizza) ha una formattazione di base, limitata ai soli titoli.
Creazione del codice per l'inserimento
Fatta una preview, si giunge al momento della creazione del codice. L'applicazione, che è basata su PHP, creerà automaticamente una porzione di codice che andrà copiata e incollata nel punto della nostra pagina in cui vogliamo far apparire le news del feed RSS. Ecco come si presenta l'area di testo che ospita il codice (visualizza lo screenshot).
Come si vede, il codice presenta, giustamente, anche il tag <noscript>. Se il visitatore ha Javascript disabilitato, infatti, non potrà visualizzare niente. È giusto informarlo ed offrirgli l'opprtunità di vedere le news: il link porta direttamente alle pagine di Feed2Js.
Questioni di stile
Arriviamo così al momento finale. Il feed RSS trasformato in HTML lo vorremo, sicuramente, ben abbinato alla grafica del nostro sito. Uno degli elementi di forza di Feed2Js è il supporto dei fogli di stile CSS. Si procede così.
Per prima cosa, ci portiamo sulla pagina Style.
Nel campo di testo con etichetta URL inseriremo l'indirizzo del feed usato nella prima parte, per avere una preview più realistica. Dal menu a tendina sottostante (Style Selector) possiamo scegliere uno dei tanti stili CSS preconfigurati a disposizione. Possiamo provarli in anteprima cliccando sul pulsante Style this feed. Si aprirà una nuova finestra. Al suo interno avremo un'anteprima 'con stile' del feed. Ecco un esempio:

Ma la parte importante è quella che viene sotto, nella sezione identificata dal titolo CSS Applied. Nell'area di testo troviamo il codice CSS completo da usare per ottenere quella formattazione. Basterà copiarlo per intero e inserirlo:
a) Direttamente nella nostra pagina (sezione <head></head>) con il tag <style>:
<style type="text/css" media="all">
/* begin styles for RSS Feed */
.rss_box {
margin: 1em;
width: 550px;
background-color: #ccffcc;
border: 1px solid ##5F74CC;
}
.........................
</style>
b) In un foglio di stile sterno da collegare con l'istruzione <link>:
Attenzione. Il codice CSS generato è solo un punto di partenza. Se cambiamo idea e vogliamo modificare colori, font, interlinea, effetti, bordi, basterà agire su di esso, senza però modificare i nomi delle classi.
Considerazioni finali
Il codice di Feed2Js è pubblicato sotto licenza GPL. Può essere utilizzato liberamente. Basta scaricarlo insieme alla libreria Magpie RSS e farlo girare su un server con supporto PHP. In questa pagina sono presenti tutte le istruzioni per la configurazione. Usare il codice su un proprio server consente di personalizzare fino ai minimi dettagli l'applicazione e soprattutto evita un carico eccessivo sulle macchine del Maricopa. Se si intende fare un uso pesante dell'applicazione, è la via migliore e più corretta.